
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


En HTML5 och NodeJS photobooth med live förhandsvisning och anpassade gränser.
Detta projekt började som något jag byggde för min dotters skoldans. Jag ville att något roligt för henne och hennes vänner skulle komma ihåg händelsen (vilket var sista gången de alla skulle vara tillsammans på deras skola). Det blev en skamlös marknadsföring för företaget jag arbetar på (där jag hoppades att besökande kunder skulle använda fotoboken för att dokumentera sitt besök på vårt kontor). Snälla, ladda ner och prova själv.
Mer information finns på https://github.com/raymondljones/photobooth/wikiDetta förutsätter att du har en Raspberry Pi tillägnad detta projekt. När WiFi AP har konfigurerats har Pi inte längre internetåtkomst om den inte är ansluten via Ethernet. Obs: att du måste ha en visning av något slag ansluten till Pi. Och det måste ställas in för att starta in i GUI inte utan huvud. Efter att ha installerat din Pi (med eller utan pekskärm) och anslutit webbkameran via USB. Följ bara instruktionerna. Efter installationen: Snabbinstallationen tar hand om nödvändiga beroenden (nodejs, php, krom, etc.), samt konfigurerar krom-webbläsarkiosken och Wifi AP. När pi startar om kommer Wifi AP att vara tillgängligt via SSID: PhotoBooth Password: photoboothpass Pi ska starta i kromkiosk i helskärm (första lanseringen kräver att du 'Tillåt åtkomst' till kameran) … Alla datorer i PhotoBooth -nätverket kan Besök också https://192.168.100.1/booth.html (se till att använda https) för att bli en extra PhotoBooth i nätverket (så länge det finns en kamera ansluten). Dessutom kan alla datorer i PhotoBooth -nätverket också besöka https://192.168.100.1/booth.html (lämna som http). Denna sida ger tillgång till alla tagna foton (vilket ger dig möjlighet att skriva ut eller ta bort). För att lägga till dina egna gränser kan du helt enkelt redigera booth.html som finns på/var/www/html/, leta efter 'li'-taggarna som innehåller kantbilderna (option-1.png, option-2.png, etc). Lägg till dina egna "li" -taggar så att data-optionattributet är unikt. Använd en av de angivna gränserna i/var/www/html/images som en guide för storlek.
Tillbehör
- Raspberry Pi
- Varje USB -webbkamera (inte en officiell Rpi -kamera)
- En pekskärm eller någon skärm för Pi
Steg 1: Ladda ner från Github
Ladda ner projektet @ https://github.com/raymondljones/photobooth till en katalog du väljer.
Steg 2: Packa upp
Packa upp (om den laddas ner som zip) och navigera till projektkatalogen via kommandoraden: 'cd -projekt'
Steg 3: Höj dina behörigheter
Bli root: `sudo bash`
Steg 4: Kör Quick Installer
Kör det här kommandot `sh quick-install.sh`
Rekommenderad:
Raspberry Pi Photobooth: 5 steg

Raspberry Pi Photobooth: Syftet: Lär dig hur du kodar och installerar en Pi -kamera Använda definiera och om uttalanden i kodning Lär dig att använda ny teknik som RGB -lysdioder
Arduino Project: Control Electronics Over the Internet Using Nodejs + SQL Database & Website .: 6 Steps

Arduino Project: Control Electronics Over the Internet Using Nodejs + SQL Database & Website .: Project By: Mahmed.techDate Made: 14 July 2017 Svårighetsnivå: Nybörjare med viss kunskap om programmering. Maskinvarukrav: - Arduino Uno, Nano, Mega (jag tror att de flesta MCU med seriell anslutning kommer att fungera) - Single LED & Strömbegränsande res
Bröllop / event Photobooth: 6 steg (med bilder)

Bröllop / evenemang Photobooth: Hej alla, jag gifte mig förra året, när vi letar efter förberedelser för D-dagen gick vi på många bröllopskonferenser. På varje konvention finns en Photobooth-hyresgäst, jag trodde att en photobooth var en bra idé för ett bröllop, varje gäst
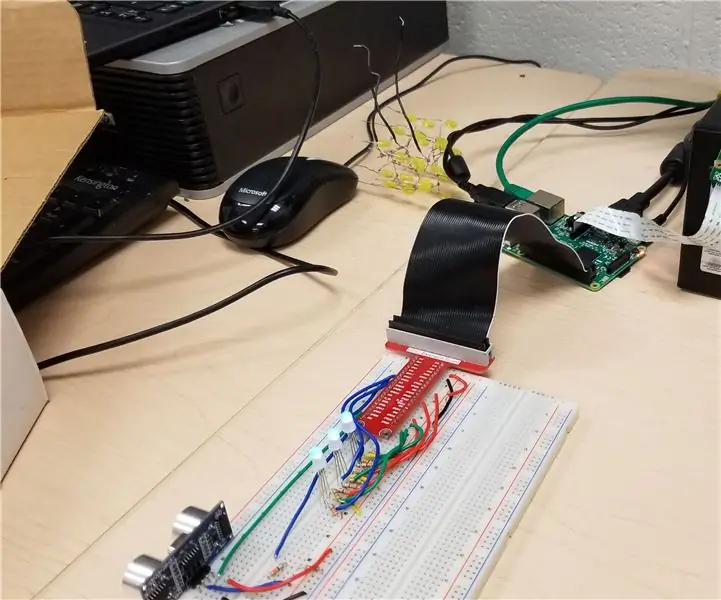
Automatiserad Photobooth: 4 steg (med bilder)

Automatiserad Photobooth: Detta visar hur du gör en automatiserad fotobås med hallon pi, en ultraljudsavståndssensor och några andra tillbehör. Jag ville göra ett projekt som använder både sofistikerad hårdvara och ett program som är sofistikerat. Jag fortsätter
DIY Photobooth: 7 steg (med bilder)

DIY Photobooth: Det här är en handledning om hur du bygger din egen photobooth ungefär som de traditionella som ses på köpcentra, nöjesparker och köpcentra världen över. Denna monter är dock helt digital och är mycket mycket billigare/lättare att göra hemma. Jag wr
