
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Hej alla! I den här självstudien kommer jag att försöka förklara hur man gör ARDUINO MENY DESIGN med hjälp av i2c OLED Screen. Det är också känt som UI (User Interface). Det har använts för många projekt men det måste vara bekant med dig från 3d -skrivare:)
Här finns också video om detta projekt. Du kan titta på den här videon och se hur det fungerade.
Tja, ärligt talat, om du gör din egen menydesign själv kommer det att bidra mycket med dina kodnings- och algoritmkunskaper. Jag tog min nästan 4 timmar att skapa en så enkel meny. Det är därför jag försöker göra det till 100 %själv. Självklart tog jag lite hjälp i vissa delar. Såsom vilken typ av meny jag skulle designa osv … (Men de flesta algoritmer tillhör mig) Observera att: Om du vill skapa din egen menydesign måste du börja med det mest grundläggande steg dvs prova detta: när knappen trycks ned måste valstecknet dvs ">" gå nedåt …
Steg 1: Obligatorisk maskinvara
x1 Arduino (Uno, nano, mega … etc.)
x1 OLED -SKÄRM (jag har använt i2c -modul som är mycket bra på grund av lågt anslutningspinnnummer, men du kan använda vilken skärm du vill, men du måste göra några ändringar av koden förstås!)
x3 -knapp
x3 10k motstånd
x1 Brödbräda
Tillräckligt med bygel
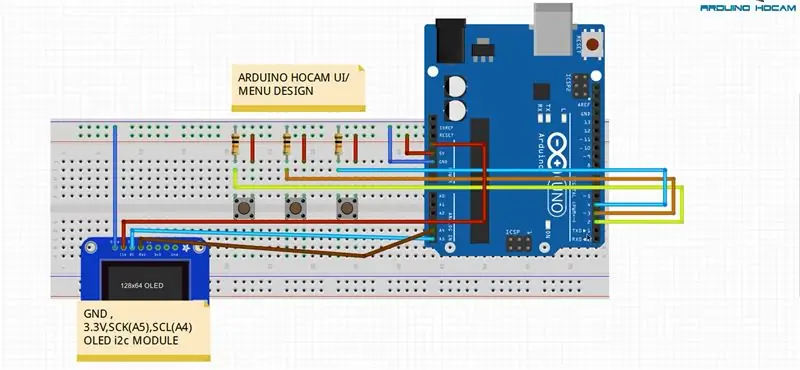
Steg 2: Kretsanslutning
Tja, vi har en mycket enkel anslutning här. Som jag nämnde tidigare, om du har en annan typ av skärm (5110, 16x2 ….) kan du göra ändringar beroende på vad du har.
Observera att: Var försiktig med anslutning av knappar och neddragningsmotstånd. Anslut precis som i diagrammet nedan. Fel motståndsanslutning kan orsaka fel. I denna konfiguration när knappen trycks får vi 1 (HIGH).
Steg 3: Källkod
Ok kära tillverkare:) vi har källkod här. Som ni kanske vet förbereder jag mitt projekt för min YouTube -kanal på turkiska. Jag försöker dock översätta eller lägga till förklaringar bredvid nästan varje rad. Detta projekt är typ halv - engelska/turkiskt förberett. För dem som inte kan turkiska har jag lagt till förklaringar. Fortfarande, om du har några problem med det, vänligen meddela mig och ställ din fråga härifrån eller Youtube Channel. Låt inte språket blockera dig:)
Steg 4: Prenumerera på min kanal om du vill
Du kan titta på videon hur detta projekt fungerar.
Om du gillar mitt projekt kan du titta på andra på min kanal och du kan stödja mig. Oroa dig inte för språket, mest förbereder jag mina koder med engelsk förklaring. Om du har några frågor kan du antingen ställa dina frågor härifrån eller Youtube -kanalen.
Min Youtube -kanal: Youtube -kanal Vänligen meddela mig om du har några problem utan tvekan!
Ha så kul!
Rekommenderad:
M5StickC Snygg klocka med meny och ljusstyrka: 8 steg

M5StickC Cool Look Watch med en meny och ljusstyrka: I denna handledning lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa en tid på LCD -skärmen och ställa in tid och ljusstyrka med hjälp av menyn och StickC -knapparna .Titta på en demonstrationsvideo
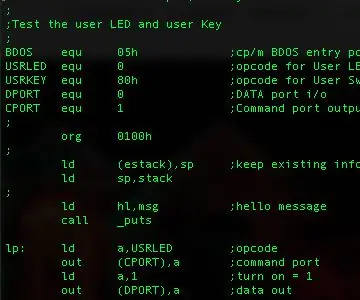
Z80-mbc2 Z80 Code Flash User LED: 3 Steg

Z80-mbc2 Z80 Code Flash User LED: Detta är ett exempel på användar-LED-program skrivet i Z80 assembler för z80-mbc2-datorn.Jag gjorde detta en test- och revisionsövning för mig, detta är mitt första Z80-program på över 35 år.Njut
Arduino DHT22 sensor- och jordfuktprojekt med meny: 4 steg

Arduino DHT22 Sensor and Soil Moisture Project With Menu: Hello guys Idag presenterar jag mitt andra projekt om instruktioner. Detta projekt presenterar blandningen av mitt första projekt där jag använde Soil Moisture sensor och DHT22 sensor som används för att mäta temperatur och luftfuktighet . Detta projekt är
En meny i Arduino och hur man använder knapparna: 10 steg (med bilder)

En meny i Arduino och hur man använder knappar: I min Arduino 101 -handledning lär du dig hur du konfigurerar din miljö i Tinkercad. Jag använder Tinkercad eftersom det är en ganska kraftfull onlineplattform som gör att jag kan visa en rad färdigheter för studenter för att bygga kretsar. Känn dig fri att
Arduino -meny på en Nokia 5110 Lcd med en roterande kodare: 6 steg (med bilder)

Arduino -meny på en Nokia 5110 Lcd med hjälp av en roterande kodare: Kära vänner välkomna till en annan handledning! I den här videon kommer vi att lära oss hur man bygger vår egen meny för den populära Nokia 5110 LCD -skärmen för att göra våra projekt mer användarvänliga och mer kapabla. Låt oss komma igång! Detta är projektet
