
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.

Fusion 360 -projekt »
För några månader sedan bestämde jag mig för att bli medlem i det lokala tillverkarutrymmet, eftersom jag har velat lära mig verktyg för tillverkarhandeln i evigheter.
Jag hade en liten bit Arduino-upplevelse och hade gått en Fusion-kurs här på Instructables. Jag hade dock ingen erfarenhet av en laserskärare, inte heller med någon form av mellanliggande Arduino -programmering eller komponenter förutom standard -LED eller enkel sensor.
Eftersom min systerson fyllde 6 år om några månader bestämde jag mig för att jag ville ge honom en present. Eftersom han älskar allt rymdrelaterat (särskilt om det innehåller knappar och lampor) kom jag på den första idén att göra honom till en enkel Arduino-baserad leksak med några lysdioder, knappar, en högtalare, reglage etc.
Så jag trålade internet för handledning om enkla Arduino -leksaksundervisningar för att bli inspirerad av, men jag kunde inte riktigt hitta exakt vad jag letade efter. Jeff High Smiths fantastiska rymdskeppsleksak och Duncan Jaunceys remix av den var fantastiska inspirationskällor, men var en lite för stor munsbit för mig eftersom jag saknade: a) tillräckligt med erfarenhet för att bygga den, b) tillräckligt med tid för att få erfarenheten och c) Jag ville att projektet endast skulle styras av en Arduino för att göra det enklare (och billigare) än att behöva ansluta till t.ex. en Raspberry Pi eller liknande. Bob Landers vackra lilla kontrollpanelleksak var också en inspiration, men jag ville bygga något med lite mer interaktivitet.
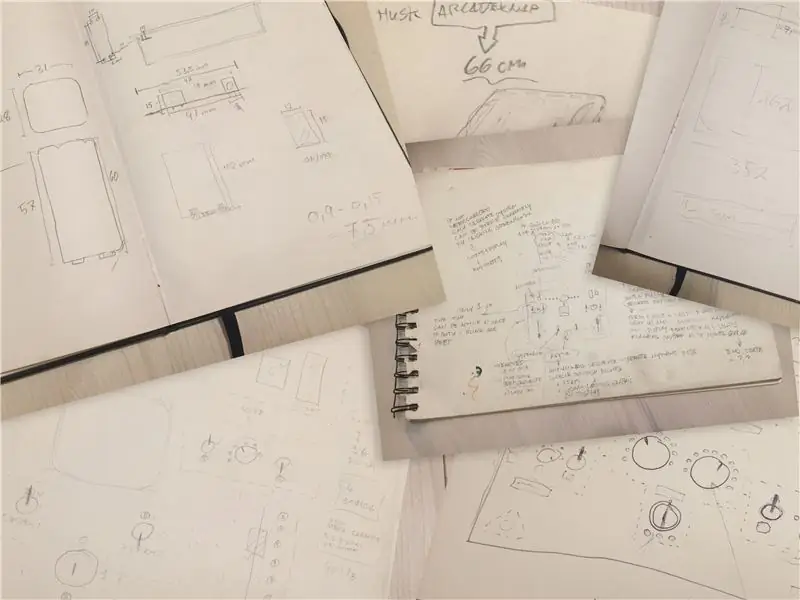
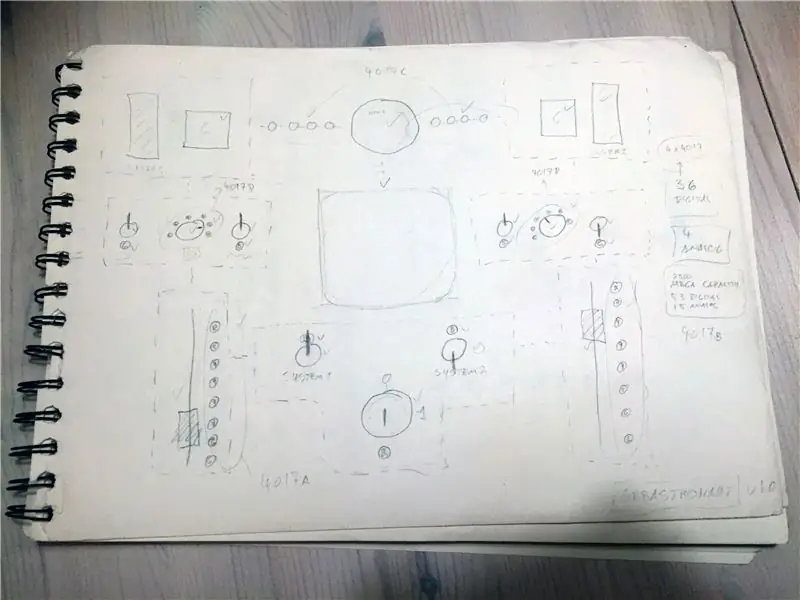
Så jag började skissa ner några idéer för kontrollpanelen tills jag nådde en titt som jag var nöjd med.
Med den ursprungliga designen på plats (väl skisserad ganska snabbt på ett papper åtminstone) var jag redo att gå vidare för att faktiskt ta reda på vad som skulle krävas för att bygga detta - hur många och vilka delar jag skulle behöva, vilken Arduino -styrenhet att använda etc. RÅD TILL RÅD …
… för dem som vill ge sig in på resan med att bygga detta: Att använda 4017 decennieräknare är ett onödigt komplicerat sätt att styra lysdioderna. Om du vill göra din egen version rekommenderar jag starkt att du använder något som WS2812B (eller liknande) lysdioder, eftersom det kommer att göra det lättare att styra lysdioderna (till exempel med FastLED -biblioteket).
En annan med instruerbar medlem har också upptäckt några avvikelser mellan schemat och koden (med vissa I/O -stift i koden som inte motsvarar den visade schematiken). Jag ska försöka göra en uppdaterad version av schemat så snart jag har tid. Under tiden kan du använda koden som grund för I/O -pin -inställningen (inte schemat).
Steg 1: Strukturen för denna handledning

Nu när jag hade en övergripande uppfattning om hur rymdskeppets kontrollpanel skulle se ut, och efter att ha bestämt mig för att göra det relativt enkelt, var jag säker på att det faktiskt skulle vara lätt att bygga det …!
Tja … visade sig att vinden blev mer av en, ja om inte en storm, då åtminstone en storm! Det var något svårare än väntat.
Projektet tog nästan tre månaders fritid, och jag avslutade bara den sista kodningen dagen innan min brorsons födelsedag!
Byggprocessen var dock en fantastisk och rolig (och bara ibland frustrerande) inlärningsupplevelse med massor av försök och fel och saker som jag skulle göra annorlunda om jag skulle bygga det igen.
De flesta steg i denna handledning kommer därför att ha två avsnitt:
- Ett avsnitt "Långläsning" för patientläsaren, där jag beskriver min process, tankar och (sannolikt) misstag i detalj.
- En "Tl; dr" -avdelning för den mer otåliga läsaren, där jag kommer till saken lite snabbare och presenterar ett recept att följa (reviderat genom att lära av mina misstag).
Njut av resan och ställ gärna frågor!
Steg 2: Verktyg och material

Med min skiss i handen kunde jag börja räkna ut hur många lysdioder, knappar och andra saker jag behövde.
LÄNG LÄNGE
Eftersom min skiss innehöll många LED -lampor (42 inklusive de tända knapparna) var det klart att jag behövde gå för en Arduino Mega. Men även med Mega fanns det fortfarande inte tillräckligt med I/O-stift för att passa alla lysdioder, knappar, piezo-summer och potentiometrar.
Så jag trålade återigen internet för tips om hur du styr flera lysdioder med bara några I/O-stift och slutade bestämma mig för "CD4017 decennieräknaren" efter att ha läst denna snygga handledning.
Om jag skulle göra en uppdaterad version skulle jag definitivt ersätta de flesta lysdioderna med något som WS2812B-typ lysdioder eftersom de är mycket lättare att kedja, programmera och leka med. Men eftersom jag inte visste att vid byggtiden, kommer denna handledning fortfarande att fokusera på att använda CD4017-metoden.
Jag hade inte ännu någon klar uppfattning om hur kretsen skulle se ut, så jag ville se till att jag skulle kunna koppla bort och återansluta ledningar och komponenter längs vägen. Jag valde därför att göra (nästan) alla anslutningar mellan komponenterna och kortet med hjälp av hona/hona dupontkablar och hankontakter.
För att göra det lättare att ansluta komponenterna till arduino via dupontkablarna bestämde jag mig för att köpa en sensorkåpa till Mega.
När det gäller resten av verktygen och materialen hittar du dem nedan.
TL; DR
Verktyg:
- Laserskärare. Vår makerspace har en Universal Laser Systems VLS 3.50 45W som jag använde för att klippa och gravera akrylen, och en stor kinesisk 120w laser som jag inte använde för att klippa MDF. Du kan ganska enkelt skära lådan och akrylen med vanliga elverktyg, men för gravering på akryl/färg är lasern att föredra.
- Lödkolv.
- Het limpistol (valfritt, men trevligt att ha)
- Skruvmejsel set.
- Försänkningsbit.
- Borr 2 mm-3 mm eller liknande.
- Borrmaskin (alla kommer att göra, men en bänkpress gör det lättare).
- Maskeringstejp
- Klämmor
- Bromsok
- En mängd små tänger
- Adobe Illustrator ($$) eller Inkscape (gratis) - eller någon annan vektorbaserad ritprogramvara.
- Autodesk Fusion 360 (tillval) - för att designa fodralet.
Material För fodral och montering:
- Akrylark, 5 mm tjocklek. Gärna gjuten akryl (eftersom den inte smälter och återlämnas lika lätt som rullad akryl gör när laserskärning görs).
- Akrylplåt 2 mm.
- MDF, 6 mm tjocklek.
-
Sprayfärg, jag använde:
- Molotow Urban Fine -Art Artist Akryl - vågor orange. För frontplattans grafiska detaljer och handtagen.
- Molotow Urban Fine -Art Artist Akryl - signal svart. För fodralet och frontplattan.
- En generisk icke-akrylbaserad svart för det 2 mm skyddande akrylarket.
- Skruvar - 2,5 x 13 mm (eller liknande - diameter får inte överstiga 4 mm.)
- Standard (PVA) trälim (för limning av trähöljet)
- Kontaktlim eller akryllim (för limning av det 2 mm skyddande akrylarket på undersidan av frontplattan).
- Multimeter (valfritt, men super användbart för att hitta shorts, testdioder och allmän kontinuitetstest).
Elektronik:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 för Arduino Mega
- Dupontkablar hona/hona (100 st. Borde räcka). Välj (minst) 30 eller 20 cm i längd - 10 cm blir för kort.
- Ett helt gäng lysdioder - både 3 mm och 5 mm.
- Manliga huvudstiften
- PCB -bandskiva
- 4x 16-stifts DIP IC-uttag (för montering av decennieräknare)
- 4x CD4017BE decenniumräknare
- 2x Rödbelyst LED -omkopplare m. fällock
- 2x Enstaka linjära 10k glidpotentiometrar
- 2x gröna fyrkantiga upplysta momentana tryckknappar. Observera !!: Knapparna som är länkade till lyser INTE av lysdioder. De är glödande och tänds inte när de är anslutna. För att få dem att lysa måste du avlöda glödlampan inuti och byta ut dem mot en 3 mm LED. glödande.
- 6x 3-stifts 2-läges på/på-omkopplare
- 1x nyckelbrytare för säkerhetslås (typ DPST eller DPDT).
- 1x SPST på/av -vippbrytare
- 2x Piezo -summer
- 1x MAX7219 LED Dot matrix 8-siffrig digital display kontrollmodul
- 2x Enkel linjär roterande 10k potentiometrar
- 2x vridknappskydd för potentiometrarna
- 22x 180 eller 200 ohm motstånd
- 11x 150 ohm motstånd
- 14x 100 ohm motstånd
- 1x T-typ "9v" snap-on batterikontaktkabel
- 1x 4-fack AA-batterihållare
Steg 3: Mätning av delar och testmontering




LÅNG (-ish) LÄS
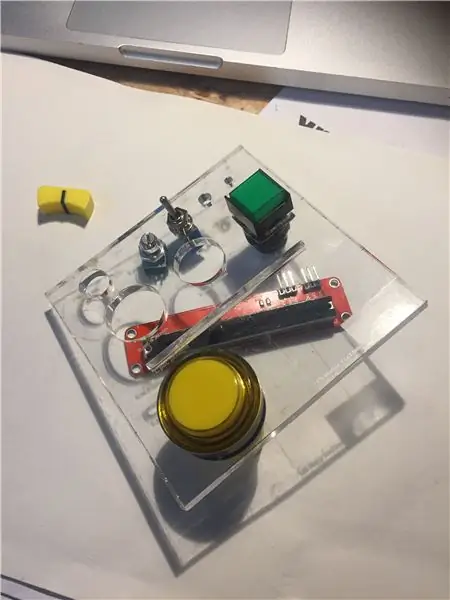
Med alla delar i handen kunde jag nu börja mäta var och en av de enskilda komponenterna för att se till att när jag började designa den slutliga designen i Illustrator eller Inkscape, skulle alla delar passa och ingen av dem skulle överlappa varandra på undersidan av frontplattan.
Speciellt nyckelomkopplaren var väldigt djup, och därför skulle det slutliga djupet (eller höjden, hur du än vill uttrycka det) behöva rymma detta och ta hänsyn till detta när de interna komponenterna placeras i fodralet (t.ex. Arduino Mega, decennieräknare etc.).
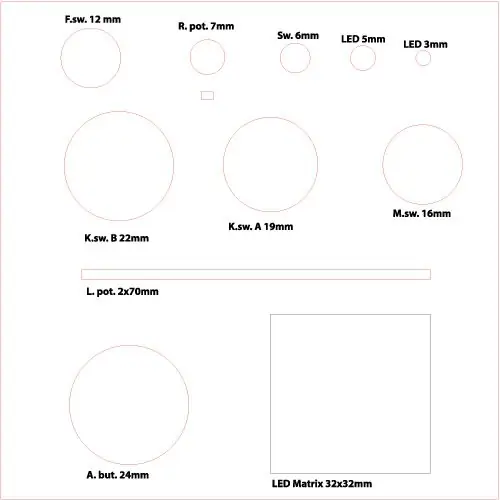
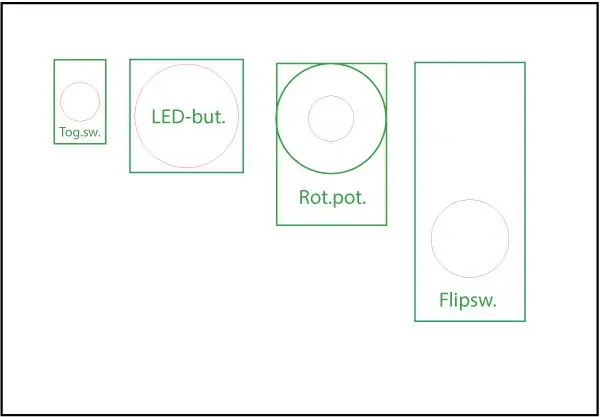
Jag tog sedan fram en enkel vektorteckning i Illustrator som visar alla olika komponentdiametrar/-bredder, lade en 5 mm akrylprovbit i laserskäraren och klippte ut den.
Efter att ha sett till att alla komponenter passar tätt in i sina respektive hål/slitsar fortsatte jag sedan med att rita var och en av komponenterna i Illustrator (se foto) för att göra det enkelt att använda i den slutliga designen.
TL; DR
- Mät alla dina komponenter med hjälp av bromsok.
- Använd mätningarna för att skapa en vektortestfil med alla knapp-/komponentstorlekar i Illustrator.
- Klipp ut testfilen på 5 mm akryl på laserskäraren.
- Använd testbiten för att se om alla komponenter sitter tätt.
- Om det behövs justerar du hålstorlekarna i vektorfilen och gör en ny provbit med de reviderade storlekarna.
- Använd de slutliga mätningarna, gör en ny Illustrator -fil och dra in alla dina komponenter i rätt skala.
- ELLER gör inte något av ovanstående. Jag kommer att tillhandahålla den slutliga vektorfilen i nästa steg, om du bara vill använda den.
Steg 4: Designa fodralet


Med alla komponentmätningar på plats kunde jag nu börja designa kontrollpanelhöljet.
LÄNG LÄNGE
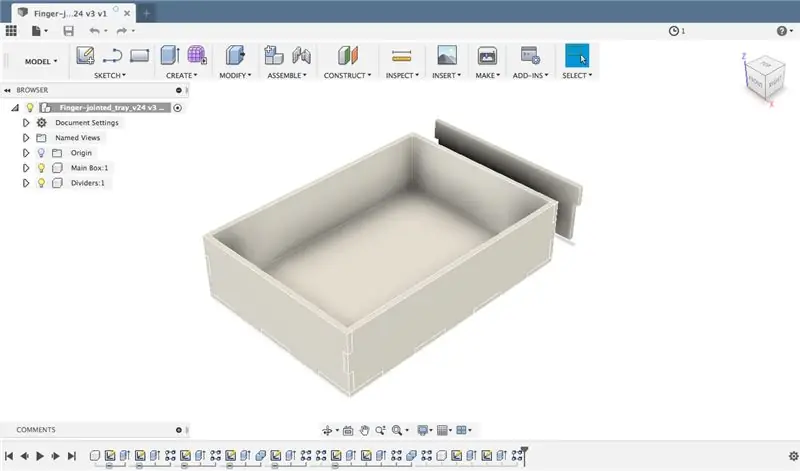
Av någon anledning bestämde jag mig för att göra denna process mycket svårare för mig själv än nödvändigt och valde att göra ett parametriskt definierat fingerfogat fall i Fusion 360. Tja - för att vara ärlig, egentligen ville jag bara lära mig Fusion 360 bättre, så det var inte ' t helt beslutet av en galning, men jag hade mycket lättare kunnat använda (ganska utmärkt) MakerCase -verktyget och vara klar med det.
Istället valde jag att följa The Hobbyist Makers parametriska fingerledda låda, som jag varmt kan rekommendera om du vill bli bättre på 3D parametrisk design. Men att göra en fullständig 3D -modell för en så enkel design som min är lite överkill, eftersom du måste exportera varje yta som en 2D -vektorteckning efteråt ändå, så du kan lika gärna göra det i Illustrator till att börja med.
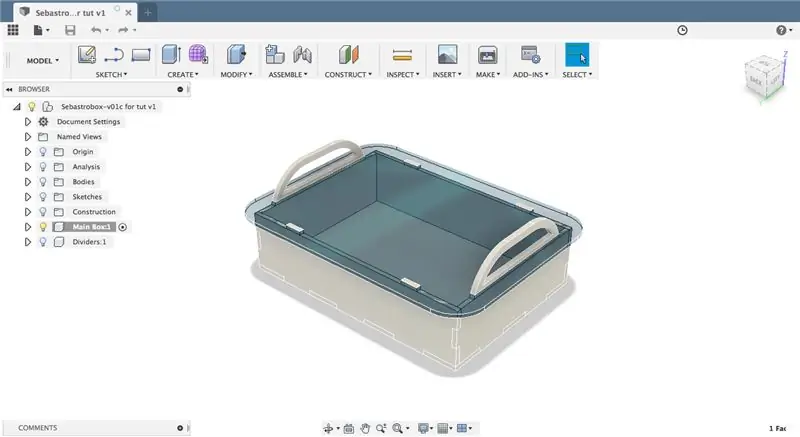
Hur som helst fortsatte jag i Fusion 360 tills jag var nöjd med designen. Eftersom jag visste (ja, hoppades åtminstone) att min brorson skulle bära den här saken mycket, ville jag göra det enkelt för honom genom att lägga till några handtag. Handtagen är en del av träfodralet och sticker ut genom akrylplattan, ger grepp och hjälper till att låsa höljet.
Med designen på plats exporterade jag alla delar från till 2D.dxf -vektorfiler med hjälp av "enkel skiss" -metoden som beskrivs i Taylor Sharpes instruerbara.
Jag ändrade sedan dxf -filerna i Illustrator och lade till en liten lucka för åtkomst till batterifacket och hål för anslutning till Arduino Mega (som jag också hade mätt i föregående steg). Jag lade också till ett hål för en på/av -omkopplare för ljudet på sidan av fodralet och små borrhål på botten.
De slutliga ritningarna för fodralet bifogas detta steg (i formatet.ai,.svg och.pdf), medan utformningen av frontplattan kommer upp i nästa steg.
TL: DR
- Använd MakerCase för att skapa din grundläggande låda med fingrarna för fodralet.
- Ändra MakerCase -vektorfilerna i Illustrator för att passa dina behov - kom ihåg att lägga till en lucka för batteriet och hål för Arduino -portarna.
- ELLER bara ladda ner planerna som bifogas detta steg.
Steg 5: Designa frontplattan och lasergravering av färgen




LÄNG LÄNGE
Med den slutliga övergripande storleken på fodralet och frontplattan på plats kunde jag nu äntligen komma till den (ännu mer) roliga delen: Designen på frontplattan!
Eftersom jag redan hade mätt och ritat ett litet bibliotek med alla delar i Illustrator (i steg 3) och jag hade den första handritade skissen att hänvisa till, var det "bara" att placera delarna på den rena frontplattans vektor ritning (exporteras från Fusion i föregående steg) i Illustrator och lägger till lite cool rymdgrafik.
Med den ursprungliga vektordesignen på plats var det lasertid!
Hitta rätt process:
För utformningen av frontplattan ville jag att frontplattans bakgrund skulle vara svartmålad och rymdgrafiken på den skulle sticka ut i en signalfärg (orange i mitt fall). Men jag kunde inte riktigt hitta några handledning om denna laseretsning genom färg. Det fanns ganska många exempel på att förstärka en redan etsad bit med färg eller etsning en gång på en otransparent yta, eller använda speciell laseretsningsfärg som fastnar på ytan när den laseras (vilket var ungefär motsatsen till vad jag ville ha). Jag hittade senare den här videon som visar mer eller mindre exakt vad jag ville uppnå - men då var det för sent, och jag hade redan spenderat alldeles för mycket tid på att testa olika typer av färg, olika mängder färglager och en miljoner olika inställningar på ULS -lasern: |
Lyckligtvis behöver du inte göra det och jag kommer att spara dig de flesta av de jobbiga detaljerna i de många testerna och testerna och felen, och bara presentera dig med de viktigaste resultaten:
Laseretsningsprocessen - TL; DR:
Processen att klippa ut frontplattan och etsa designen på den består av några separata steg, kort sagt:
- Klipp ut själva frontplattan och alla hål och spår för knapparna och komponenterna.
- Måla undersidan av frontplattan med ett lager svart akrylsprayfärg och låt den torka helt.
- Sätt in den målade frontplattan i laserskäraren igen och ets designen i den målade ytan.
- Måla den (nu laseretsade) undersidan av frontplattan igen med ett lager av den orange akrylsprayfärgen och låt den torka.
Laseretsningsprocessen - LÄNG LÄNG:
Laseretsningsprocessen i detalj:
- Klipp ut själva frontplattan och alla hål och spår för knapparna och komponenterna. I designfilerna som bifogas detta steg finns det tre olika lager: A. Det skurna skiktet (röda linjer) B. Vektorgraveringsskiktet (blå linjer) C. Rastergraveringsskiktet (svarta funktioner) I detta steg måste du bara be laserskäraren att klippa ut det röda lagret och det blå lagret. Det röda lagret ska skäras hela vägen, medan det blå lagret bara ska gravera i en fin linje i akryl. De blå korsen markerar borrpunkterna (för senare, när vi måste borra monteringshålen i frontplattan), medan det blå korset ovanför planeten i nedre vänstra hörnet är en inriktningsmarkör, som vi kommer att använda när vi ska gravera frontplattan i steg 3 i processen.
- Måla undersidan av frontplattan svart. Observera att eftersom designfilerna speglas, är undersidan faktiskt sidan uppåt när den placeras i laserskäraren. Innan du börjar måla bör du definitivt använda maskeringstejp för att maskera bort de delar av akryl som du inte vill måla! Jag testade ett par olika typer av svart färg, men slutade använda Molotow Urban Fine- Art Artist Akryl signalerar svart, för det är fantastiskt! Den har en mycket hög koncentration av pigment, så du behöver bara applicera ett lager färg för att täcka akrylen helt (vilket också kommer till nytta i nästa steg). När undersidan är svartmålad, låt den torka helt och fortsätt till nästa steg.
- Med frontplattan undersida svartmålad, placera tillbaka den i laserskäraren och (om det behövs) justeringsmarkören (beskrivs i steg 1) för att rikta in lasern perfekt mot frontplattan (se bifogade bilder). För att göra etsningen använde jag VLS 3.50 -lasern, som levereras med ett materialbibliotek med massor av förinställningar. Men det kommer inte riktigt med några förinställningar för "etsning av färg" av akryl, så jag var tvungen att experimentera lite. För de första testbitarna jag gjorde hade jag använt flera lager färg, vilket innebar att jag var tvungen att tjata mycket med förinställningarna för att lasern skulle etsa hela vägen genom färgskiktet. Men med bara ett lager färg var standardinställningen "rastergravering" för 5 mm akryl på VLS 3.50 tillräcklig för att etsa av färgskiktet! Så skicka rastergraveringsskiktet (svarta linjer) till lasern med den bifogade designfilen och börja etsa några rymliga mönster i färgen och akryl!
- Alla de rymliga designfunktionerna på frontplattan ska nu etsas in i botten på frontplattan - det vill säga du ska kunna se igenom akrylen, där färgen har etsats bort. Men vi vill inte att texten, symbolerna och raderna på frontplattan ska vara genomskinliga! Vi vill att de ska lysa upp i ljusorange! Ta därför din orange akrylfärg (jag använde en från samma Molotow -serie som den svarta färgen i steg 2) och måla ett eller två lager på den svarta undersidan av frontplattan. Återigen, maskera bort de delar du inte vill ha orange färg på - särskilt torget i mitten av frontplattan! Torget måste förbli transparent, eftersom vi senare kommer att montera en enkel LED-display på den. Medan du håller på kan du lika gärna måla handtagen på fodralet också (se bifogad bild).
Med målningen och laseretsningen var jag redo att testa delarna.
Steg 6: Fodral Testmontering, montering och färg

TL; DR
Att bygga kretsen var en process i flera steg:
- Testa komponenterna med en multimeter.
- Montering av komponenterna (lysdioder, knappar, display etc.) på frontplattan.
- Lödning av hanlindningsstift för alla (nödvändiga) komponenter.
- Använd multimetern för att testa för shorts och kontinuitet.
- Montering av Arduino Mega (med sensorkåpa) på insidan av fodralets undersida.
- Ansluter alla komponenter (korrekt) till Arduino -sensorkåpan med hjälp av dupontkablar.
- Löd batterikontaktledningarna till Arduino Mega -uttaget.
LÄNG LÄNGE
… och om jag hade varit en smartare person hade jag följt de exakta stegen i den specifika ordningen … Men jag var inte en smart person och fick därför gå igenom timmar med att byta ut defekta komponenter som redan hade limmats på och monterats på frontplatta, kortslutande lysdioder och andra roliga aktiviteter!
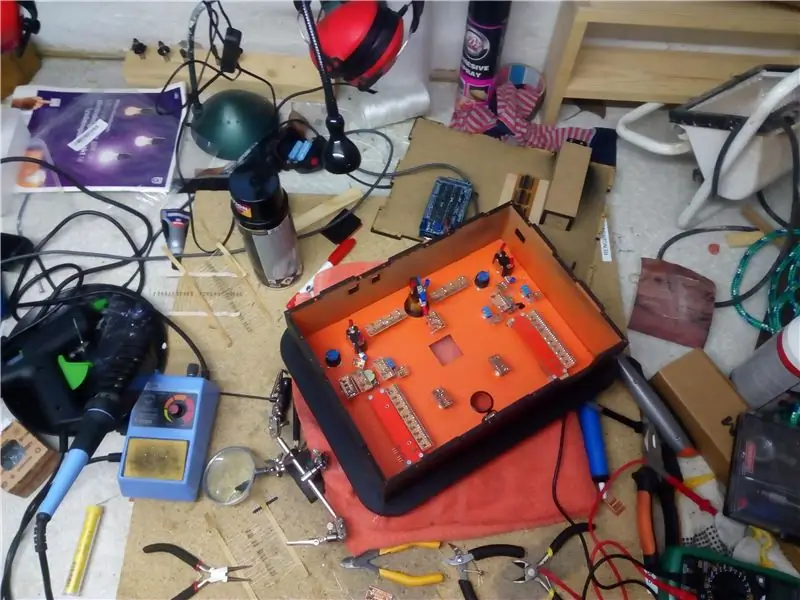
Men mina misslyckanden ska inte hindra dig från att göra ett bättre jobb, så jag ger en detaljerad förklaring av varje steg nedan och du kan hitta bilder från processen ovan.
- Testa dina komponenter med en multimeter innan du monterar dem. Kontrollera om alla lysdioder fungerar, om knapparna öppnas och stängs korrekt, om potentiometrarna fungerar etc. Det är också en bra idé att göra en liten testinställning med MAX7219-ledd displayen (se t.ex. denna fina handledning), för att se till att allt fungerar. Det kommer att spara mycket huvudvärk senare.
- Montera dina komponenter på frontplattan. Alla knappar kan enkelt monteras på frontplattan eftersom de alla har muttrar och gängade axlar. De lösa lysdioderna måste dock limmas på brädet med varmt lim (se bilder).
- Lödhonstycke till alla komponenter. Eftersom jag hade bestämt mig för att använda dupont -anslutningskablar för alla mina komponenter, innebar detta ironiskt nog att jag var tvungen att löda mycket, eftersom varje LED och varje knapp måste ha manliga huvudstifter lödda. För att göra det lite enklare klippte jag ut bitar av bandskiva och lödde de manliga huvudstiften och (om det behövs) motstånd mot detta. Jag lödde sedan den färdiga bandplattan till respektive komponent på kontrollpanelen (se bilder). De fyra 4017 decennräknarna var alla monterade på ett bandplatta för att (om det behövs) göra det enklare att byta anslutningar (se bilder).
- Test för shorts och kontinuitet. Använd multimetern för att kontrollera om alla dina lödfogar gör en anslutning och kontrollera om någon av dem gör en alltför stor koppling till saker som de inte borde ansluta till!
- Montera Arduino Mega i botten av fodralet så att strömuttaget och usb-kontakten på kortet matchar hålen på baksidan av fodralet (se bilder). botten av fodralet samt att ha klippt ut, monterat och monterat batterifacket (bifogat detta steg) (se bilderna).
- Det är nu dags att ansluta alla komponenter med dupontkablarna. Se schemat i steg 8 i denna instruktionsbok för att se till att du ansluter allt korrekt.
- Av någon konstig anledning är sensorskölden som jag köpte inte utrustad med en "Vin" -nål för att möjliggöra en reglerad 7-12 volt ingång. Så jag var tvungen att löda på batterikontaktledningarna till Arduino Megas strömuttag (se bild).
Så jag antar … nu är det dags att koppla in den..!
Steg 10: Testning och kodning




Du har tagit dig till det sista steget i handledningen! Bra gjort!
Att koda kontrollpanelen var en resa i sig med mycket googling, testprogrammering och omkoppling. Jag hade tur som kunde få mer erfaren utvecklingshjälp från både min bror och min rumskamrat, annars hade jag aldrig varit klar i tid för min brorsons födelsedag.
Trots detta har den så kallade "sista" koden som slutligen överfördes till Arduino fortfarande många brister och är - helt ärligt - lite rörig. Lyckligtvis utvecklade vi inte koden för ett verkligt rymdskepp, så i det här fallet kommer koden mer än att räcka:)
Koden är inte heller särskilt väl dokumenterad, och eftersom vi har arbetat med tre personer kan det vara lite av en prövning att försöka lösa upp det - även för mig.
Hur som helst, koden är bifogad och - tummarna håller - kommer fortfarande att fungera, om och när du försöker det:)
Tack för att du följer med - jag hoppas att du har kunnat använda åtminstone några av sakerna i den här självstudien.
Eftersom detta är min allra första instruerbara, skulle jag mer än gärna höra din feedback och få dina tips om hur jag kan förbättra den (och eventuella framtida).
Njut av videon från det slutliga projektet och lyckas: D
/ Niels aka. Nilfisken
Steg 11: Attributioner
Under utformningen av kontrollpanelen har jag använt olika material med öppen källkod - främst grafik av olika slag. Skaparna av dessa måste (och borde) nämnas:
Från den utmärkta sajten TheNounProject har jag använt följande ikoner:
- "Boom" av VectorBakery (CC BY)
- "Ljudvibration" av Symbolon (CC BY)
- "Explosion" av Oksana Latysheva (CC BY)
- "Pentagon Danger" av Blackspike (Public Domain)
- "Galactic Empire" av Franco Perticaro (CC BY)
- "Laserstråle" av Ervin Bolat (CC BY)
- "Saturn" av Lastspark (CC BY)
- "Electric" av Hea Poh Lin (CC BY)
Teckensnittet som används är:
"Oilrig" av Checkered Ink (se licens här)
Också ett jättestort tack till er alla andra "handledare" där ute som ger ut era tips, knep och erfarenheter utan kostnad och för alla att njuta. Utan dig hade jag aldrig kunnat bygga ett sådant här projekt.


Tvåa i första gången författare
Rekommenderad:
Nasa kontrollpanel för barn: 10 steg (med bilder)

Nasa kontrollpanel för barn: Jag byggde den här för min svägerska som driver en daghem. Hon såg min lager en jag byggde för nästan tre år sedan för en företagstillverkare faire och gillade den verkligen så jag byggde den här för henne i julklapp. Länk till mitt andra projekt här: https: //www.
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
Ultimate Desk Management, med kontrollpanel: 4 steg

Ultimate Desk Management, With Control Pannel: Anmäl dig till min "Elektronik i ett nötskal" -kurs här: https: //www.udemy.com/electronics-in-a-nutshell/? … Kolla även in min youtube-kanal här för fler projekt och elektronikhandledning: https://www.youtube.com/channel/UCelOORs7UioZ4TZF … Som jag
Webbansluten SMART LED-animationsklocka med webbaserad kontrollpanel, synkroniserad tidsserver: 11 steg (med bilder)

Webbansluten SMART LED-animationsklocka Med webbaserad kontrollpanel, tidsserver synkroniserad: Klockans historia går långt tillbaka-mer än 30 år. Min far var banbrytande för denna idé när jag bara var 10 år gammal, långt före LED -revolutionen - tillbaka när LED: erna var 1/1000 ljusstyrkan för deras nuvarande bländande glans. En sann
KerbalController: en anpassad kontrollpanel för Rocket Game Kerbal Space Program: 11 steg (med bilder)

KerbalController: en anpassad kontrollpanel för Rocket Game Kerbal Space Program: Varför bygga en KerbalController? Tja, för att trycka på knappar och kasta fysiska switchar känns så mycket mer betydande än att klicka med musen. Speciellt när det är en stor röd säkerhetsbrytare, där du måste öppna locket först, slå på strömbrytaren
