
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

El siguiente proyecto incorpora principios básicos de programación and electrónica for a emplear un aplicación and un móvil para controlar ciertos componentes electrónicos. För medio de un código se establece un canal de comunicación entre los componente electrónicos del circuto y las acciones automizadas que realiza la computadora o el celular.
Steg 1: MATERIAL
Los distintos materiales y programas que se emplearon son los signuientes:
KOMPONENTER
šArduino
šHoppare
šResistencias
šLED
šLED RGB
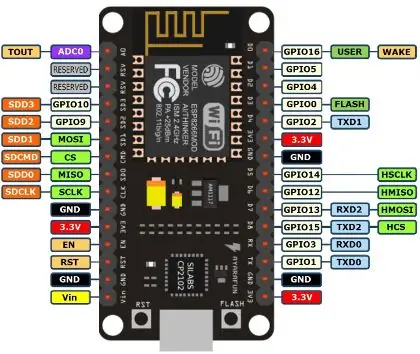
šNode Mcu
šMóvil
šProtoboard
PROGRAMVARA
šArduino IDE
šBLYNK App
Steg 2: Beskrivning



Här kan du beskriva de olika komponenterna:
LED: En del av en komponent som kan användas för att ge en elektronisk elförbrukning. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: Det här är ett paket som kan kombineras med ett populärt chip ESP8266 (ESP-12E), vilket gör att programmet kan förlängas för att skapa en ambition av ett projekt som kan användas för att ansluta Wifi de manera rápida.
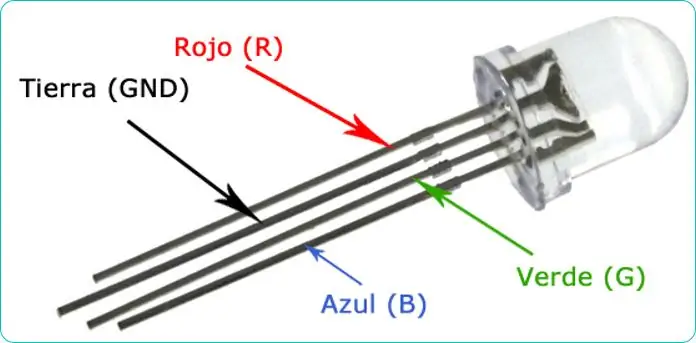
- LED RGB: Significa LED rojo, azul y verde. LED -RGB -produkter kan kombineras med färger för att producera fler än 16 miljoner ton.
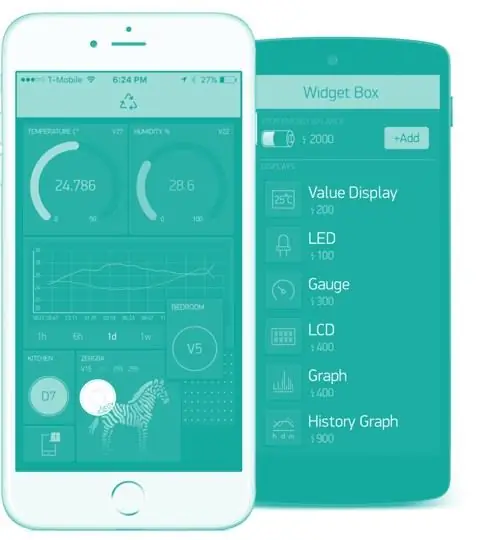
- BLYNK: En tjänst nu, en plattform med iOS och Android för styrning av Arduino, Raspberry Pi, ESP8266 och appar på Internet, användar- och användarvänliga produkter för IoT och su celular, con una conexión de red.
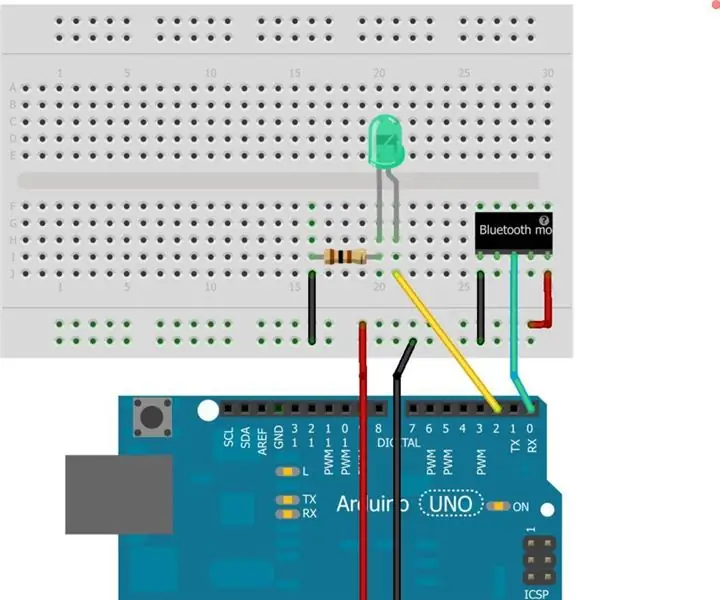
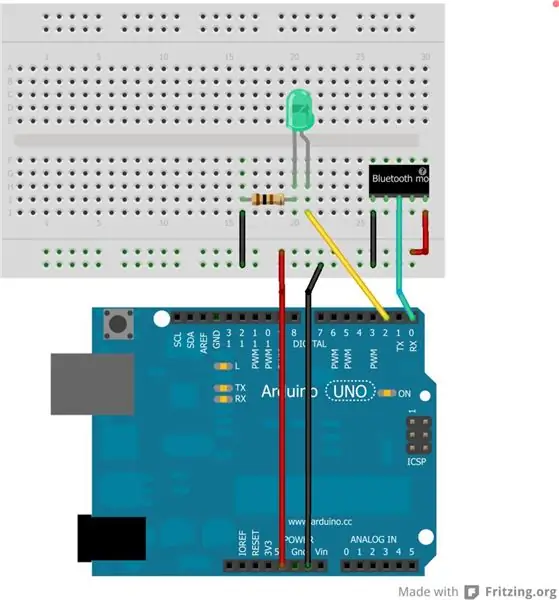
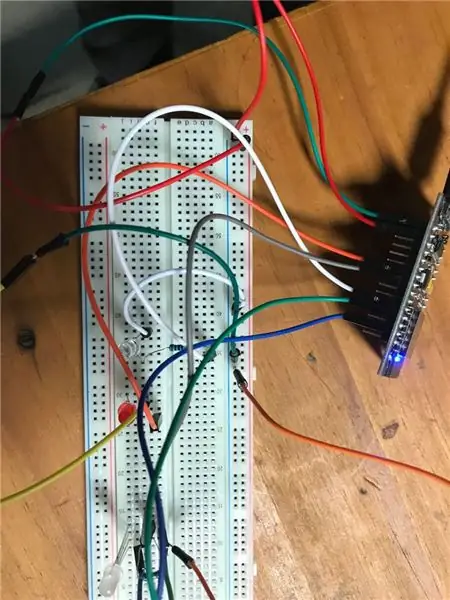
Steg 3: CONEXIONES

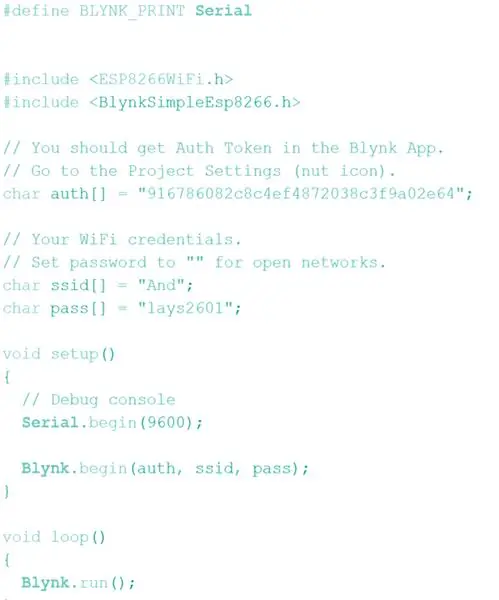
Steg 4: CÓDIGO

El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea compatible con el uso a través del celular.
För att skapa en komponent i komponenterna och mjukvaran krävs tre grundläggande element:
- Röd Wfi o SSID
- Contraseña de la red empleada.
- Auto Token: este es de mayor importancia ya que este concreta el puente entre la app y el circuito.
Una vez montado el código y las conexiones se debe abrir la app. Dentro de esta se crea un nuevo proyecto:
- Se specifikation för hårdvarupleado: en este caso seleccionamos Esp 8266
- Se establece por igual el auto token a emplear.
-
Om du vill ha ett gränssnitt kan du hitta några platser:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Deslizadores para cada una de las señales eller colores del LED RGB… Rojo, Azul y Verde.
Rekommenderad:
Appstyrd färgmoln: 7 steg (med bilder)

Appstyrd färgmoln: Hej, i den här instruerbara visar jag dig hur du bygger en rumsbelysning från ett grusvägsgaller. Det hela kan styras via WLAN med en app. Https://youtu.be/NQPSnQKSuoUT Det var några problem med projektet. Men i slutändan kan du göra det med
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Enkel IOT - Appstyrd RF -sensorhub för IOT -enheter med medellång räckvidd: 4 steg

Enkel IOT - Appstyrd RF -sensorhub för IOT -enheter med medellång räckvidd: I denna serie självstudier kommer vi att bygga ett nätverk av enheter som kan styras via en radiolänk från en central navenhet. Fördelen med att använda en 433MHz seriell radioanslutning istället för WIFI eller Bluetooth är den mycket större räckvidden (med bra
LED Pixel Art -ram med retro arkadkonst, appstyrd: 7 steg (med bilder)

LED -pixelkonstram med retroarkadkonst, appstyrd: GÖR EN APP -KONTROLLERAD LED -KONSTRAM MED 1024 lysdioder som visar RETRO 80 -talets ARKADSPELKONST DelarPIXEL -tillverkare - $ 59Adafruit 32x32 P4 LED -matris - $ 49,9512 x 20 tum akrylark, 1/8 " tum tjock - Transparent Light Smoke från Tap Plastics -
Appstyrd alfabetstavla Inspirerad av främlingar: 7 steg (med bilder)

Appstyrd alfabetbräda Inspirerad av Stranger Things: Allt började för några veckor sedan när jag försökte ta reda på vad jag skulle skaffa min nioåriga systerdotter till jul. Min bror meddelade mig slutligen att hon är ett stort fan av Stranger Things. Jag visste direkt vad jag ville få henne, något som
