
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-31 10:25.
- Senast ändrad 2025-01-23 15:11.



Obs: Jag har bestämt mig för att ange detta i remixinnehållet! Tänk på mig om du tycker att det här projektet är roligt!
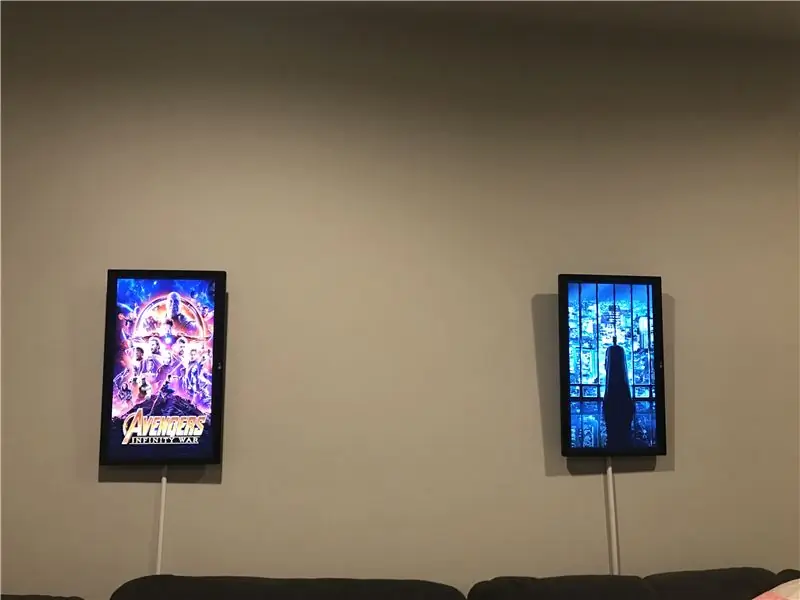
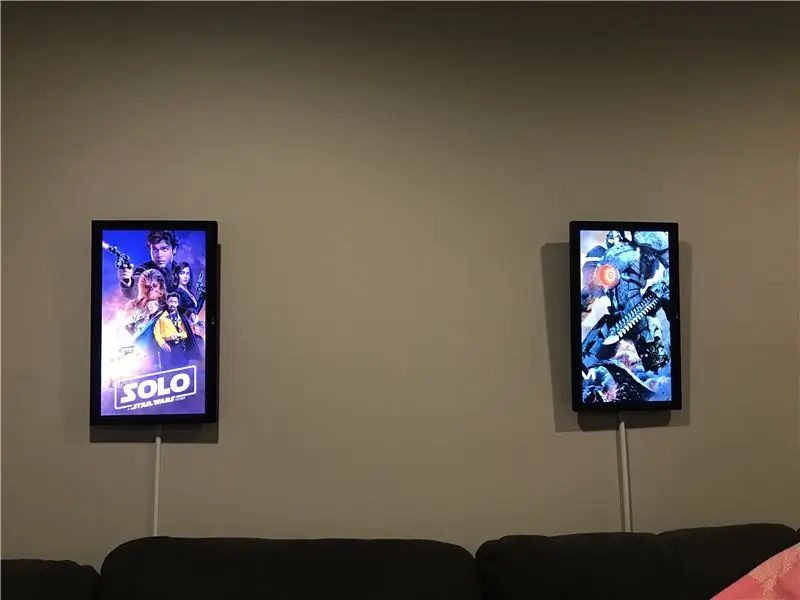
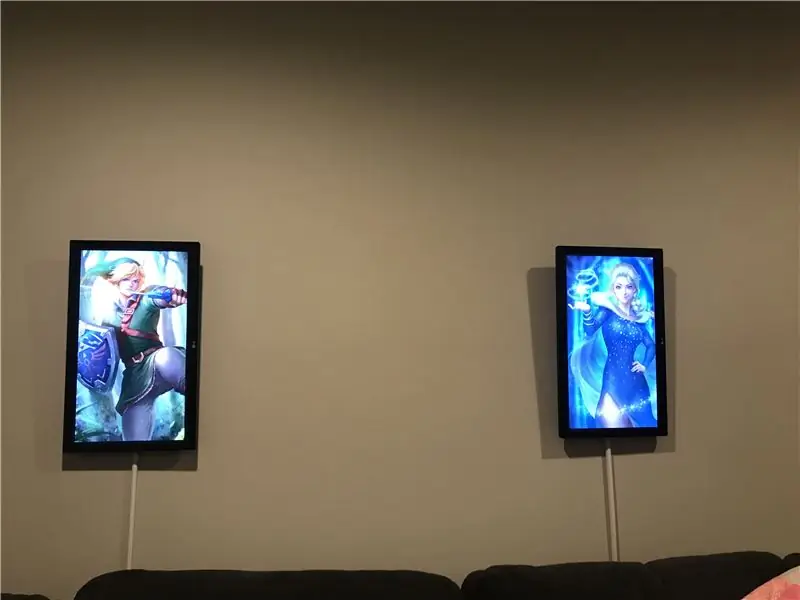
Hallå där! Dynaframe är en digital fotoram som syftar till att vara annorlunda. Jag tittade igenom dussintals implementationer där ute, men de kändes alla som förhärligade bildspel, och många av dem kändes svåra att uppdatera (kräver att MicroSD -kortet tas bort till exempel). Så jag lärde mig lite python och satte min egen snurr på den. Här är de funktioner som Dynaframe har (De flesta visas i trailervideon ovan
- Fjärröverföringar - Först och främst ville jag inte röra vid ett SD -kort för att uppdatera det. Dynaframe stöder uppdatering av media via en fildelning, och om du använder Allsync kan du uppdatera det via molnet. Jag kan (och har) vänta på ett oljebyte och leta efter konstverk för att uppdatera min digitala ram med hemma!
-
Videostöd - Det stöder både bilder och videor.. Det betyder att det också stöder:
- Plotagraphs - Dessa skapas när du lägger till videoelement i stillbilder (Plotaverse/Werble -appar kan till exempel göra detta)
- Cinemagraphs - Det här är när du fryser delar av en video för att det ska se ut som ett animerat-g.webp" />
-
Stöd för hemautomation (MQTT med kontroll via Node-Red)
Dynaframe kan ta emot MQTT -meddelanden för att berätta vilken spellista som ska spelas. Detta gör att den kan styras via många hemautomatiseringssystem och möjliggör fantastiska scener som att visa filmaffischer när du startar Netflix eller visa spelkonst när du loggar in på Xbox Live. Detta kan också användas för att göra närvarosaker så att när en person går in i rummet visas deras favoritkonstverk
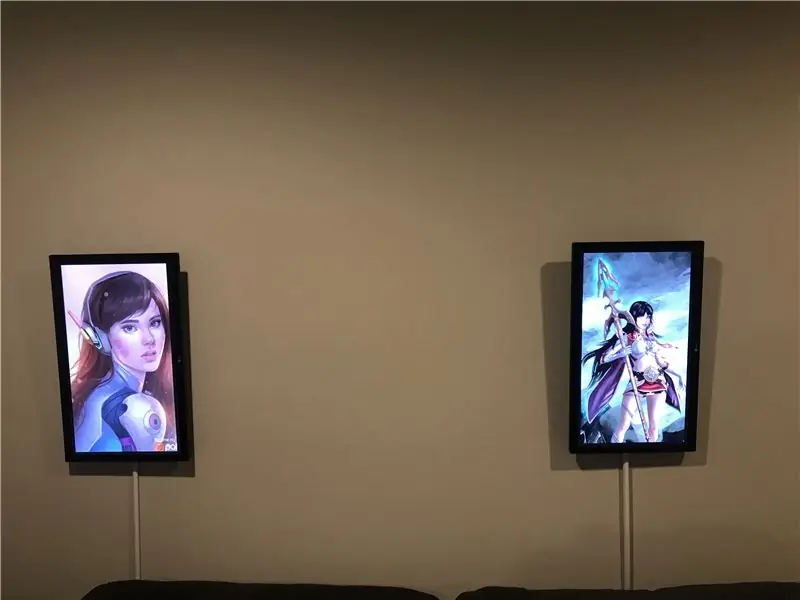
- Spellista -stöd - Dynaframe stöder uppspelning av media i mappar och behandlar varje mapp som en "spellista". Så om du organiserar dina medier så att du har komiska konstverk i en mapp, sportkonstverk i en annan och filmplakatkonstverk i ännu en annan … kan du välja vilken mapp med media du vill spela och det kommer att gå igenom den. Detta gör att rummet som Dynaframes är i kan ha "humör". Ibland ställde jag in min för att spela spelkonstverk, ibland filmkonstverk. Ibland Sci -fi, ibland fantasi. När jag är i ett 'maker mode' ställer jag in den i en mapp med patentkonstverk och scheman. Jag försökte göra det flexibelt, men lätt att använda.
- Fjärrkontroll - Varje Dynaframe stöder en webbserver, så att du kan bläddra till ramen och få en värdwebbsida som visar spellistor. Du kan sedan enkelt ändra spellistor. Eftersom det är en webbserver kan du göra detta från vilket operativsystem som helst med en webbläsare eller enhet. Det betyder att du kan styra det med telefoner, surfplattor, datorer och till och med vissa TV -apparater nuförtiden.
- Energieffektiv - Detta löste jag via Zwave och hemautomation, men Dynaframe är i huvudsak utformad för att inte skriva till SD -kortet på något meningsfullt sätt (det loggar bara här och där). Så du kan stänga av den plötsligt och starta upp den igen så blir det bra. Jag har kört flera ramar i månader utan problem alls, och de slocknar med mina lampor när jag lämnar rummet. Trots det, om du skulle behålla ramarna under ett helt år är det cirka $ 13,00 var och en antar $ 0,08 per KW/h. (Med Zwave och 3 timmar om dagen ger det ner till cirka 1,50 dollar per år!
- Öppen källkod / gratis programvara - jag hade hittat några lösningar som krävde månatliga betalningar / servicekontrakt. Jag är bara en hobbyist och letade efter något där när jag väl hade hårdvaran kunde jag bara ladda ner programvara och gå. Jag har lagt programvaran på GitHub för andra att använda, uppdatera och lägga till funktioner om de så önskar.
Förhoppningsvis med den listan ser du varför jag gick igenom arbetet för att återuppfinna hjulet igen. Jag kommer att delta i Remix -tävlingen, men det är inte så mycket en remix av en sak, som en remix av ett dussin eller så:)
Steg 1: Steg 1: Vad behöver du för att göra detta !?
Ok, först och främst … vad behöver vi?
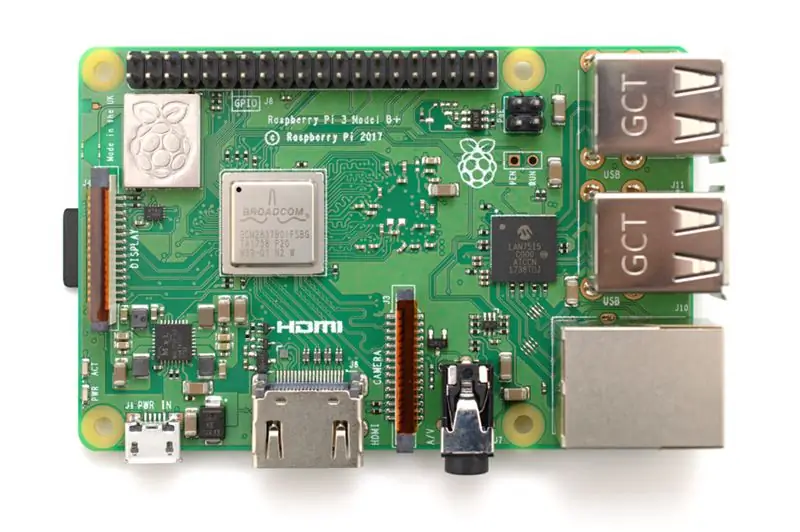
- Raspberry pi 3 - hjärnan i operationen
- En kort HDMI -kabel
- LG MK430H-B IPS 27 "skärm (Du kan använda vilken bildskärm du vill, men det här är vad jag använde)
- Micro SD -kort
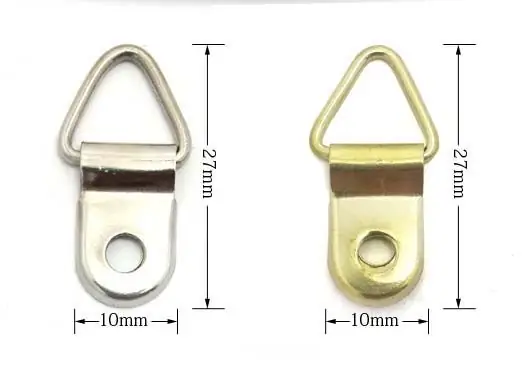
- Wire bildram hängande kit
- Superlim
Valfritt, men användbart för utökade funktioner eller renare utseende:
- Z Wave-kontakter (för att slå på/av via hushållsautomat)-https://www.amazon.com/Automation-Z-Wave-Applianc…
- En hemautomatiseringsinställning som stöder MQTT (som HomeSeer, Home Assistant eller Smart Things
- Tråddöljande rör (vanligtvis bara en plastskena för att köra ledningar genom … detta hjälper till att dölja trådarna som kommer från ramarna)
-
Måla - Detta är för att matcha den dolda rören med dina väggar. Jag tycker att om du tar dig tid att göra detta, hjälper det med illusionen att ramarna helt enkelt svävar. Det andra sättet att göra detta naturligtvis skulle vara att dra tråden in i/genom väggen, men det är utanför ramen för denna instruerbara
Steg 2: Steg 2: Sätta ihop ramen


Det finns ärligt talat inte mycket magi här. Vänligen se bilderna för att veta vad jag använde … Jag limmade fast den hängande hårdvaran på båda sidor av bildskärmens baksida, drog igenom tråden och monterade den sedan med en spik i en tapp i väggen. Skärmarna är inte särskilt tunga, men använd en skruv med ett ankare om du behöver. Du kan använda vilken bildskärm du vill, bara montera den i enlighet därmed … till exempel om du använder en 37 TV, vill du göra en väggmonteringssats för det (jag använder faktiskt en väggmonterad TV som en av mina ramar!)
Det enda andra du behöver oroa dig för är Raspberry pi … Jag tejpade den helt enkelt på skärmens baksida. Det behöver inte vara mycket finess där. Jag lägger inte till fläktar eller någon aktiv kylning … ramarna driver inte Pi för hårt.
Fördelen med att hänga på en enda spik är att du enkelt kan se till att saker är jämna utan att behöva göra ytterligare hål i väggen. Observera också att det finns en version av detta där du kan ta isär ramen och göra din egen av trä för att få det här att se mer ut som en fotoram …. ett av mina mål när jag skapade detta var att göra det i en sådan så att jag inte förstör bildskärmen, om jag bestämde mig för att jag inte gillade effekten (jag slutade älska den!). Jag valde bildskärmar med tunna enkla ramar av denna anledning. Jag monterar dem också vertikalt så att de ser ut så mycket som fotoramar som möjligt!
Steg 3: Steg 3: Använda den färdiga Raspberry Pi -bilden


Det finns två alternativ för att bygga detta. Jag börjar med den enkla, som är att bilda en hallonpi med en bild som jag har förberedt som gör de flesta andra stegen för dig. Men om du vill ha mer kontroll över bilden går jag igenom stegen för vad du behöver för att ställa in den manuellt. Det gör att du kan lägga till detta i en bild som kan ha andra funktioner du önskar, till exempel hemautomatiseringsprogram, MQTT -servrar, etc.
Observera att videon leder dig genom stegen för den "färdiga" delen. Jag går igenom de andra stegen i denna instruerbara så att den dock är fullständigt dokumenterad.
För att använda den färdiga versionen, använd Etcher för att skriva följande bild till ett MicroSD -kort:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (Uppdaterad 7/7/2019)
Den bilden är en hel hallon pi -bild som saknar en sak, ett python -bibliotek. Så här ställer du in allt du vill:
- Starta den bilden på en hallon pi 3 eller senare (3B+ borde fungera bra)
- Starta en kommandorad och kör raspi-config
- Ställ in lösenordet på något säkert
- Ställ in din wifi
- Ställ in värdnamnet på något unikt men beskrivande för varje ram du konfigurerar
- Spara och starta om när du är klar. Kör 'ifconfig' för att få ramens IP -adress (detta ska visas som WLAN0)
- Kör kommandot: "sudo pip3 install paho-mqtt". Detta kommer att installera ett kritiskt bibliotek utanför bilden
- Starta om
Nästa: Kopiera filer till hallon pi genom att navigera till ip -adressen, till exempel: {ipaddress} Frame
I den mappen skapar du en undermapp för varje "spellista" du vill ha och placerar minst en fil i den (jpg, mov eller mp4). Sedan kan du navigera till https:// {ipaddress}: 8000 för att se webbgränssnittet, och du bör se mapparna listade. Om så är fallet, har du ställt in saker korrekt och du är redo att rocka och rulla! Lätt.. Rätt? Så enkelt som jag kunde göra det för tillfället:)
Anmärkningar om bilden:
1) Samba är installerat och konfigurerat, men konfigurerat för gäst. Du vill låsa det om du vill att det ska säkras.
2) Standardlösenordet / inloggningen är pi / hallon. Vilket är standardlösenordet för Raspbian OS. Du kommer definitivt att vilja ändra det!
3) SSH OCH VNC är aktiverade, så du kan fjärrkontrollera till pi för att hantera det om det behövs.
4) "Loggar" -mappen i Frame -resursen innehåller en cronlog … om något blåser upp är det där loggen är.
5) Samba delar ut "Frame" -mappen. Det är dit dina medier ska gå … i undermappar!
6) Det finns en webbserver som inte har någon behörighet. Detta gör det enkelt att navigera till ramens IP -adress (port 8000) för att styra den, men jag skulle inte exponera den externt så som den är konfigurerad nu.
7) Standardinställningen för denna bild är porträttläge (vertikalt). Om du vill ändra detta till horisontellt läge vill du titta på: https://www.ceos3c.com/open-source/rotate-screen-r… för att ändra rätt inställning.
Vid det här laget är du igång med det "enkla sättet". Det finns två bonusar du kanske vill lägga till:
1) En smartplugg för hemautomation är praktisk om du redan har en Zwave -switch i rummet där du installerar dessa. Sedan kan du ställa in automatiseringar för att göra saker för att hålla ramen synkroniserad med rumslamporna. Till exempel, när jag tänder mina lampor i min makerpace, tänds mina ramar med dem. När jag stänger av dem stängs ramarna av. För att göra detta, helt enkelt driva själva bildskärmen med kontakten. Du kan också välja att driva pi: n … fördelen om du gör det är snabba starttider … men du kommer att förlora strömförbrukningen för pi. För att verkligen vara "grön" håller jag mina pi: er och mina bildskärmar på kontakten och stänger av båda, men det är verkligen ditt val.
2) Allwayssync (https://allwaysync.com/). Jag använder den här programvaran för att synkronisera min onedrive / molnlagring med Dynaframe samba -resurser. Denna programvara kan göra tvåvägs synkronisering, konflikthantering och mer. Jag tycker att det är användbart och det har fungerat riktigt bra för mig.
Resten av denna instruerbara kommer att prata om det 'manuella' sättet att ställa in detta och gå in på lite mer djup på Zwave -inställningen / Allwayssync efter behov.
-
Steg 4: Steg 4: Steg för manuell installation
Om du gör stegen den långa vägen, antar jag att du kan lite om Linux och hur du konfigurerar en hallon pi. I så fall är här listan över saker du vill göra. Vad som är bra med den här listan är att jag använde Instructables här för att räkna ut det här, så jag får direkt länka tillbaka till Instructables som gjorde detta möjligt:)
1) Klona förvaret på: https://github.com/Geektoolkit/Dynaframe till en mapp med namnet "Frame". Jag refererar till denna rammapp för att resten av instruktionen ska vara konsekvent, så att om du vill kalla det något annat vet du vilken mapp jag pratar om. Det är här som show.py -filen måste finnas.
2) Ställ in show.py för att vara körbar
3) Installera Python 3, samt feh, Samba och omxplayer. Dessa krävs för att köra skripten
4) Du vill använda pip3 för att installera paho-mqtt (sudo pip3 install paho-mqtt) samt HTTP-bibliotek för python.
5) Konfigurera ett bash -skript för att starta show.py vid start. Jag använde denna instruerbara:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Om du vill att den ska vara i porträttläge, ställ in rätt värde för skärmrotation. Se till att alla OpenGL -drivrutiner INTE är påslagna (annars roteras inte … detta kostade mig några timmar av mitt liv att felsöka:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Konfigurera Samba för att dela ut rammappen. Jag minns inte vad jag brukade göra detta, men dessa steg är välskrivna;
everyday-tech.com/samba-share-on-your-rasp…
8) Konfigurera VNC och SSH så att du kan fjärrhantera pi (rekommenderar starkt detta om du inte vill springa runt med tangentbord för att hantera dem senare)
Vid denna tidpunkt bör python -skriptet starta vid start, du bör kunna fjärrhantera pi, få igång python -filen och se bilder och videor ladda.
9) En valfri komponent … du kommer sannolikt att ställa in IP -statiken. Definiera definitivt värdnamnet till något unikt om inte annat så att du kan använda det för att pinga enheten/navigera till webbsidan för kontroll
Om det finns massor av frågor kan jag fylla i detta mer. Jag skapade bilden så att de flesta inte skulle behöva gå igenom alla dessa steg igen!
Nu kan vi gå igenom koden lite så att du vet var du ska redigera den om du väljer …
Steg 5: Steg 6: Kod genomgång
Koden finns på:
github.com/Geektoolkit/Dynaframe
Jag kommer inte att gå igenom allt, men jag vill påpeka några viktiga delar:
I 'show.py' finns det delar som konfigurerar MQTT -servern. Du vill konfigurera dessa om du ska använda hemautomation för att styra dina skärmar. Den här delen är överst så det är enkelt att redigera och ser ut så här:
# anpassa innan du använder! brokeraddress = "test.mosquitto.org" # du kan använda detta som en testmäklare, eller konfigurera msoquitto på en rpi som en intern mäklare
mqttclient = "dynaframe1" # måste vara unik för varje ram …
mäklareport = 1883
prenumerationsnamn = "jfarro/house/makerspace/display" # detta bör vara en sträng som är unik och beskriver var din ram är
"Webbsidekroppen" som nämns i koden är en lång sträng som skickas tillbaka när en webbläsare navigerar till ramen. I den strängen ser du CSS som måste redigeras om du vill konfigurera den webbsida som blir serverad att vara..prettier:) Jag är inte bra på design ibland. Det kan definitivt förbättras.
Denna variabel:
refreshInterval = 30 # antal sekunder mellan bilder i ett bildspel
är hur du ställer in hur länge bilderna ska visas. Det är en av de saker du kanske vill konfigurera om du inte vill att sidorna ska bläddra var 30: e sekund (även om jag tycker det är uppfriskande … Jag har alltid ny konst som dyker upp!)
Okej, det här är de viktigaste delarna av koden som du vill redigera för att göra detta "ditt". Det är helt valfritt, men jag ville påpeka det.
Steg 6: Steg 7: Vad är nästa? och några tips …


Förhoppningsvis gick allt bra och, om du bygger detta, har du en fungerande hallon pi -driven digital fotoram som stöder videor och massor av andra prylar och gimmicks! Jag arbetar fortfarande med att lägga till funktioner till detta..nästa Jag skulle vilja lägga till möjligheten att använda webbadresser för bilder, RSS -flöden eller webbplatser som trafik/väder. Jag kunde se att dessa var konstskärmar som kan bli funktionella med ett ögonblick … till och med bli tillfälliga spel- / emuleringsskärmar (via en Bluetooth -kontroller). Jag uppdaterar detta instruerbart när jag lägger till saker.
Några snabba tips:
1) Detta är utformat för att köras med 1080p. 4K skulle vara bra, men då höjer det kostnaden för allt, och jag arbetade med ett riktpris på $ 150 (vilket jag missade något)
2) Raspberry Pi 3 A+ var inte ute när jag skapade detta. Det är en mycket bättre lämpad modul och sänker priset med 10 dollar!
3) Eftersom det är designat för 1080p fungerar alla konstverk bäst om du ändrar storlek till 16: 9 (eller 9:16 om stående) och 1080p. Det är där du får de skarpaste bilderna
4) För att skapa utmärkt roligt innehåll som rör sig (där det verkligen lyser) kan du använda Werble (iPhone) eller Plotaverse (eller Enlights svit). I grund och botten om du söker efter 'plotoagraph' och 'cinemagraph' kan du skapa fantastiskt innehåll för dessa som verkligen får dem att lysa.
5) Om du söker efter konstverk som är 9:16 / 1080p kan du komma till några webbplatser som designar bakgrundsbild för mobiltelefoner … det är en stor konstkälla. DeviantArt har också varit fantastiskt.
6) Om du söker efter 1080x1920 på youtube hittar du lite videoinnehåll som fungerar bra på dessa ramar direkt!
Jag tror att det är det för nu. Jag fortsätter att lägga till när jag går. Jag hoppas att du kan se de videor jag gjorde och vad jag har delat här … det här är IMO ett steg över alla fotoramar där ute! Tack, och tills nästa gång …
Vänligen överväga att rösta på mig för "remix" -tävlingen om du gillar detta!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
