
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Detta projekt inspirerades av den mystiska löpbranden i Game of Thrones, en grönaktig vätska, som, när den tändes, exploderade i gröna lågor. Projektet koncentrerar sig på att använda RGB SMD5050 LED -remsor för anpassade färgeffekter. Tre glasobjekt är utrustade med en remsa med sex RGB -lysdioder vardera. En Arduino Uno skapar ett eldliknande flimrande mönster för lamporna. RGB -lysdioderna behövs för att skapa ett gradientfärgmönster från mörkgrönt till ljusgrönt hela vägen till det ljusaste vita. En enkel grön lysdiod räcker inte, den behöver de röda och blå komponenterna för att skapa ljusvitt. Som en bonus kan denna hårdvara producera alla andra färger. Glasobjekten behövs för att bryta ljuset och dölja den verkliga ljuskällan, dvs de små, mycket tekniska snygga RGB SMD5050 LED -remsorna.
Idén kan utvidgas till så många objekt du vill och vilka dynamiska färgskalor du vill. Denna instruerbara beskriver hur jag implementerade en installation med tre glasobjekt med följande färgscheman. Skogsbrandplanen ses i introduktionsvideon. Resten av scheman ses i en video på Steg 6 -sidan i den här instruktionsboken.
- Löpeld. En Game of Thrones inspirerade eld som skådespel.
- Unicorn Attractor. Ett skådespel, som bleknar genom regnbågens färger.
- Blinka. Slumpmässig färgförändring i två olika hastigheter.
- Blekna. Smidig förändring av slumpmässiga färger i två olika hastigheter.
- Levande färger. Färg dina föremål med ett ljus som mjukt svänger runt en viss färg.
- Ljus. Låt dina lysdioder imitera en naturlig ljuslåga.
Upplägget
I den grundläggande inställningen går du fram genom de sex färgscheman med ett enda knappklick. Ett dubbelklick kommer att gå vidare inom ett färgschema från en inställning till en annan, om tillämpligt. Färginställningar kan läggas till genom att redigera Arduino -programmet.
I en framtida utökad version ersätts knappen med ett ESP8266 -kort, som kommer att anslutas till en webbsida som styr färgscheman. Webbsidan kan i sin tur styras med en mobil enhetens webbläsare. Detta ger mycket mer variation när det gäller att justera saker:
- ställ in hastighet och ändringsriktning
- ställ in färgen på flimrande ljus
- ställ in färgernas ljusstyrka och mättnad
Denna instruerbara fokuserar på den grundläggande installationen, som bara innehåller en tryckknapp som användargränssnitt.
Steg 1: Vad du behöver


- En billig RGB LED -remsa, som du kan skära i kortare remsor
- En kraftenhet, helst 12 V 1.5 A -grejen som följde med RGB LED -remsan
- En Arduino UNO eller liknande
- Två ULN2803AP IC: er
- En enkel tryckknapp
- En Perma-Proto brödbräda
- Tråd
- En låda för elektroniken
- Vissa glasobjekt ska tändas av RGB LED -remsor
- Verktyg (trådavdragare, lödkolv, lödning …)
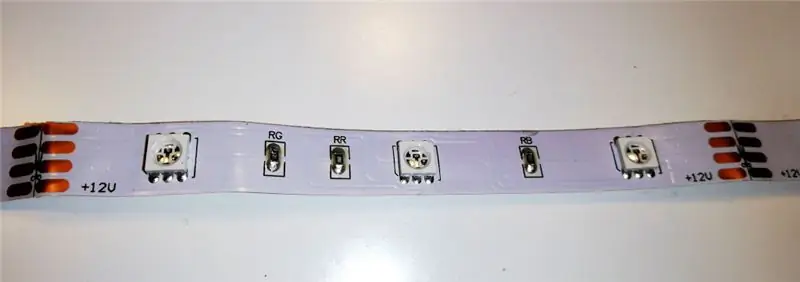
LED -remsan
Jag köpte en billig LED -remsa, som består av cirka 90 RGB SMD -lysdioder. En liten enhet driver lysdioderna och ändrar färg. Enheten är fjärrstyrd och remsan kan ändra färg på olika sätt. Men hela remsan har samma färg. Det roliga är att du kan klippa remsan till små remsor som endast innehåller tre rgb -lysdioder i varje remsa. Varje remsa, oavsett hur lång den är, ska drivas med 12 V. Varje sektion på tre rgb -lysdioder har sin egen uppsättning motstånd som tar hand om spänningsfallet för lysdioderna. Du behöver bara ge 12 V och tillräckligt med ampere, ja milliamper. För detta projekt använder jag tre remsor av ledremsan, som 6 enheter i varje, och 12 V 1,0 A kraftenhet. Kontrollenheten och fjärrkontrollen behövs inte.
ULN2803AP
En enda LED behöver bara lite ström. Vanligtvis kan du tända en lysdiod direkt från en Arduino -datapinne, så länge du har ett motstånd som sänker datapinnen 5 V till cirka 3 V för ledningen. Men en enda RGB SMD5050 LED består av tre lysdioder, en röd, en gren och en blå. Och för detta projekt använder jag remsor med 6 RGB SMD5050 lysdioder. En datapinne på Arduino Uno styr 6 lysdioder. Bara det skulle skåla datapinnen, om strömmen till lysdioderna skulle komma från datapinnen. Men det kommer att finnas i allt nio sådana datapinnar och det kommer säkert att vara för mycket ström för Arduino. Det är därför ULN2803AP startar. ULN2803AP är ett integrerat chip med 8 darlington -transistorer. Jag behöver 9, så jag använder bara två ULN2803AP -chips. Det ger mig 7 reservtransistorer, om jag vill förlänga projektet till att säga fem objekt.
En enda LED inuti RGB SMD5050 LED drar 20 mA. Sex av dem skulle betyda 120 mA. Ett stift (en darlington -transistor) i ULN2803 kan sjunka 500 mA. Men hela chipet klarar max 1,44 W värme som produceras av strömmen. 120 mA ger 0,144 W. Jag lägger fem linjer på en av ULN2803 -chipsen och fyra linjer på den andra. Det blir 0,72 W på ett chip och 0,58 W på det andra chipet. Så jag borde vara okej. Att använda alla 8 linjer i en ULN2803 med 120 mA på varje skulle värma upp chipet med 1,2 W. Det skulle bli varmt, men det skulle fortfarande tolerera det.
Enkelt förklarat, RGB SMD LED -remsan får 12 V från strömkällan. Från LED -remsan går strömmen från var och en av de tre färgade lysdioderna till sin egen stift i ULN2803AP och vidare till GND. Kretsen är stängd och lysdioden lyser. Men ULN2803AP slås på/av av 5 V -datasignalerna från Arduino. Dessa signaler drar bara några milliampar från Arduino.
Glasföremålen och LED -remsorna
Jag hade dessa konstiga glasföremål, som är avsedda för telys. Jag skär tallrikar av björkstockar för att de ska stå på och ha något att lima LED -remsorna på. Jag gjorde några veck i remsorna för att göra dem till ringar, där de enskilda LED -enheterna vändes uppåt. Var försiktig med vikningarna, så att du inte klipper linjerna.
Steg 2: Användarinstruktioner
Enheten kommer att ha ett enkelt användargränssnitt. Den slås på genom att ansluta strömkällan till vägguttaget och börjar med det första färgschemat, som är Wildfire. Den stängs av genom att koppla ur. Ett knapptryck går vidare till nästa färgschema. Ett dubbelklick kommer att gå vidare genom delscheman för varje färgschema. Jag ska implementera följande färgscheman:
- Löpeld. En Game of Thrones inspirerade eld som skådespel, där gröna lågor reser från ett glasobjekt till det andra. Denna effekt kommer att se mest spektakulär ut när glasobjekten placeras vertikalt mot varandra. Tre olika delprogram implementeras med varierande takt i lågorna.
- Unicorn Attractor. Ett skådespel, som bleknar genom regnbågens färger. Fading sker på ett roterande sätt, som att varje färg rör sig från ett glasobjekt till nästa. Delsystemen kommer att ha olika hastigheter på blekning.
- Blinka. Slumpmässig färgförändring i två olika hastigheter. Delscheman kommer att ha olika paletter (endast helt mättade färger, halvmättade färger, färger från bara hälften av färgcirkeln)
- Blekna. Smidig förändring av slumpmässiga färger i två olika hastigheter. Liknande abonnemang som i #3.
- Levande färger. Färga dina föremål med ett ljus som mjukt svänger runt en speciell färg. Delscheman kommer att ställa in färgerna till rött, orange, gult, grönt, blått, indigo eller lila. Den oscillerande sker inom en 10 graders sektor runt den valda färgen. De tre glasobjekten har samma valda färg, men varje objekt har sin egen slumpmässigt skiftande frekvens av oscillerande, för att ge hela uppsättningen en levande levande färg.
-
Ljus. Låt dina lysdioder imitera en naturlig ljuslåga. Tre delprogram:
- "så lugn som möjligt"
- "ett öppet fönster någonstans"
- "det var en mörk och stormig natt"
Steg 3: Några ord om RGB -färger
I det här avsnittet diskuterar jag min syn på RGB -färgutrymmet. Du kan mycket väl hoppa över det här avsnittet. Jag ger bara lite bakgrund till varför jag behandlar färgerna på RGB -lysdioderna som jag gör.
Så RGB -lysdioden har bara rött, grönt och blått ljus. Genom att blanda dessa skapas alla färger som det mänskliga ögat kan känna igen (nästan). Mängden av varje del - röd, grön eller blå - definieras vanligtvis i den digitala världen med ett tal från 0 till 255. En helt mättad färg behöver en av färgkomponenterna vara noll och en färgkomponent för att vara 255. I denna vi har bara 1530 olika helt mättade färger i vår digitala värld.
Ett sätt att modellera RGB -utrymmet är en kub. En av kubens hörn är svart. Från denna toppunkt kan vi färdas längs den röda, den blå eller den gröna kanten. Varje punkt i kuben är en färg som definieras av dess röda, gröna och blåa koordinater. Reser vi längst till toppunktet från den svarta punkten, kommer vi till den vita punkten. Med fokus på de sex hörnen exklusive den svarta och den vita kan vi bilda en väg som går igenom alla sex hörnen genom att följa kanterna. Varje kant har 256 punkter eller färger. Varje hörn delas av två kanter, så det totala antalet poäng är 6 * 255 = 1530. Efter denna väg går alla 1530 helt mättade färger i färgspektrumet. Eller regnbågen. Hörnen representerar färgerna rött, gult, grönt, cyan, blått och magenta.
Varje annan punkt i kuben representerar en färg som inte är helt mättad.
- Antingen är punkten inne i kuben, vilket betyder att de röda, gröna och blåa koordinaterna alla skiljer sig från noll. Tänk på diagonalen från det svarta hörnet till det vita hörnet som linjen för alla grå nyanser. Och alla "inte helt mättade färger" inuti kuben bleknar från full mättnad vid kanten mot denna diagonal av "nollmättnad".
- Eller så ligger punkten på en av de tre plana ytorna på kuben som vidrör det svarta hörnet. Sådan färg kan anses vara helt mättad, men mörk. Ju mer du mörknar det, desto mer tappar det sin uppfattade färgmättnad.
I stället för att ha sexkantbanan runt kuben som beskriver alla fullt mättade färger kan vi placera dessa 1530 färger i en cirkel, där vi har 255 olika färger i en 60 graders sektor - som när vi bleknar från rött till gult genom att lägga till grönt i det. Att köra igenom alla färger i färgcirkeln är som att skjuta tre färgkontroller, en i en tur, medan de andra två är i motsatt långt de flesta positioner. Eftersom jag ska använda färgcirkeln, eller regnbågespektrumet, i några av färgscheman, kommer jag att definiera en färg (nyansen) som en punkt i cirkeln med min egen 1530 -skala:
1530 skala standard 360 skala
============================ röd 0 0 orange 128 30 gul 256 60 grön 512 120 turkos 768 180 blå 1024 240 indigo 1152 270 lila 1280 300 rosa 1408 330
Denna skala från 1530 förenklar omvandling av regnbågsfärger till värden för RGB -lysdioderna.
Varför 255 färger i varje sektion? Varför inte 256? Den 256: e färgen på en sektor är den första färgen i nästa sektor. Du kan inte räkna den färgen två gånger.
Ändå några ord om PWM
En typisk LED är utformad för att lysa starkt vid en given spänning. Att sänka den spänningen kan tappa ljusstyrkan, men själva lysdioden är inte utformad för att kunna dimmas bara genom att tappa spänningen. Vid halva spänningen kanske den inte ens slås på alls. Istället uppnås dimning genom att växla mellan fullspänning och nollspänning. Ju snabbare bytet är, desto mindre flimrande kan det mänskliga ögat känna igen. Om lysdioden är halva tiden på och hälften av ledigheten, uppfattar det mänskliga ögat ljuset som om det lyser med halva effekten av en hel ljus LED. Att justera förhållandet mellan tiden för full effekt och tiden för noll effekt är vad dimning en LED handlar om. Detta är PWM, eller pulsbreddsmodulering.
Den billiga RGB SMD LED -remsan jag köpte för detta projekt innehåller en enhet som tar hand om PWM. I detta projekt skapar jag PWM med Arduino UNO istället. RGB -färgutrymmet, som vanligtvis implementeras på en datorskärm, är en teoretisk struktur, där man föreställer sig att varje färgkanal håller ett värde från 0 till 255 och kanalens ljusstyrka linjärt skulle följa värdet. Datorkortet på datorn kan kompensera för en förkortning från denna linjära förväntning som de faktiska lysdioderna kan ha. Huruvida SMD -lysdioderna som används i detta projekt följer linjärt eller inte omfattas av de PWM -värden som ingår i detta projekt. Ett PWM -värde på 255 skapar det starkaste ljuset. Men ett värde på 128 kanske inte är en ljusstyrka som uppfattas som halva ljusstyrkan på 255. Och 192 kanske inte uppfattas som en ljusstyrka exakt i mitten av 255 och 128.
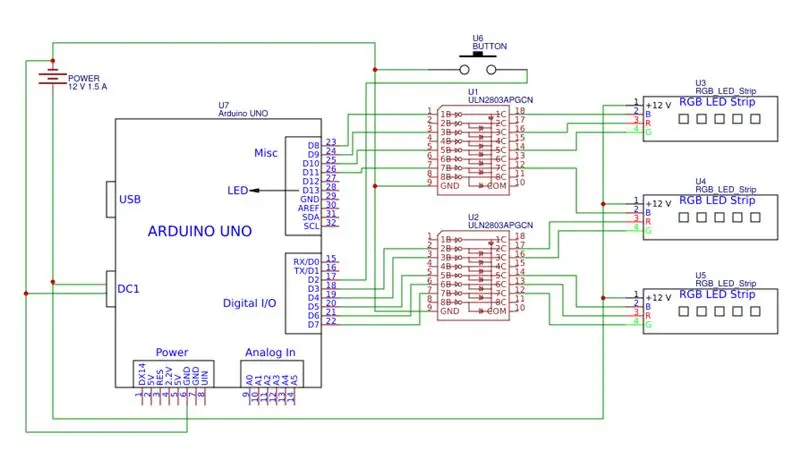
Steg 4: Schemat

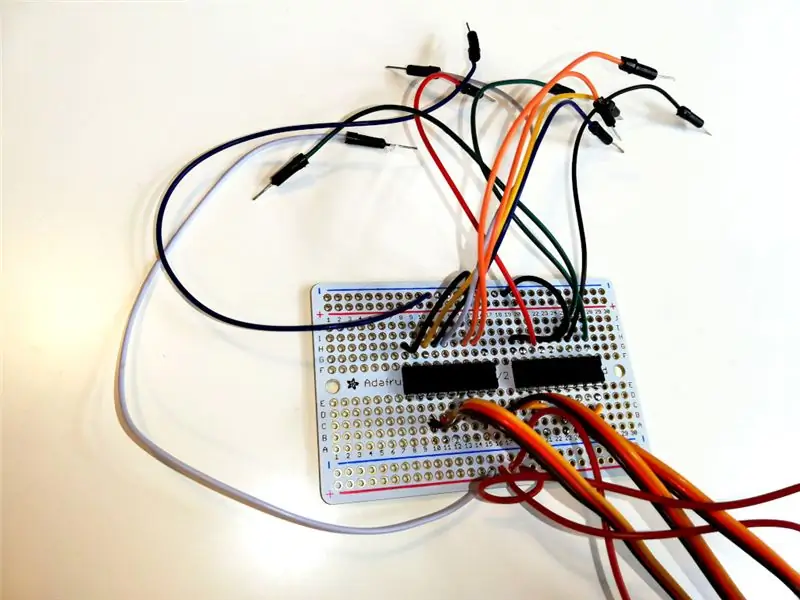
Här presenterar jag schemat över elektroniken. Bilden visar hur min anslutning ser ut. Jag har lödt chipsen, trådarna och knappen på en perma proto board. Hittills är komponenterna bara anslutna till trådarna, men jag överlåter åt dig att utforma hur de ska placeras i en fin låda och hur man drar ledningarna till LED -remsorna. Om du hittar en platt 4 -trådig kabel, använd den, eftersom en LED -remsa behöver 4 ledningar. Jag hade bara 3 -tråds platt kabel, så jag behövde en extra tråd, vilket fick det att se lite fult ut.
Steg 5: Koden
Koden är skriven för en Arduino Uno. Uno har bara 6 PWM -kapabla stift, men jag behöver 9 av dem. Så jag använder ett speciellt PWM -bibliotek skrivet av Brett Hagman. Detta måste installeras i din Arduino IDE.
wildfire.ino är huvudprojektfilen, den innehåller setup () och loop () -funktionerna, liksom några andra vanliga funktioner för alla scheman.
wildfire.h är den vanliga rubrikfilen.
De olika schemafilerna kan klistras in som separata flikar i projektet.
Steg 6: I aktion


Steg 7: Vidareutveckling
- Byt ut enkelknappsgränssnittet mot en ESP8266 för att möjliggöra trådlös kontakt med en Android -telefon, där användargränssnittet är en webbsida för att styra scheman.
- Det finns fortfarande cirka 70 RGB SMD -lysdioder kvar i remsan som ska användas. Det är 24 remsor med 3 i varje. 24 fler kanaler behöver ett nytt tillvägagångssätt. Det skulle behöva en Arduino Mega 2560 och några fler ULN2803AP -chips, alternativt två 16 -kanals servokort, som ofta används för lysdioder.
- Oanvänd är också fjärrkontrollen för den ursprungliga LED -remsan, liksom dess mottagare. Jag har inte öppnat mottagaren än, men den kan kanske återanvändas på något sätt. Man kan låta en Arduino kapa sin logik och låta den leverera numerisk data till Arduino för att styra ljusshowen.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
