
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Projektet Green City syftade till att utforska frågan om förnybara energikällor, som är så viktiga i samband med energi och för att förhindra utarmning av naturresurser, för att på något sätt öka medvetenheten om denna fråga. Vi ville också utforska videokartläggning och på vilket sätt vi skulle låta användarna interagera med väggen och göra det möjligt att skapa en berättelse och en interaktiv infografik.
Interaktivitet uppnås genom två sensorer. Den första är en mikrofon, som detekterar vinden och dess intensitet och på så sätt vänder vindkraftverk som producerar energi och matar ett batteri. Den andra sensorn är ett fotomotstånd (LDR) som detekterar ljusintensiteten och så snart användaren pekar en ljuskälla mot solpanelen startar animationen av kraftgenerering och batteriet laddas. När batteriet fylls tänds husens lampor också.
Hoppas du gillar det:)
Steg 1: Material som används

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- 330 Ω motstånd
- Bakbord
- Hoppa ledningar
- Svetsjärn
- Löda
Steg 2: Idédefinition

Inledningsvis trodde man bara att en interaktiv vägg skulle byggas med en vindspade och ett batteri som skulle laddas när vinden blåste. Efter en kort analys verkade denna lösning lite dålig och då valde jag (vi) att lägga till en solcellspanel för energiproduktion. Målet skulle vara att göra en animering av ett träd som föddes från högen när det laddades, vilket symboliserar besparingar som detta skulle ha representerat för naturen när icke -förnybara resurser användes för att producera energi.
Eftersom denna lösning fortfarande verkar otillräcklig, och efter diskussion av lösningsförslaget, tänkte man också utveckla den dynamiska infografiken, baserat på den idé som utvecklats fram till dess, för att ge den interaktiva väggen ett syfte, sammanhang och innehåll.
Steg 3: Test av lösningar
När det gäller vindkraften och användarnas interaktion med denna komponent var det på något sätt nödvändigt att upptäcka vinden. Bland några lösningar som passerade genom trycksensorer tänkte vi också på att använda en mikrofon. Med detta löpte risken för buller från ett rum gör rörelse vindbladen och, naturligtvis, detta var inte målet. Men när det gällde att experimentera med mikrofonen upptäckte den bara mycket nära och högljudda ljud (en mycket hög musikscen testades faktiskt och detta upptäcktes inte)-vilket visade sig vara den perfekta lösningen.
För att detektering av ljus skulle kunna fokusera på solcellspaneler behövdes inga stora diskussioner eller funderingar, och en LDR var den utvalda. Det var bara nödvändigt att kalibrera så att även bakom skärmen tänkte jag inte på ljuset i rummet, även om det var vid normal maximal ljusstyrka.
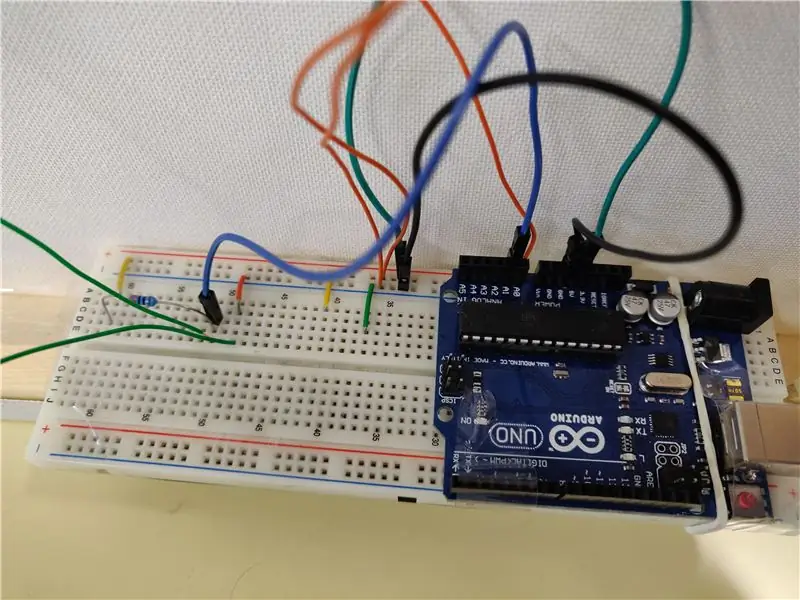
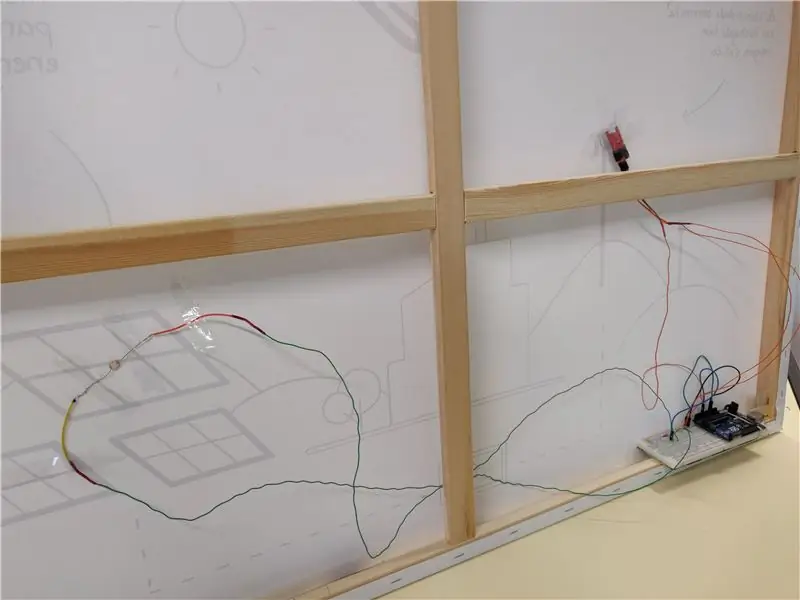
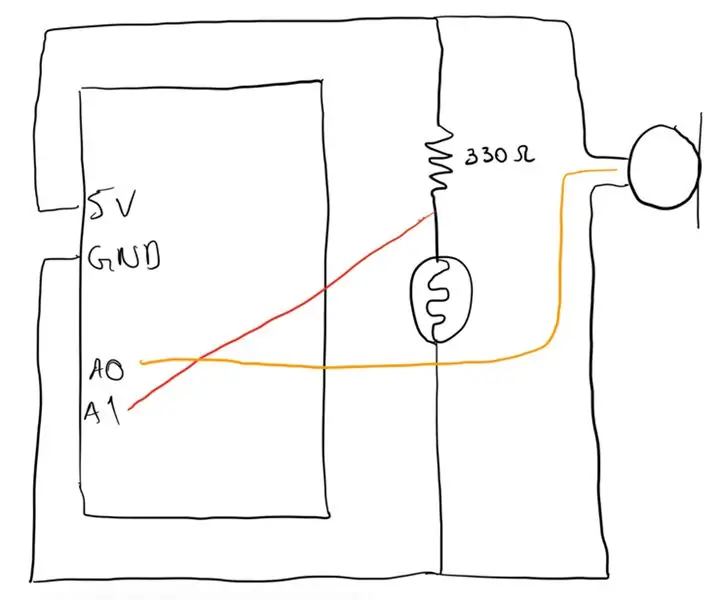
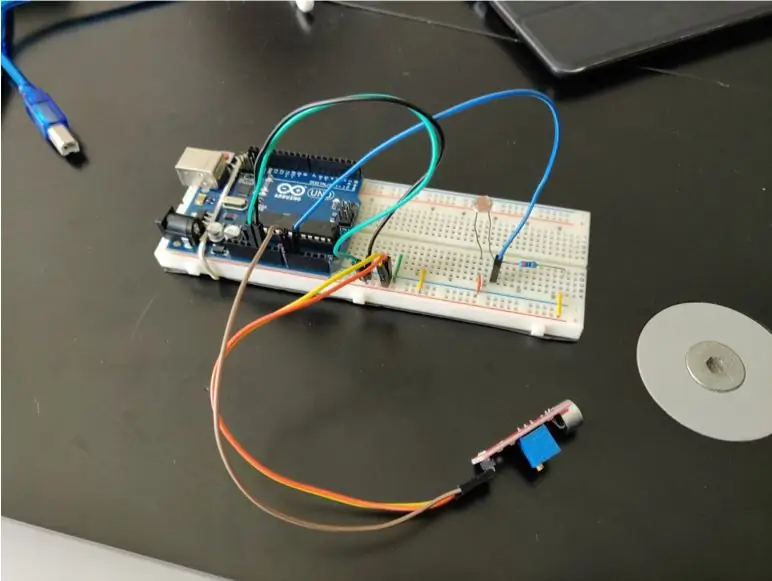
Steg 4: Kretsmontering


Efter att lösningarna studerats påbörjades montering av kretsen. Eftersom skärmen är stor i storlek och de använda trådtrådarna var korta var det nödvändigt att svetsa trådförlängningar så att sensorerna (både LDR och mikrofonen) ansluts till Arduino, som ligger i skärmens nedre högra hörn.
Steg 5: Integration med enhet
Förutom konstruktionen av kretsen var det nödvändigt att skicka informationen som genereras av sensorerna till datorn och översätta dem till någon typ av handling genom projektionen. Enhet användes för att konstruera det projekterbara scenariot, för att läsa värdena från Arduino och för att köra animationerna baserade på det senare.
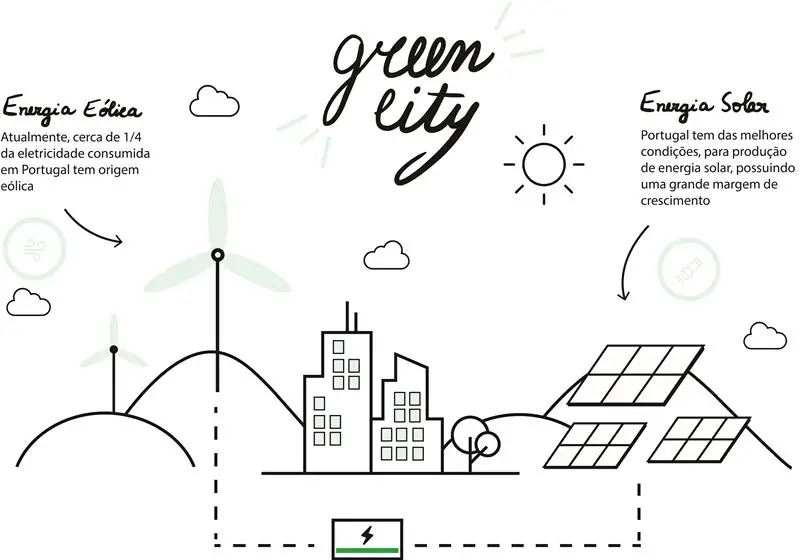
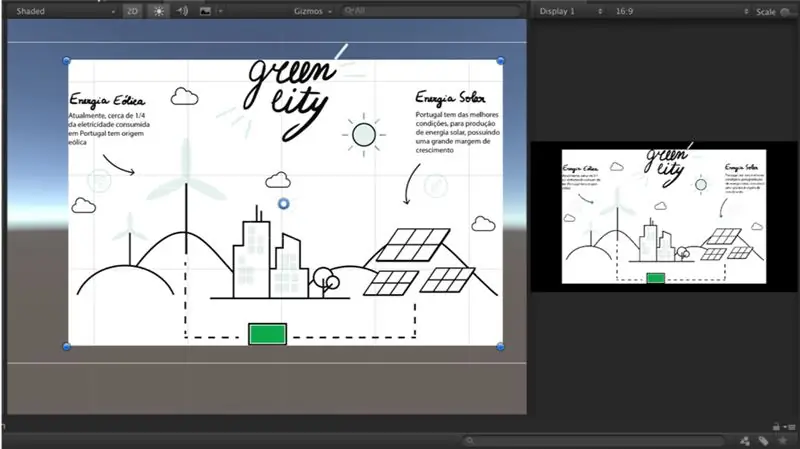
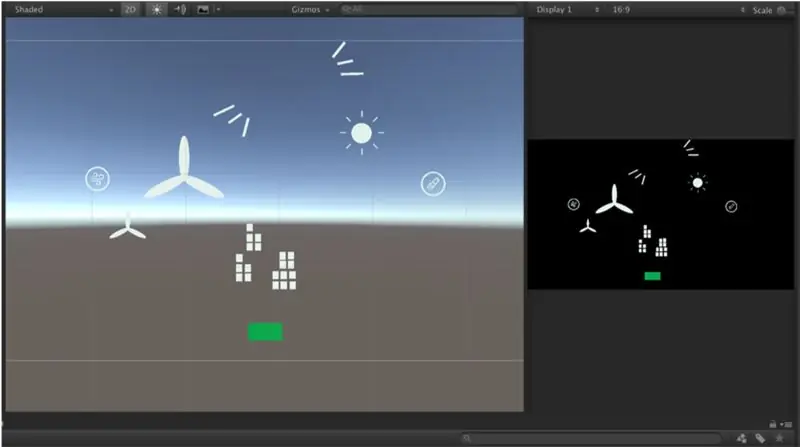
Steg 6: Skapa enhetsscenariot


Vi använde en Canvas för att visa alla element och använde originalbilden för att justera elementen som skulle ha rörelse. För att göra det möjligt att bara projicera och markera de rörliga delarna måste bakgrunden vara svart och resten helst vit, som du kan se på bilderna nedan.
Rekommenderad:
Green Double Die: 11 steg

Green Double Die: Detta projekt är en Double die -konstruktion med CMOS -teknik från dess räknare till dess portar. Börjar med dubbelräknaren 4518, dess OR, AND och NOT grindar 4071, 4081 respektive 4049 medan en 555 timer genererar en variabel frekvens för att slutföra
Battle City Remake på GameGo med Makecode Arcade: 4 steg (med bilder)

Battle City Remake på GameGo med Makecode Arcade: GameGo är en Microsoft Makecode -kompatibel bärbar konsol för retrospel som utvecklats av TinkerGen STEM -utbildning. Den är baserad på STM32F401RET6 ARM Cortex M4 -chip och gjord för STEM -lärare eller bara människor som gillar att ha kul att skapa retrovideo
Ny Taipei City Tourist Map !!!: 6 steg

Ny Taipei City Tourist Map !!!: I det här projektet ska jag göra en låda och det kommer att finnas en karta över New Taipei City ovanpå den. Målet med detta projekt är att låta barn och vuxna känna till de tre största områdena i New Taipei City. Det finns 3 knappar som är placerade på sidan av lådan
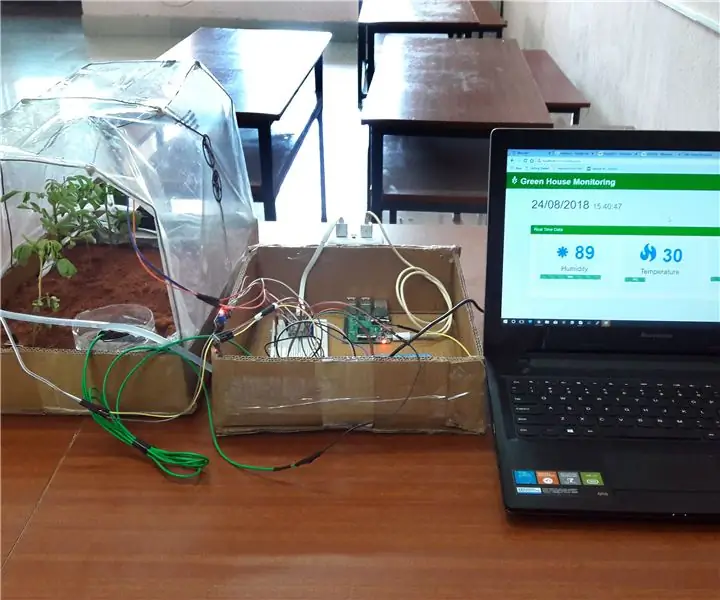
Green House Automation: 11 steg

Green House Automation: Green house automation är ett projekt där tre parametrar för ett växthus, det vill säga jordfuktighet, temperatur & Luftfuktighet övervakas av användaren på distans helt enkelt med hjälp av en webbläsare
Night City Skyline LED -vägglampa: 6 steg (med bilder)

Night City Skyline LED -vägglampa: Denna instruerbara beskriver hur jag byggde en dekorativ vägglampa. Tanken är en nattstadssilhuett med några upplysta fönster i byggnader. Lampan är förverkligad med en halvtransparent blå plexiglaspanel med byggnadssiluetterna målade i
