
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Hej alla, idag vill jag dela med mig av ett projekt jag gjorde nyligen, jag letade efter en enhet för att ansluta den inomhus/utomhus och låta människorna ansluta till den med sin smartphone och ge dem möjlighet att besöka en specifik webbplats eller marknadsföra en produkt åt dem.
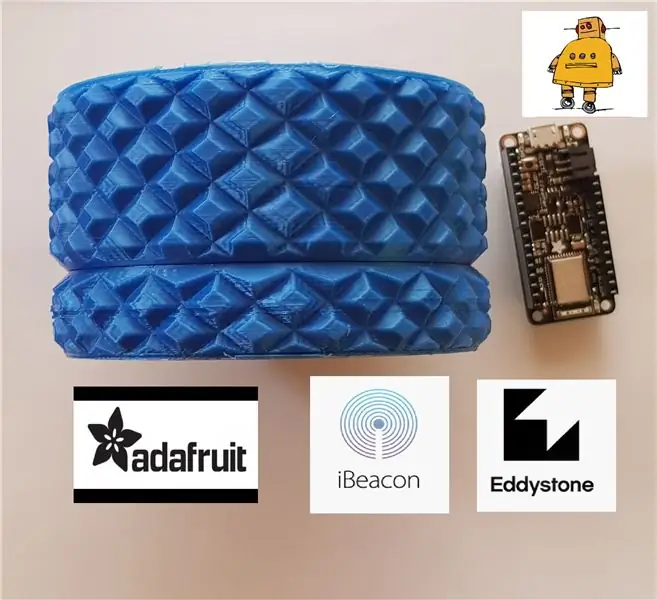
den bästa lösningen var att använda något som kallas "Eddystone" som låter dig skicka en webbadress till en klientenhet "Smartphone /surfplatta".
så i den här artikeln kommer jag att visa dig steg för steg vad jag använde och hur jag kopplade ihop allt och programvaran/apparna jag använde i detta projekt.
Först: illustrera problemet
för att använda någon enhet inomhus / utomhus måste du göra det:
- vattentät.
- driva den från ett batteri
- batterilivslängd så länge som möjligt
- ladda om ett batteri enkelt "till exempel via ett mikro-USB"
För att göra det vattentätt var den bästa lösningen att hitta ett 3d -tryckt föremål som kan hålla enheten inuti och lätt att öppna och stänga det igen, och säkert förhindra att vattnet kommer in i enheten och skadar det.
att använda litiumjonpolymer Batteri var det bästa valet, liten storlek, hög kapacitet och lätt att ladda upp eftersom Adafruit nRF52 fjäder har inbyggd litiumjonbatteriladdarkrets.
låt oss utgå från det 3D -tryckta objektet, jag hittade den här designen på thingiversewebsite, designad av: Jorg Jorgensen "tack Jorg" Jag skrev ut med en skala på 100% men det var väldigt litet för att passa alla komponenter inuti så jag skriver ut det med en skala på 200% och ge mig vad jag vill exakt
Jag gillar den här designen för om du stänger den ordentligt väl kommer vattnet inte in.
ladda ner designen från den här länken nedan
https://www.thingiverse.com/thing:2246144
Steg 1: Komponenter för detta projekt



bara några komponenter du behöver för att göra detta projekt:
- Adafruit nRF52 fjäderbräda, levereras med nRF52832 BE.
- Pin header, Female or male header "och det är valfritt".
- Li-ion polymerbatteri, jag använde 3,7V / 1000mA batteri, om batteriet kommer utan kontakt, se till att köpa JST 2pin jack.
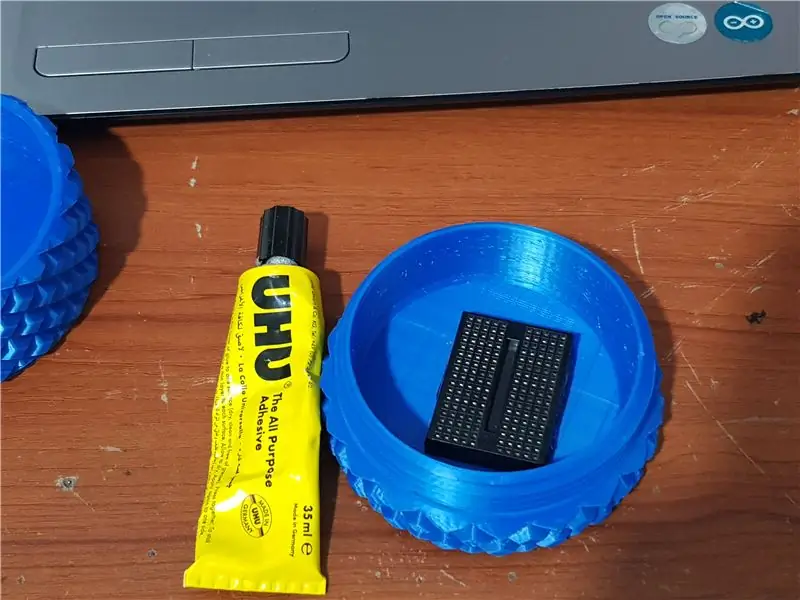
- mini brödbräda.
- UHU -lim.
Steg 2: Förbereda hårdvaran / programvaran



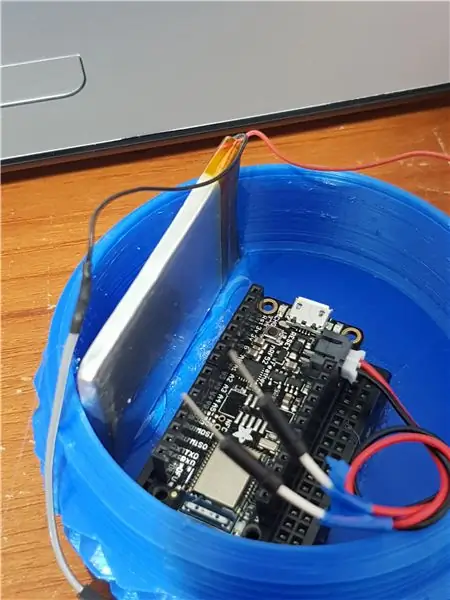
Det är inte för svårt att ansluta allt tillsammans, men först måste vi installera mini -brödbrädan och batteriet inuti enheten med UHU -lim, se till att det tar minst en timme att torka.
ladda litiumjonbatteriet, i mitt fall lödde jag en ledning till batteriet för att ansluta det till JST-kontakten.
Låt oss nu gå till programvaran:
först måste du ha Arduino IDE "ladda ner det härifrån" och sedan gå till fil >> Inställningar
Lägg till https://www.adafruit.com/package_adafruit_index.js… som en "Extra Board Manager URL" (se bilden nedan).
Gå sedan till verktyg >> styrelse >> styrelsehanterare och sök efter nRF52 och installera det
starta nu om arduino IDE och välj adafruit nRF52 från styrelser.
programvaran är klar att använda och du kan ladda upp skisser till nRF52 -kortet
Steg 3: Beacon -läge




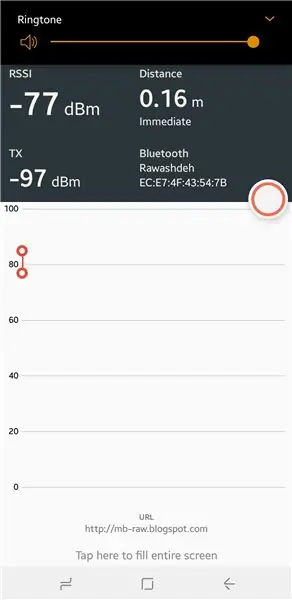
från Wikipedia citerar jag "Bluetooth -beacons är hårdvarusändare - en klass av Bluetooth -lågenergi (LE) -enheter som sänder sin identifierare till närliggande bärbara elektroniska enheter. Tekniken gör det möjligt för smartphones, surfplattor och andra enheter att utföra åtgärder när de är i närheten av en fyr. "så att vi kan överföra en UUID" universellt unik identifierare "till en enhet i närheten
du kan skicka UUID, Major och Minor Number och ställa in tx -effekt och RSSI @ 1 meter.
ladda upp den här koden till ditt nRF52 -kort
du kan ladda ner den från github
/************************************************* ******************** MIT -licens, kolla LICENS för mer information All text ovan och stänkskärmen nedan måste ingå i eventuell omfördelning
Originalkod hämtad från Adafruit Bluefruit Exempel
Ändrad av: Mohannad Rawashdeh https://mb-raw.blogspot.com/ den här koden fungerar på Android/ IOS-enheter
Android App -namn: Beacon -skanner
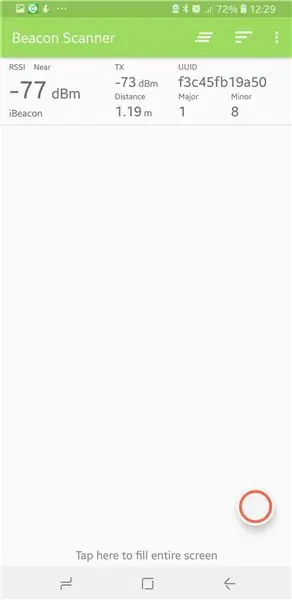
apple app namn: core beacons gå till beacon app och du kommer att se enhetsnamnet (ibeacon /Rawashdeh) UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 Major = 0x01 Minor = 0x08 Beacon_RSSI -73db; ************************************************** ********************/ #inkludera
#define MANUFACTURER_ID 0x004C // Apple giltigt tillverkar -ID
int Major = 0x01;
int Minor = 0x08; int Beacon_RSSI = -73; int Tx_power = 4; // AirLocate UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 uint8_t beaconUuid [16] = {0xB3, 0xD6, 0xF8, 0x18, 0xDA, 0x71, 0x09, 0xED, 0x5, 0x5, 0x9, 0x9, 0xB, 0x50,}; BLEBeacon beacon (beaconUuid, Major, Minor, Beacon_RSSI);
void setup ()
{Bluefruit.begin (); Bluefruit.autoConnLed (falskt); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); beacon.setManufacturer (MANUFACTURER_ID); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (fyr); Bluefruit. Advertising.restartOnDisconnect (true); Bluefruit. Advertising.setInterval (160, 160); // i enhet på 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // antal sekunder i snabbt läge Bluefruit. Advertising.start (0); // 0 = Sluta inte annonsera efter n sekunder // Suspend Loop () för att spara ström suspendLoop (); }
void loop ()
{ }
om du har en Android -enhet
Gå till play store och ladda ner beacon scanner app "Jag använde 2 appar här och här"
Anslut enkelt batteriet till enheten och öppna appen så ser du ett resultat "kolla bilden ovan"
om du har IOS -enhet "iphone/ipad"
den bästa appen jag hittade är Core beacons, ladda ner den från app store
annan app "endast för beacons" är beacon Ranging ", inte så bra men jag använde den för ett snabbt test.
för IOS -enheter, om du använder beacon Ranging måste du lägga till UUID först och sedan ansluta till enheten vilket inte är tillförlitligt, så använd Core beacon istället
Steg 4: Eddystone, dela din webbplats/produkt/tjänst till alla




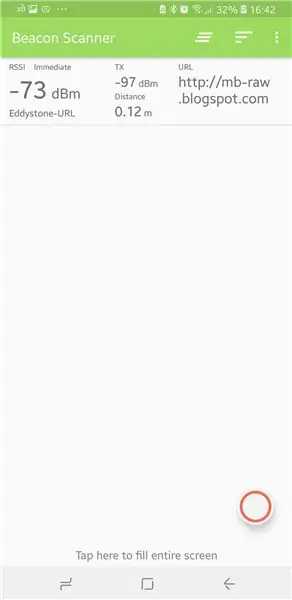
med eddystone kan du skicka en URL till en enhet i närheten och dirigera dem till din webbplats eller en webbsida eller till och med en platsadress…etc
ladda upp koden, du kan ladda ner den från github
/************************************************* ******************** MIT -licens, kolla LICENS för mer information All text ovan och stänkskärmen nedan måste ingå i varje omfördelning
Originalkod hämtad från Adafruit Bluefruit Exempel
Ändrad av: Mohannad Rawashdeh https://mb-raw.blogspot.com/ denna kod fungerar på Android/ IOS-enheter
Android App -namn: Beacon -skanner
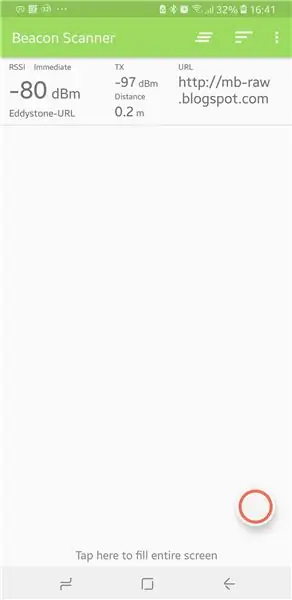
apple app namn: core beacons gå till beacon app och du kommer att se enhetens namn (ibeacon/Rawashdeh) url: https://mb-raw.blogspot.com Beacon_RSSI -56db; ************************************************** ********************/ #inkludera
// min blogg url
#define URL "https://mb-raw.blogspot.com" //#define URL "https://www.instructables.com" int Tx_power = 4; int Beacon_RSSI = -56; EddyStoneUrl eddyUrl (Beacon_RSSI, URL);
void setup ()
{Bluefruit.begin (); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (eddyUrl); Bluefruit. Advertising.restartOnDisconnect (true); Bluefruit. Advertising.setInterval (320, 320); // i enhet på 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // antal sekunder i snabbt läge Bluefruit. Advertising.start (0);
}
void loop ()
{
}
om du har en Android -enhet Gå till play store och ladda ner beacon scanner -appen "Jag använde två appar här", anslut enkelt batteriet till enheten och öppna appen så ser du ett resultat "kolla bilden ovan"
om du har IOS -enhet "iphone/ipad" är den bästa appen jag hittade Core beacons, ladda ner den från app store.
du kan se videon för mitt snabba test för koden.
Rekommenderad:
COVID-19-instrumentpanel (enkelt och enkelt): 4 steg

COVID-19-instrumentpanel (enkelt och enkelt): Överallt finns ett stort utbrott av det nya COVID-19-viruset. Det blev nödvändigt att hålla koll på det aktuella scenariot med COVID-19 i landet. Så när jag var hemma var det här projektet jag tänkte på: " An Information Dashboard " - En dag
Dela och förbättra din förstärkare billigt och enkelt: 3 steg

Dela och förbättra din förstärkare billigt och enkelt: Vanligtvis erbjuder dina förstärkare och mottagare kompromissljud. De flesta är implementerade i enkla men effektiva system och om de är gammal produktion - med kvalitetselement. Men detta gäller särskilt slutstegen för varje förstärkare. Tyvärr
Snabbt och enkelt sätt att ändra din låsskärm i 6 enkla steg (Windows 8-10): 7 steg

Snabbt och enkelt sätt att ändra din låsskärm i 6 enkla steg (Windows 8-10): Vill du ändra saker på din bärbara dator eller dator? Vill du förändra din atmosfär? Följ dessa snabba och enkla steg för att framgångsrikt anpassa datorns låsskärm
(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: 4 steg

(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: Här har jag använt en enklaste metod för att mata ljud till en tv tillsammans med video från en annan webbplats
Enkelt och enkelt bärbart stativ för ditt varv: 4 steg

Enkelt och enkelt bärbart stativ för ditt varv: Jag tittade mig omkring i en mängd butiker efter ett bärbart stativ som får luftflöde till den bärbara datorn, men ett där jag faktiskt kunde använda i mitt knä. Hittade inget som var vad jag ville, så jag bestämde mig för att göra mitt eget
