
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Denna spårningsmodul för cyklister är en modul som automatiskt upptäcker kraschar i ett lopp, och som upptäcker ett mekaniskt sammanbrott genom att trycka på en beröringssensor. När en av dessa händelser inträffar skickar modulen händelsen till en databas på en hallon pi via LoRa. Denna händelse kommer att visas på en LCD -skärm och på en webbplats. Du kan också söka på webbplatsen efter ett specifikt cykellopp med evenemangen och lägga till cykellopp eller cyklister i databasen. Jag gjorde det här projektet eftersom jag är mycket intresserad av Cykling och IOT, så att kombinera dessa två ämnen var bara väldigt spännande för mig.
Innan du kan skapa en spårningsmodul för cyklister måste du samla in ditt material. Du hittar verktygen och tillbehören i listorna nedan eller så kan du ladda ner BOM (Build Of Materials).
Tillbehör:
- plexiglas (56 mm x 85 mm)
- 10 X 2M bultar 10 mm och muttrar
- 10 X 3M bultar 10 mm och muttrar
- 2 X 3M bultar 50 mm och muttrar
- PLA-filament för 3D-utskrift av ditt LCD-fodral
- värmekrympning
- Man till hona kablar
- En grundläggande kretskort
- Manliga rubriker
- En Raspberry Pi 3b+
- Ett 16 GB SD-kort
- En sparkfun 4X20 LCD
- En kapacitiv beröringssensor
- En summer
- En 3-axlig accelero + gyromätare
- En GPS -modul
- Ett SODAQ Mbili -bräda
- En LoRa WAN -modul
- Ett 3,7V 1000mAh batteri
- En Raspberry Pi 3b+ strömförsörjning
Verktyg:
- Lödtenn
- Lödkolv
- Tång
- Skruvmejslar
- Kontursåg
- Borrmaskin
- 2,5 och 3,5 borrar
- Lättare / varmluftspistol
Om du behöver köpa alla tillbehör behöver du en budget på 541,67 euro. Detta projekt är mycket dyrt eftersom jag använde ett LoRa rappid -utvecklingssats som kostar 299 € (jag hade chansen att använda det här kit från min skola). Du kan alltid använda en vanlig Arduino och spara mycket pengar, men då blir programmen annorlunda.
Steg 1: Fritzing Scheme


Det första steget är att bygga kretsarna. För detta projekt har vi två elektriska kretsar, en med en hallon Pi och en med ett SADAQ Mbili -kort. Vi börjar med Raspberry Pi -kretsen.
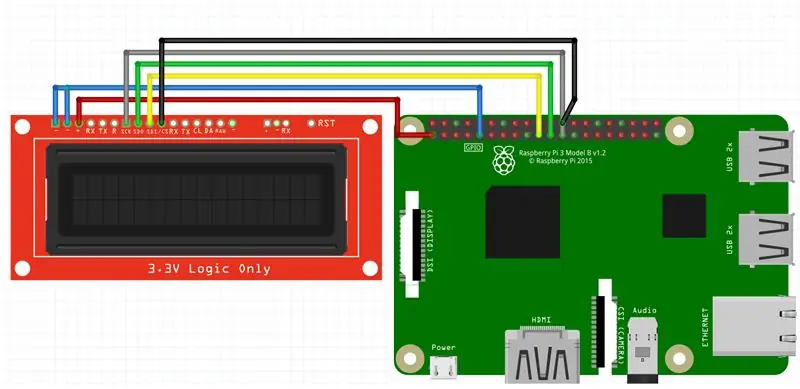
Raspberry Pi Fritzing -schema:
Raspberry Pi -schemat är ganska enkelt, det enda vi ansluter till Pi är en 4X20 Sparkfun LCD -skärm. Displayen fungerar med seriell kommunikation, SPI eller I2C. Vilket kommunikationsprotokoll du använder är upp till dig. Jag använde SPI -protokollet eftersom det är väldigt enkelt. Om du använder SPI som jag behöver du följande anslutningar:
- VCC LCD VCC Raspberry Pi
- GND LCD GND Raspberry Pi
- SDI LCD MOSI (GPIO 10) Raspberry Pi
- SDO LCD MISO (GPIO 9) Raspberry Pi
- SCK LCD SCLK (GPIO 11) Raspberry Pi
- CS LCD CS0 (GPIO 8) Raspberry Pi
På Fritzing -schemat ser du att LCD -skärmen är en 2X16 -skärm. Detta beror på att jag inte hittade en 4X20 LCD på frizting. Men alla anslutningar är några så det spelar ingen roll.
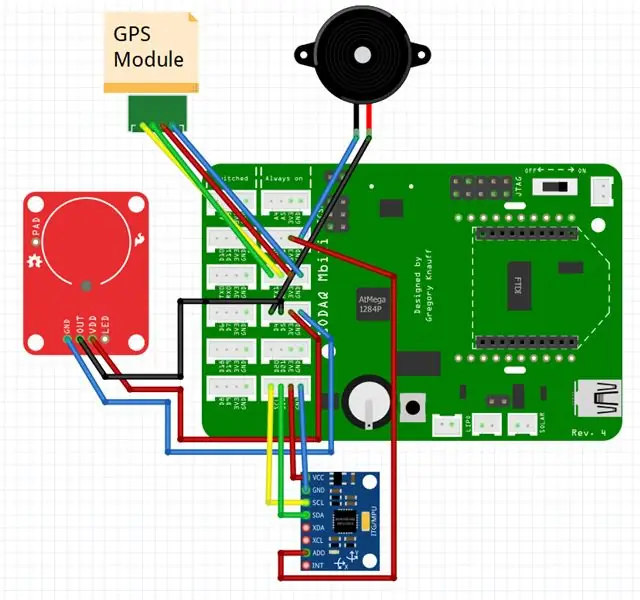
SODAQ Mbili Fritzing -schema:
Vi kommer att ansluta 4 elektroniska komponenter med SODAQ Mbili -kortet, så detta elektriska schema är också mycket enkelt. Vi börjar med att ansluta Capactive touch sensor. Denna sensor OUT-stift kommer att vara HÖG när sensorn rörs, och kommer att vara LÅG annars. Det betyder att OUT-stiftet är en digital utgång som vi kan ansluta med en digital ingång på Mbili-kortet. Anslutningarna är följande:
- OUT touch sensor D5 Mbili
- VCC -beröringssensor 3,3V Mbili
- GND Touch -sensor GND Mbili
Den andra komponenten är Triple acces + gyrosensorn. Jag använde GY-521-kortet som använder I2C-protokollet för att kommunicera med Mbili-kortet. Lägg märke till att AD0-stiftet på GY-521-kortet måste anslutas till Mbili-kortets VCC! Detta beror på att Mbili-kortet har en klocka med samma I2C-adress som GY-521. Genom att ansluta AD0-stiftet till VCC ändrar vi te I2C-adressen för GY-521. Anslutningarna är följande:
- VCC GY-521 3.3V Mbili
- GND GY-521 GND Mbili
- SCL GY-521 SCL Mbili
- SDA GY-521 SDA Mbili
- AD0 GY-521 3.3V Mbili
Därefter ansluter vi summern. Jag använder standard summer som ger ett ljud när det är en ström. Det betyder att vi bara kan ansluta summern till en digital stift på Mbili -kortet. Anslutningarna är följande:
- + Summer D4 Mbili
- - Summer GND Mbili
Sist men inte minst kommer vi att ansluta GPS -modulen. GPS -modulen kommunicerar via RX och TX. Anslutningarna är följande:
- VCC GPS 3.3V Mbili
- GND GPS GND Mbili
- TX GPS RX Mbili
- RX GPS TX Mbili
Steg 2: Normaliserad databas

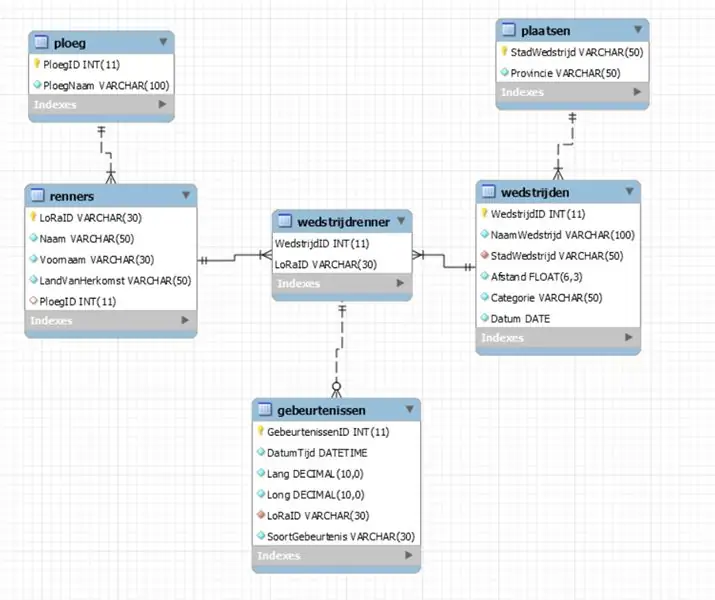
Det andra steget är att designa en normaliserad databas. Jag har designat mitt ERD i Mysql. Du kommer att se att min databas är skriven på nederländska, jag förklarar tabellerna här.
Tabell 'ploeg':
Detta bord är ett bord för cyklingsklubbarna. Den innehåller ett cykelklubb -ID och ett cykelklubbs namn.
Tabell 'renners':
Denna tabell är en tabell för cyklisterna. Varje cyklist har en LoRaID som också är tabellens primära nyckel. De har också ett efternamn, förnamn, ursprungsland och ett cykelklubb -ID som är kopplat till cykelklubbbordet.
Tabell 'platser':
Detta bord är ett bord som lagrar de platser i Belgien där ett cykellopp kan äga rum. Den innehåller namnet på staden (som är primärnyckeln) och provinsen där staden ligger.
Tabell 'tävlingar':
Detta bord lagrar alla cykellopp. Tabellens primära nyckel är ett ID. Tabellen innehåller också cykelloppets namn, tävlingsstaden som är kopplad till platsbordet, tävlingens distans, kategorin av cyklister och tävlingsdatum.
Tabell 'gebeurtenissen':
Denna tabell lagrar alla händelser som händer. Det betyder att när en cyklist är inblandad i en krasch eller har ett mekaniskt haveri kommer händelsen att lagras i denna tabell. Tabellens primära nyckel är ett ID. Tabellen innehåller också händelsens datatid, positionens latitud, positionens longitud, cyklistens LoRaID och typ av händelse (krasch eller mekanisk haveri).
Tabell 'wedstrijdrenner':
Denna tabell är en tabell som behövs för många till många förhållanden.
Steg 3: Registrera din LoRa -modul

Innan du kan börja med koden måste du registrera din LoRa -modul i en LoRa -gateway. Jag använde ett telekomföretag i Belgien som heter 'Proximus' som ordnar kommunikationen för min LoRa -modul. Data som jag skickar med min LoRa -nod samlas på webbplatsen från AllThingsTalk. Om du också vill använda AllThingsTalk API för att samla in dina data kan du registrera dig här.
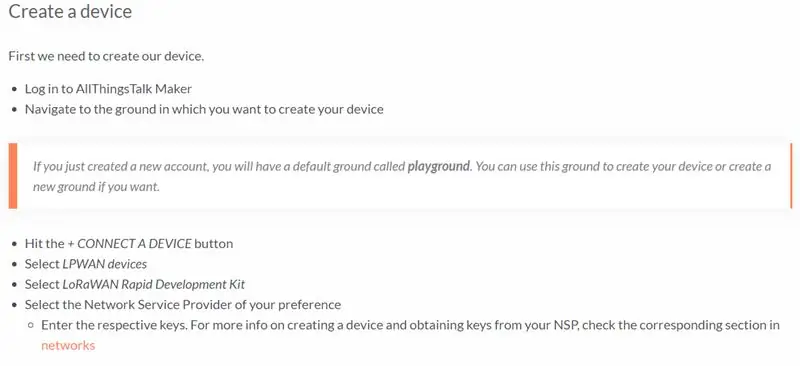
När du har registrerat dig på AllThingsTalk måste du registrera din LoRa -nod. För att göra detta kan du följa dessa steg eller så kan du titta på bilden ovan.
- Gå till "Enheter" i huvudmenyn
- Klicka på "Ny enhet"
- Välj din LoRa -nod
- Fyll i alla nycklar.
Nu är du klar! All data du skickar med din LoRa -nod visas i din AllThingsTalk -maker. Om du har några problem med registreringen kan du alltid konsultera AllThingsTalk -dokumenten.
Steg 4: Koden




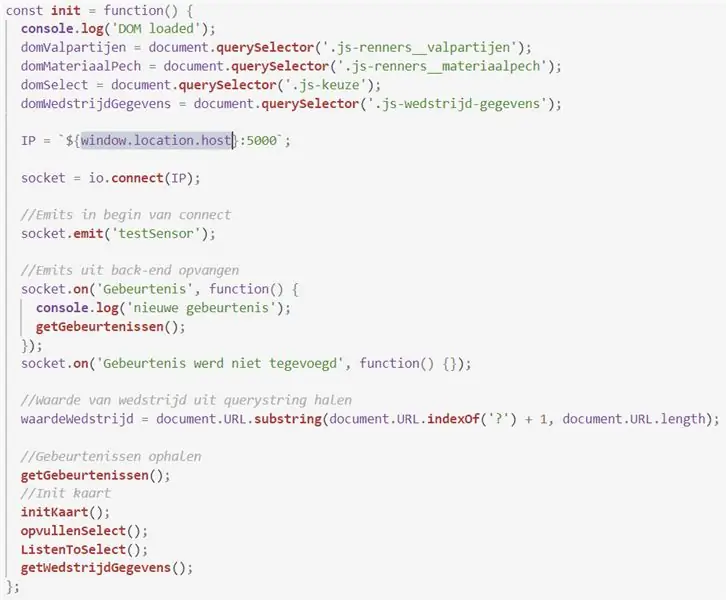
För detta projekt behöver vi 5 kodningsspråk: HTML, CSS, Java Script, Python (Flask) och Arduino -språket. Först ska jag förklara Arduino -programmet.
Arduino -programmet:
I början av programmet deklarerar jag några globala variabler. Du kommer att se att jag använder SoftwareSerial för anslutningen med min GPS. Detta beror på att Mbili -kortet bara har 2 seriella portar. Du kan ansluta GPS: en till Serial0, men du kommer inte att kunna använda Arduino -terminalen för felsökning då. Detta är anledningen till att jag använder en SoftwareSerial.
Efter de globala variablerna deklarerar jag några funktioner som gör det enkelt att läsa programmet. De läser upp GPS -koordinaten, får summern att ljuda, skickar värden via LoRa, …
Det tredje blocket är installationsblocket. Detta block är början på programmet som sätter upp stiften, seriell kommunikation och I2C -kommunikationen.
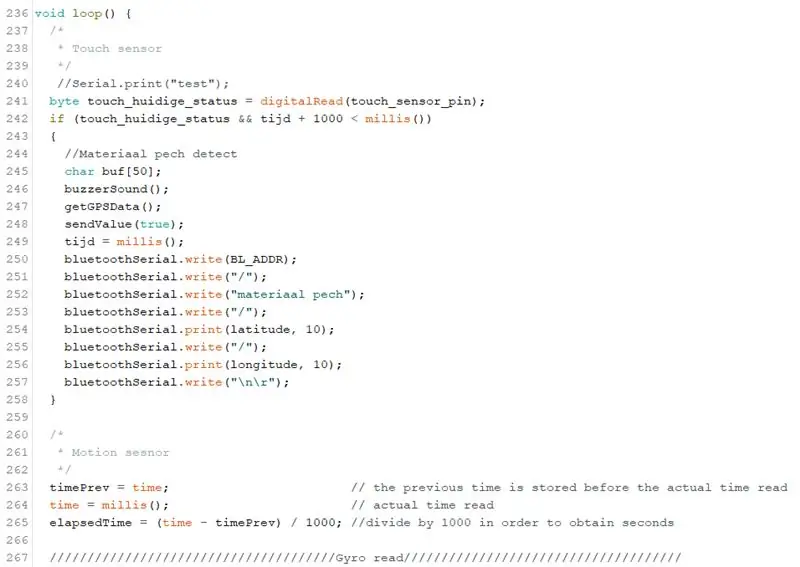
Efter installationsblocket kommer huvudprogrammet. I början av denna huvudslinga kontrollerar jag om touchsensorn är aktiv. I så fall låter jag summern, får GPS -data och skickar alla värden via LoRa eller Bluetooth till Raspberry PI. Efter beröringssensorn läste jag upp värdena på accelerometern. Med en formel beräknar jag den exakta vinkeln på X- och Y -axeln. Om dessa värden är för stora kan vi dra slutsatsen att cyklisten kraschade. När en krasch inträffar får jag summern att ljuda igen, hämtar GPS -data och skickar alla värden via LoRa eller Bluetooth till Raspberry PI.
Du tänker förmodligen: 'Varför använder du bluetooth och LoRa?'. Detta beror på att jag hade problem med licensen för LoRa -modulen jag använde. Så för att få programmet att fungera för min demo måste jag använda Bluetooth ett tag.
2. Baksidan:
Baksidan är lite komplex. Jag använder Flask för mina rutter som är tillgängliga för frontend, jag använder socketio för att uppdatera några av framsidorna automatiskt, jag använder GPIO -stiften för att visa meddelanden på en LCD -skärm och ta emot meddelanden via Bluetooth (behövs inte om du använder LoRa) och jag använder Threading and Timers för att regelbundet läsa AllThinksTalk API och starta kolvservern.
Jag använder också SQL -databasen för att lagra alla inkommande kraschar, läsa upp cyklisternas personuppgifter och tävlingsdata. Denna databas är ansluten till back-end och körs också på Raspberry Pi. Jag använder en klass 'Database.py' för att interagera med databasen.
Som du vet från Fritzing -schemat är LCD -skärmen ansluten till Raspberry Pi via SPI -protokollet. För att göra det lite lättare skrev jag en klass 'LCD_4_20_SPI.py'. Med den här klassen kan du ändra kontrasten, ändra bakgrundsbelysningsfärgen, skriva meddelanden på skärmen, …. Om du vill använda Bluetooth kan du använda klassen 'SerialRaspberry.py'. Denna klass reglerar den seriella kommunikationen mellan Bluetooth -modulen och Raspberry Pi. Det enda du behöver göra är att ansluta en Bluetooth -modul till Raspberry Pi genom att ansluta RX till TX och virsa versa.
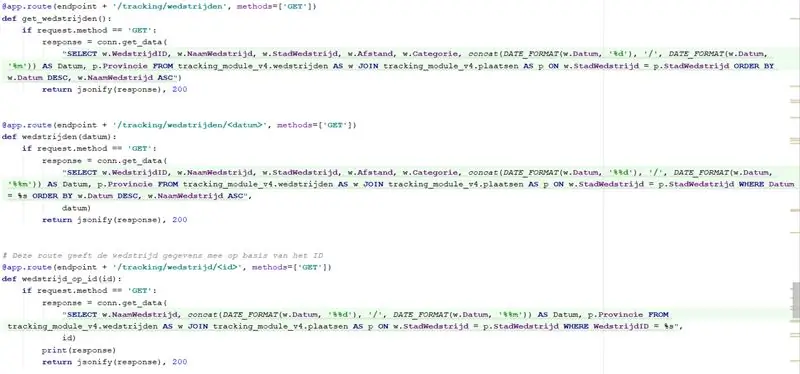
Rutterna för frontend skrivs med @app.route -regeln. Här kan du skapa din egen anpassade rutt för att infoga eller hämta data i eller från databasen. Se till att du alltid har ett svar i slutet av rutten. Jag returnerar alltid ett JSON -objekt till framänden, även om det uppstod ett fel. Du kan använda en variabel i webbadressen genom att placera runt variabeln.
Jag använder socketio för webbsidan med ett racers kraschar. När Raspberry Pi får en krasch skickar jag ett meddelande till fronten via socketio. Frontänden vet då att de måste läsa upp databasen igen eftersom det var en ny krasch.
Du kommer att se att LoRa -kommunikationen i min kod har kommandot. Om du vill använda LoRa måste du starta en timer som repetitivt skickar en begäran till AllThinksTalk API. Från detta API kommer du att ta emot sensorvärdena (GPS, Time, Crash kind) som skickas av en specifik LoRa -nod. Du kan använda dessa värden för att infoga en krasch i databasen.
3. Den främre delen:
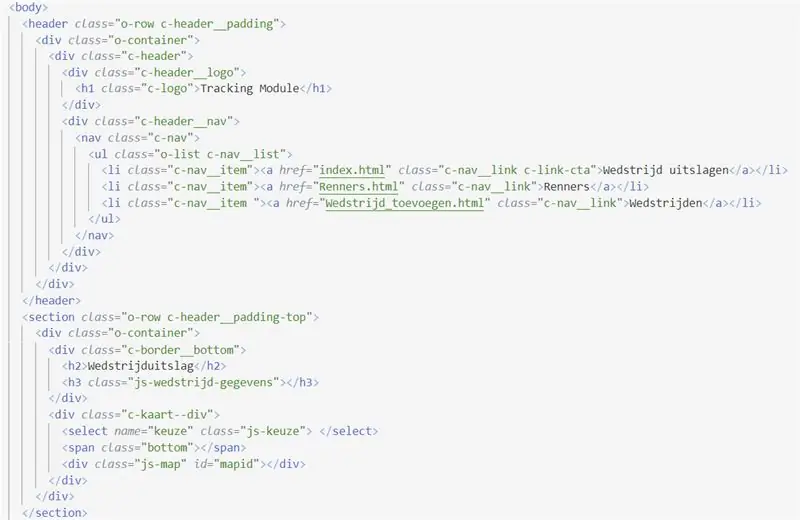
Den främre delen består av 3 språk. HTML för webbplatstext, CSS för webbplatsmarkering och JavaScript för kommunikation med backend. Jag har fyra webbplatser för detta projekt:
- Index.html där du hittar alla cykellopp.
- En sida med alla krascher och mekaniska haverier för ett speciellt lopp.
- En sida där du kan lägga till cylister i databasen och redigera deras team.
- En sida där du kan lägga till en ny tävling med alla deltagare i databasen.
Hur du utformar dem är helt upp till dig. Du kan få lite inspiration från min webbplats om du vill. Tyvärr är min webbplats gjord på nederländska, jag är ledsen för den.
Jag har en separat CSS -fil och JavaScript -fil för varje sida. Varje JavaScript -fil använder hämtning för att hämta data från databasen via backend. När skriptet tar emot data ändras html dynamiskt. På sidan där du kan hitta krascher och mekaniska haverier hittar du en karta där alla händelser hände. Jag använde broschyr för att visa denna karta.
Du kan titta på alla mina koder här på min Github.
Steg 5: Bygg konstruktionerna



Innan vi kan börja med konstruktionen, se till att du har allt material från stycklistan eller från sidan "Verktyg + tillbehör".
Hallon Pi + LCD
Vi börjar med fodralet för Raspberry Pi. Du kan alltid 3D-skriva ut ett fodral, det här var också min första idé. Men eftersom min deadline var nära, bestämde jag mig för att göra ett enkelt ärende. Jag tog standardfodralet från Raspberry Pi, och jag borrade ett hål i fodralet för ledningarna från min LCD -skärm. För att göra detta följer du bara dessa enkla steg:
- Borra ett hål i fodralets lock. Jag gjorde detta med en 7 mm borr på lockets sida. Du kan se detta på bilden ovan.
- Ta ledningarna från LCD -skärmen och skjut ett huvud som krymper över trådarna.
- Använd en tändare eller en varmluftspistol för att få huvudet att krympa.
- Dra ledningarna med huvudet krympt genom hålet i fodralet och anslut dem tillbaka på LCD -skärmen.
Nu när du är klar med fodralet för Raspberry Pi kan du börja med fodralet för LCD -skärmen. Jag 3D-printade fodralet till min LCD-skärm eftersom jag hittade ett fodral online på den här länken. Jag var bara tvungen att göra en liten förändring i fodralets höjd. När du tycker att din teckning är bra kan du exportera filerna och börja skriva ut. Om du inte vet hur du 3D-skriva ut kan du följa denna instruktion om hur du 3D-printar med fusion 360.
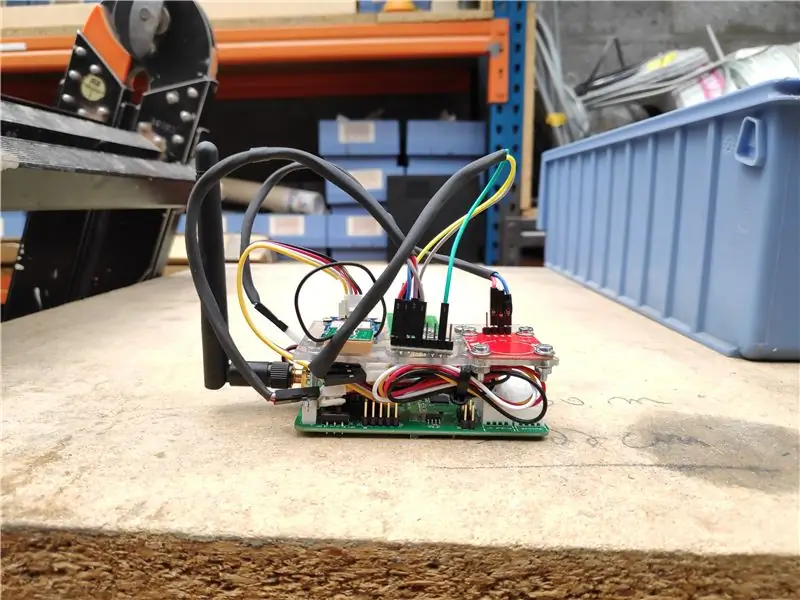
SODAQ MBili -konstruktion
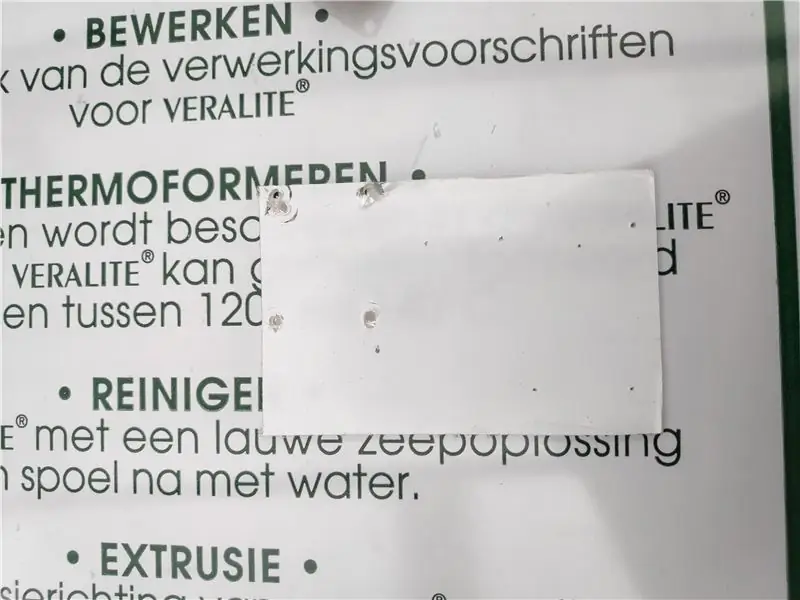
Jag gjorde inte riktigt ett fall för SODAQ Mbili -kortet. Jag använde ett plexiglas för att placera mina komponenter utan ett fodral runt konstruktionen. Om du också vill göra detta kan du följa dessa steg:
- Logga av plexiglaset med dimesnionerna på SODAQ Mbili -kortet. Måtten är: 85 mm x 56 mm
- Skär plexiglaset med en sticksåg.
- Placera de elektroniska komponenterna på plexiglaset och logga av hålen med en penna.
- Borra hålen du just loggade av och hålen för distanserna med en 3,5 mm borr.
- Montera alla elektroniska komponenter på plexiglas med 3M 10 mm bultar och muttrar.
- Det sista steget är att montera plexiglas ovanför Mbili -kortet. Du kan göra detta med avstånd, men jag använde två 3M 50mm bultar och 8 3M muttrar för att montera plexiglas ovanför brädet.
Rekommenderad:
Inställning för extern Bluetooth GPS -leverantör för Android -enheter: 8 steg

Inställning för extern Bluetooth GPS-leverantör för Android-enheter: Den här instruktionsboken kommer att förklara hur du skapar din egen externa Bluetooth-aktiverade GPS för din telefon, tänd vad som helst för ungefär $ 10. Materialräkning: NEO 6M U-blox GPSHC-05 bluetooth-modul Kunskap om gränssnitt Blutooth LavenergimodulerArdui
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
Övertyga dig själv om att bara använda en 12V-till-AC-omriktare för LED-ljussträngar istället för att koppla om dem för 12V: 3 steg

Övertyga dig själv om att bara använda en 12V-till-AC-linjeomvandlare för LED-ljussträngar istället för att koppla om dem för 12V: Min plan var enkel. Jag ville klippa upp en väggdriven LED-ljussträng i bitar och sedan dra om den för att gå av 12 volt. Alternativet var att använda en kraftomvandlare, men vi vet alla att de är fruktansvärt ineffektiva, eller hur? Höger? Eller är de det?
1.5A linjär regulator för konstant ström för lysdioder för: 6 steg

1.5A linjär regulator för konstant ström för lysdioder för: Så det finns massor av instruktioner som täcker användning av LED -lampor med hög ljusstyrka. Många av dem använder den kommersiellt tillgängliga Buckpuck från Luxdrive. Många av dem använder också linjära regleringskretsar som toppar vid 350 mA eftersom de är mycket ineffektiva
