
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Material:
Basys3 FPGA Board
VGA -kabel
Vivado
Syftet med denna instruerbara är att utveckla ett Pong -spel som kommer att visas på en bildskärm. Projektet kommer att använda VHDL för att programmera och använder en Basys3 FPGA för att utföra koden och överföra bilden med ett VGA -gränssnitt. Denna handledning är avsedd för personer som har lite förkunskaper om VHDL. Handledningen kommer att delas in i 6 olika sektioner: Översikt, Process, Poänghanterare, Bildgenerering, Pongspel och VGA.
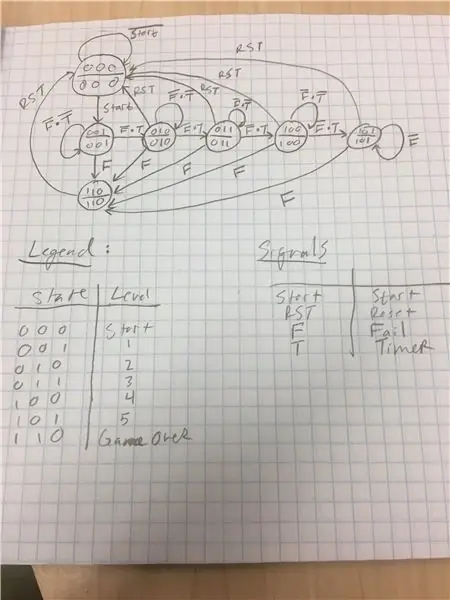
Steg 1: Översikt

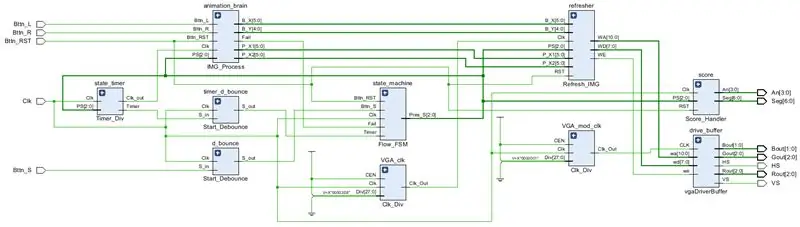
Bilden ovan är den övergripande schematiska utformningen av projektet
Syftet med spelet:
Spelet består av en display med en glidande paddel som kan styras av användaren, och en fast vägg som fungerar som den övre gränsen. När användaren trycker på startknappen, som är upp -knappen, kommer bollen att studsa upp och studsa av väggen och försöka träffa paddeln. Om bollen träffar paddeln studsar den upp igen och fortsätter studsa tills den missar paddeln. Spelet är över när bollen inte träffar paddeln. Användaren kommer att kunna använda vänster och höger tryckknappar för att bestämma paddelns rörelse. För att återställa spelet måste användaren trycka på mittknappen. Tiden för körningen kommer att registreras på en 7 -segmentskärm. Det finns fem nivåer, och var tionde sekund ökar nivån tills du når nivå 5 där den stannar tills användaren förlorar. Nivåerna bestäms av bollens hastighet; det betyder att var tionde sekund ökar bollens hastighet, vilket ökar svårigheten i spelet.
System arkitektur:
Diagrammet nedan är det grundläggande övergripande blockdiagrammet för systemet. Systemet har fyra ingångar: knapp R, knapp L, start och återställning och en klocka. Den har horisontella och vertikala synkroniseringsutgångar, RBG (som hänvisar till pixelns färg på en viss plats) och Score (som fungerar som en buss till 7-segmentets display). Upp-knappen kommer att användas som start knappen, och vänster och höger tryckknappar kommer att användas för att flytta paddeln i respektive riktning. Den 7-segmentiga displayen kommer att användas för att spela in poängen, vilket är antalet sekunder som användaren har spelat utan att förlora spelet. Siffran visas som ett decimaltal.
Kretsarkitektur: Vi kommer att bygga vår gizmo med hjälp av en FSM som innehåller en mindre FSM, under-FSM kommer att styra svårigheten i spelet medan huvud-FSM kommer att styra spelets totala flöde. Vår gizmo kommer också att använda minst tre klockavdelare, en för poängen (tid), en för uppdateringsfrekvensen för skärmen och en som är ansluten till utgången från en DeMux så att vi kan styra hur snabbt spelet kommer att fortsätta med ökande svårigheter. Spelet kommer att gå mycket snabbare ju längre du spelar. Vi kommer att ha kontrollingången för DeMux i nuvarande tillstånd för sub-FSM så att vi kan styra hur snabbt spelet kommer att gå med hur länge du spelar det. Vi kommer att använda några räknare, en för att uppdatera displayen och en för att räkna upp poängen medan du fortsätter att spela. Detta projekt har två huvudmoduler och en rad submoduler som kommer att manipulera ingångsdata. De två huvudsakliga submodulerna är VGA -drivrutinen, liksom knapplogikmodulen. VGA -drivrutinen kommer att bestå av programmerbart minne, en klockavdelare och logiken som kommer att manipulera utmatningen för färg. Knapplogikmodulen kommer också att bestå av en klockavdelare och ett programmerbart minne, samt en binär till decimalomvandlare för 7-segmentskärmen med dess respektive klockavdelare.
Steg 2: Bildprocess
För avsnittet Bildprocess i projektet kommer vi att bestämma rörelsen för bollen och paddeln. Programmet har portar som inkluderar vänster, höger, övre och mitten tryckknappar, det nuvarande läget, en klocka, bollarna X och Y, bollens vänstra och högra kant och ett misslyckande. Det nuvarande tillståndet används för att bestämma aktiveringssignalen. Koden går över flera fall som bollen kan flytta och har ställt villkor för att bestämma bollens väg. Nästa processblock bestämmer riktningen som paddeln rör sig baserat på vilken knapp som trycks av användaren. Koden för denna del av projektet är bifogad med detaljerade kommentarer som beskriver vad varje avsnitt gör.
Steg 3: Poänghanterare

Det här avsnittet består av filer som relaterar till att visa poängen i sekunder på 7 -segmentskärmen på Basys3 -kortet. Den innehåller en klockavdelare som används för att räkna sekunderna, en poängräknare räknar de sekunder som användaren spelar, segmentföraren tar poängen och konverterar den till anoder och katoder som ska visas på skärmen och bestämmer också positionen som numret kommer att visas och slutligen konverterar segmenthanteraren de binära siffrorna till decimaler som ska visas på skärmen. Poänghanteraren sätter ihop alla bitar och kartlägger signalerna. Koden för alla fem filerna bifogas nedan.
Klockavdelare:
Klockavdelaren har ingångar Clk (klocka), CEN (aktivera in) och Div (divider) och utgång Clk_out. Om aktiveringssignalen är på, kommer klockan att räkna med den stigande kanten.
Poängräknare
Denna poängräknare har ingångar Clk (Clock) och RST (Reset) och matar Clk_Out och Q ut som i huvudsak fungerar som poängutgången.
Segmentförare
Segmentdrivrutinen har ingångar D1, D10, D100, D1000 och Clock. Siffrorna efter "D" hänvisar till decimal på 7 -segmentets display. Utgångarna är anoder och siffran. Klockan räknar och tilldelar siffrorna och dess position. Till exempel kommer en "9" att visas på en plats med "0" i tusentals, hundratals och tiotal. När det växlar till "10", kommer numret nu att ha ett "1" på tioplatsen och "0" i tusentals, hundratals och ettor.
Segmenthanterare
Segmenthanteraren har siffra som sin ingång och katoder som utgång. Det är i huvudsak de binära talen till katoddisplayen för att mata ut decimaltal på skärmen.
Poänghanterare
Poänghandlaren består av de tidigare fyra enheterna och sätter ihop allt och kartlägger signalerna. Det aktiverar och inaktiverar också räknaren baserat på nuvarande tillstånd.
Steg 4: Bildgenerering
Bildgenerationen består av fyra komponenter: Animation, Fail Counter, Refresh Image och Start Counter. Dessa filer hänvisar till hur bilderna genereras på bildskärmen.
Animering
Animationsfilen har ingångar Clk (Clock Signal), CEN (count enable), RST (Reset Signal), B_X (bollens X -position), B_Y (Ballens Y -position), P_L (vänster paddelposition) och P_R (höger paddelposition). Utgångarna är WA (adressen vi skriver färgen till) och WD (färgen som skrivs på den bestämda adressen). Filen har Play_Counter som är en räknare som kommer att användas som en kontrollingång för MUX, en kodare som kan mata ut rätt färger på rätt platser, och slutligen en multiplexer som visar rätt färg baserat på paddelns position och boll.
Uppdatera bild
Filen Uppdatera bild används för att uppdatera bilden när bollens och paddelns position ändras. Filen innehåller komponenterna från filerna Animation, Start Counter och Fail Counter. Den kartlägger signalerna från varje komponent och använder tillståndslogik för att bestämma signalerna och utmatningsadresserna.
Starta räknaren
Starträknaren använder ingångar Clk, RS och CEN och utgångar WA och WD. Den använder en räknare och konvertering för att bestämma styringången för MUX. Multiplexern använder sedan ingången för att bestämma rätt färgadresser och skickar dessa data till VGA -drivrutinen. Detta används för att visa "Pong" när användaren startar spelet.
Misslyckad räknare
Fail -räknaren används för att visa "Game Over" när användaren förlorar spelet. Den har en Clk-, RST- och CEN -signal. Den använder en räknare och en konverteringsformel för att bestämma styringången för MUX. Multiplexern använder sedan ingången för att bestämma rätt färgadresser och skickar denna data till VGA -drivrutinen.
Steg 5: Pongspel

Denna del av projektet inkluderar Pong Master, Finite State Machine (FSM), Timer och Start Debounce -filer.
Timer
Timern har ingångar Clk (Clock) och PS (Current State) och Timer och Clk_out som utgångar. Timern används för att ändra hastigheten på spelet ungefär var femte sekund.
Flöde FSM
Flow FSM har ingångar Clk, Fail, Timer, Bttn_S (Start Button) och Buttn_RST (Reset Button) och output Pres_S (Current State Output). FSM använder timern för att uppdatera nuvarande tillstånd till nästa tillstånd och fortsätter att uppdatera nästa tillstånd tills spelet når nivå 5 där det stannar tills spelet är över.
Starta Debounce
Start Debounce är bollens start studs. Den har ingångar S_in och Clk och output S_out.
Pong Master Denna fil använder alla tidigare komponenter och gör det så att alla komponenter är omedelbara. Det är huvudfilen som sammanställer alla tidigare komponenter som vi har byggt tillsammans.
Steg 6: VGA -drivrutin

VGA -drivrutinen (Visual Graphics Array) är en programvara som används för att acceptera kommandon eller data som skickas till skärmen. Föraren fick vi av vår professor. Använd drivrutinen och en VGA -sladd för att ansluta Basys3 -kortet till bildskärmen.
Du bör nu vara redo att göra ditt eget pongspel med VHDL!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Gör ditt eget 1D -pongspel: 5 steg (med bilder)

Gör ditt eget 1D -pongspel: För det här projektet kommer jag att visa dig hur jag kombinerade ett MDF -kort med summerknappar, lysdioder och en Arduino Nano för att skapa ett 1D -pongspel som är riktigt roligt att spela. Längs vägen kommer jag att visa dig hur du skapar elektronikkretsen och hur olika
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
