
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.




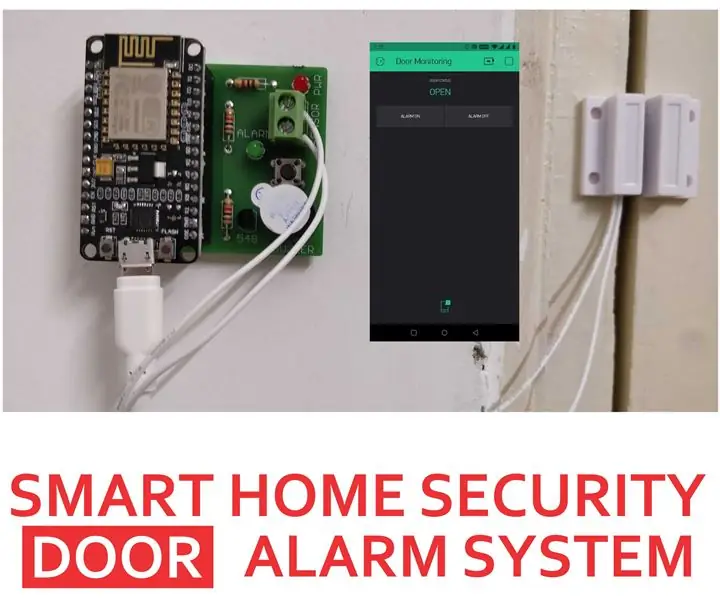
Jag bestämde mig för att göra en säkerhetsmätare efter att vi blev rånade medan vi bodde i Ecuadors djungel. Vi bor nu i en annan stad men jag ville ha ett sätt att få aviseringar om någon aktivitet i vårt hem. Jag har sett många sensorer anslutna som inte var attraktiva och jag ville göra något som inte bara var funktionellt utan också var intressant i vårt hem. Lysdioderna kan konfigureras för att reagera på temperatur- eller rörelsevarningar. Detta projekt inkluderar digital temperatur- och luftfuktighetsövervakning, passiv infraröd rörelsedetektering och hög brusdetektering för fönster som går sönder, hundar som skäller etc. Jag har inkluderat alla 3-D-filer som behövs för att slutföra detta projekt identiskt med mitt.
Steg 1: Material som behövs



Det är här du kan köpa alla komponenter som behövs.
Adresserbara lysdioder för runt klart objektiv.
www.amazon.com/ALITOVE-Individual-Address…
Pir Sensor
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Ljuddetektor
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Silverfilament
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Klar glödtråd
www.amazon.com/3D-Solutech-Natural-Printer…
Ws2811 Led Chips
www.amazon.com/100pcs-ws2811-Circuit-Addre…
RGB -lysdioder lösa
www.amazon.com/Tricolor-Diffused-Multicolo…
strömförsörjning
www.amazon.com/ALITOVE-Converter-5-5x2-1mm …
Trä för bostäder
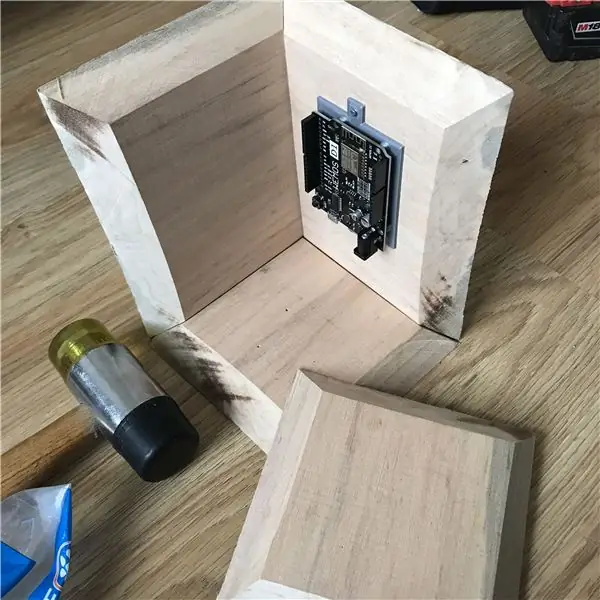
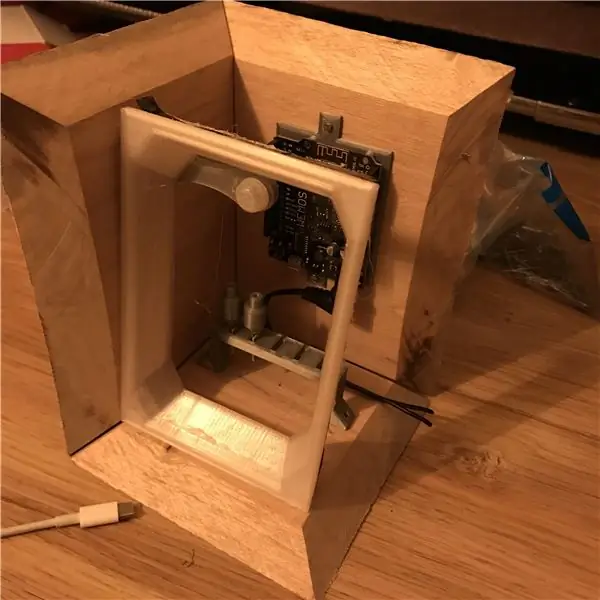
Steg 2: Bygg höljet




Börja med att skära fem träbitar för att bilda trälådan. De yttre dimensionerna är inte viktiga, men det som är viktigt är de inre ytorna. (Yttermåtten ändras beroende på tjockleken på det trämaterial som du använder.) Du behöver tre bitar som skärs 15 cm höga med 10 cm breda och två träbitar som är 10 cm x 10 cm.
Återigen är detta insidan, se bilden jag har inkluderat.
(Jag hade ingen bordsåg så jag betalade en lokal träarbetare för att klippa dem åt mig.)
Jag föreslår att du ritar en rektangel 15 cm x 10 cm på träets yta och sedan använder bordsågen för att ställa in bladet i en 45 ° vinkel.
Använd bordssågen för att följa dina spårade linjer som du har ritat på varje träbit.
När du har skurit trä kan du börja ansluta dem med spikar av träskruvar.
Steg 3: 3D -komponenter




Här är länken för alla skapade 3D-komponenter.
www.thingiverse.com/thing:3767354/files
De trycktes alla med 100% densitet vid 0,2 mm lagerhöjd.
Stativet för LED -fiberoptiskt system är tryckt med 100% densitet. Detta ger dig möjlighet att böja materialet för att sätta in chipsen efter att de har lödts. Det är väldigt svårt att löda de anslutningar som täcker varandra. Katterna glider direkt över LED -toppen och lämnar bara basen utsatt. Det kan vara nödvändigt för dig att ta en liten borrbit för att rengöra Hålen så att den klara glödtråden kan sättas in i den och ljus kan passera lätt
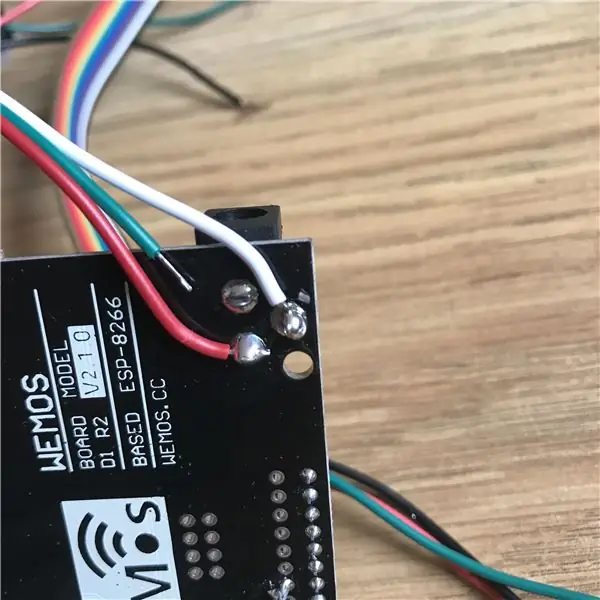
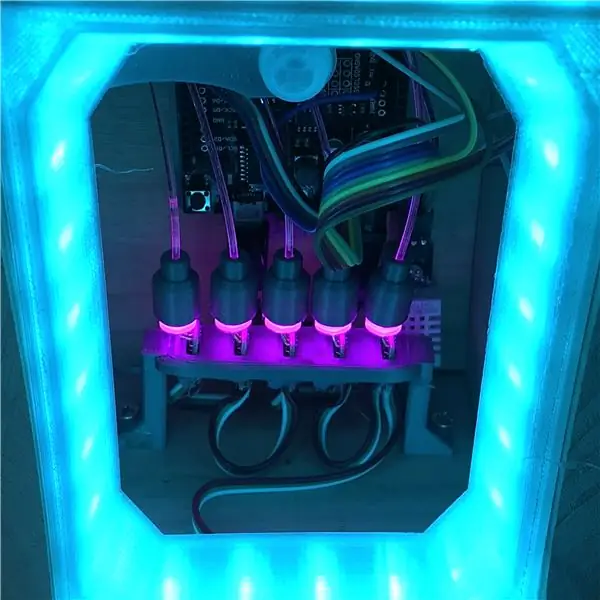
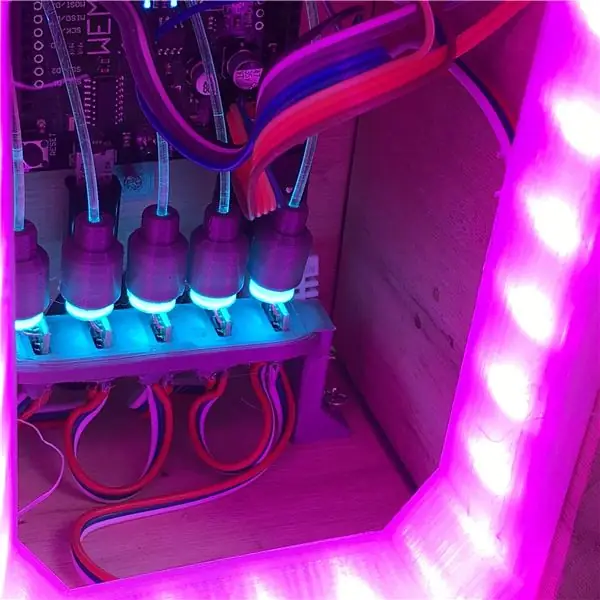
Steg 4: Lödanslutningar



Jag använde en vanlig tresträngstråd, kopplar du ihop WS 2811 -chipsen. Dessutom var jag tvungen att löda de åtta millimeter RGB -lysdioderna ovanpå dessa marker. Adresserbara LED -strängar drar mycket ström så jag lödde ytterligare genom att lägga till en ström och en jordkabel direkt till effektingången på Wemos -kortet. Jag använde en multimeter för att avgöra vilket som var positivt och vilket som var negativt och för varje.
Eftersom jag använder en 10 amp 5 V strömförsörjning kommer jag att ha mer än tillräckligt med strömstyrka för att driva alla sensors lysdioder och mycket mer om det behövs.
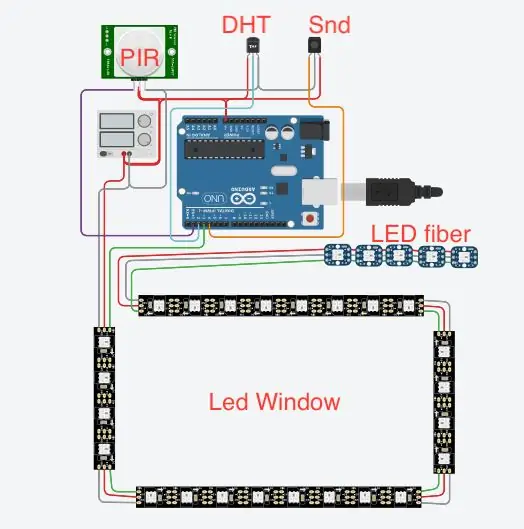
Steg 5: Sensorinställning



För första uppsättningen upprörd började jag först med att applicera LED -remsa runt utsidan av det genomskinliga filamentfönstret som jag designade. Jag använde varmt lim för att fästa lysdioderna i fönstret. Jag lödde också ytterligare data och kraftledningar i slutet av dessa lysdioder eftersom det är det som är anslutet till fiberoptiken. Jag har inkluderat ett kopplingsschema så att du kan se hur allt hänger ihop.
Därifrån började jag bara med att limma saker där de verkar passa bäst.
Jag använde några lösa bygelkablar för att ansluta allt till Wemos.
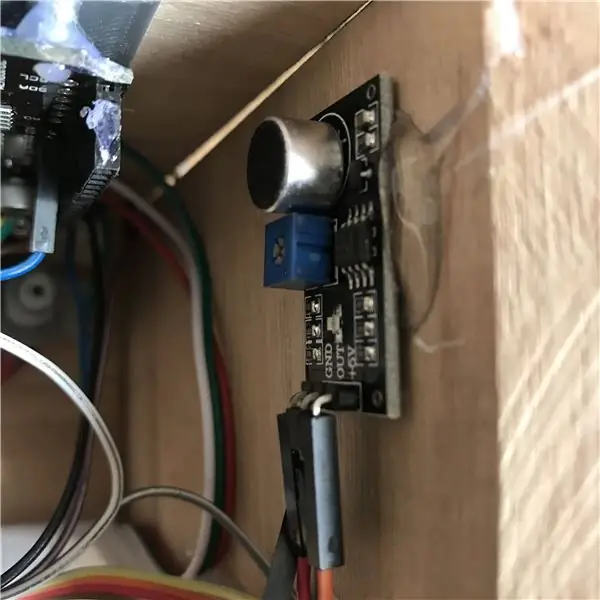
Steg 6: Montering av multisensor



Med en halv-tums borr skär jag ett hål där den fiberoptiska LED-bron skulle vara. Genom det hålet tvingade jag en mikro -USB -kabel för anslutning till Wemos samt strömkabeln från 10 amp strömförsörjningen. LED -fönstret var anslutet på plats med varmt lim och jag använder naglar för att klistra ihop allt virke. Det kan vara mycket svårt att ansluta alla bygelkablar och hålla allt rent och ordnat. Ta dig tid när du ansluter ledningar och du kan till och med vrida dem så att de verkar ha mer ordning.
För fiberoptisk installation måste du ta bort en del av det klara filamentet från rollen. Detta är vad som kommer att användas för att bära ljuset från de åtta millimeter lysdioderna. Använd ett par snips för att klippa glödtråden och skjut sedan trådens sunda ände i toppen av det 3D-tryckta LED-locket. Kör den genomskinliga filmen till ett hörn av huset och skär det så att det passar höljet.
Steg 7: Kod och inställningar


När sensorn är helt monterad kan du ansluta den till din dator för programmering.
För min första inställning använde jag denna kod från bruh automation. Detta var att ansluta sedan multisensor till hemassistent.
Multisensor GitHub Repo -
Men sedan började jag använda Blynk för att styra varje sensor och få den att skjutas direkt till min telefon.
blynk.io/en/getting-started
SuperChart är Blynk -alternativet som jag använde för att överföra data till min iPhone för säkerhetsövervakning. SuperChart används för att visualisera levande och historiska data. Du kan använda den för sensordata, för binär händelseloggning och mer.
För att använda SuperChart -widgeten måste du skicka data från hårdvaran med önskat intervall med hjälp av timers.
Här är ett grundläggande exempel på datatryckning.
Interaktioner:
Växla mellan tidsintervaller och Live -läge
Tryck på tidsintervaller längst ned på widgeten för att ändra tidsintervaller. Tryck på Legend Elements för att visa eller dölja dataströmmar
Tryck och håll för att se tidsstämpel och motsvarande värden Snabbsvep från vänster till höger för att avslöja tidigare data
Sedan kan du sedan rulla data fram och tillbaka inom det angivna tidsintervallet. Fullskärmsläge
Tryck på den här knappen för att öppna helskärmsvy i liggande orientering.
Vrid bara telefonen tillbaka till porträttläge. Diagrammet ska rotera automatiskt.
I helskärmsvy kommer du att se X (tid) och flera Y -skalor.
Helskärmsläge kan inaktiveras från widgetinställningarna.
Menyknapp Menyknapp öppnar ytterligare funktioner:
Exportera till CSV -radering av data på servern
SuperChart -inställningar:
Diagramtitel Titel Teckenstorlek Du kan välja mellan tre teckenstorlekar Titteljustering Välj diagramtiteljustering. Denna inställning påverkar också titeln och förklaringens position på widgeten. Visa x-axel (tid) Välj den om du vill visa tidsetiketten längst ner i diagrammet. Tidsintervallväljare Låter dig välja önskade perioder (15m, 30m, 1h, 3h, …) och upplösning för ditt diagram. Upplösning definierar hur exakt din data är. Just nu stöder diagrammet två typer av upplösningsstandard och hög. Upplösningen beror också på den valda perioden. Till exempel betyder standardupplösning för 1d att du får 24 poäng per dag (1 per timme), med hög upplösning får du för 1d 1440 poäng per dag (1 per minut). Datastreams Lägg till datastreams (läs nedan hur du konfigurerar datastreams)
Datastream -inställningar
Widget stöder upp till 4 Datastreams.
Tryck på Datastream Settings Icon för att öppna Datastream Settings.
Design:
Välj tillgängliga diagramtyper:
Line Area Bar Binary (ankare LINK till binärt)
Färg:
Välj solida färger eller lutningar
Källa och input:
Du kan använda tre typer av datakälla:
1. Virtuell pin
Välj önskad enhet och virtuell pin för att läsa data från.
2. Etiketter
SuperChart kan samla in data från flera enheter med hjälp av inbyggda aggregeringsfunktioner.
Om du till exempel har 10 temperatursensorer som sänder temperatur med den angivna perioden, du kan rita upp medelvärdet från 10 sensorer på widgeten.
Att använda taggar:
Lägg till tagg på varje enhet du vill samla in data från. Push data till samma virtuella pin på varje enhet. (t.ex.
Tillgängliga funktioner:
SUM summerar alla inkommande värden till den angivna virtuella nålen för alla enheter som är märkta med den valda taggen AVG kommer att plotta medelvärdet MED kommer att hitta ett medianvärde MIN kommer att plotta minsta värde MAX kommer att plotta maximivärde
☝️ VIKTIGT: Taggar fungerar inte i live -läge.
Enhetsväljare Om du lägger till enhetsväljarwidget i ditt projekt kan du använda den som källa för SuperChart. I det här fallet, när du ändrar enheten i enhetsväljaren, uppdateras diagrammet i enlighet därmed
Y-axelinställningar
Det finns fyra sätt att skala data längs Y -axeln
Bil
Data ska skalas automatiskt baserat på min- och maxvärden för den angivna tidsperioden. Detta är ett bra alternativ att börja med. Min Max
När detta läge väljs kommer Y -skalan att ställas in till de värden du väljer.
Om din maskinvara till exempel skickar data med värden som varierar från -100 till 100 kan du ställa in diagrammet
till dessa värden och data kommer att återges korrekt.
Du kanske också vill visualisera data inom ett visst område.
Låt oss säga att inkommande data har värden i intervallet 0-55, men du vill bara se värden i intervallet 30-50.
Du kan ställa in det och om värdena är utanför Y -skalan som du konfigurerade kommer diagrammet att beskäras
% of Height Med det här alternativet kan du automatiskt skala in inkommande data på widgeten och placera den som du vill. I det här läget ställer du in procentdelen av widgethöjden på skärmen, från 0% till 100%.
Om du ställer in 0-100%är det faktiskt en fullständig automatisk skala. Oavsett i vilket intervall uppgifterna kommer, det kommer alltid att skalas till hela höjden på widgeten.
Om du ställer in det till 0-25%, kommer detta diagram endast att återges på 1/4 av widgethöjden.
Denna inställning är mycket värdefull för binärt diagram eller för att visualisera några dataströmmar på samma diagram på ett annat sätt.
Delta Medan data förblir inom det givna Delta-värdet, kommer diagrammet att skalas automatiskt inom detta intervall. Om delta överskrider intervallet ska skalan automatiskt skalas till min/max-värden för den angivna perioden.
Ändelse
Här kan du ange ett suffix som ska visas under Tap'n'hold.
Decimaler
Definierar formateringen av grafvärdet när du trycker på en graf och håller den. Möjliga alternativ är: #, #. #, #. ##, etc.
Anslut saknade datapunkter
Om den här omkopplaren är PÅ, kommer SuperChart att ansluta alla punkter även om det inte fanns någon data.
Om den är inställd på OFF kommer du att se luckor om det inte fanns någon data.
Inställningar för binärt diagram
Denna typ av diagram är användbar för att plotta binära data, till exempel när enheten var PÅ eller AV, eller när rörelse detekterades eller när viss tröskel nåddes.
Du måste ange en FLIP -punkt, vilket är den punkt där inkommande data kommer att förvandlas till SANT eller FALSKT tillstånd.
Till exempel skickar du data i intervallet 0 till 1023. Om du anger 512 som en FLIP -punkt, kommer allt över 512 (exklusive 512) att registreras som SANT, vilket värde som helst under 512 (inklusive 512) är FALSKT.
Ett annat exempel, om du skickar 0 och 1 och ställer in 0 som en FLIP -punkt, då är 1 SANT, 0 blir FALSKT
Statliga etiketter:
Här kan du ange hur TRUE/FALSE ska visas i Tap'n'Hold -läge.
Du kan till exempel ställa in SANT på etiketten "Utrustning PÅ", FALSKT till "Utrustning AV".
Steg 8: Avsluta …

Min vision för detta projekt var att skapa en komplett modul där jag kunde lägga till ytterligare komponenter och ändra den för att göra den till en mångsidig säkerhetssensor. Baserat på koden som laddas till mikrokontrollen kan denna enhet användas för flera sensorlayouter. Jag uppskattar verkligen att du tar dig tid att läsa min Instructable!
Rekommenderad:
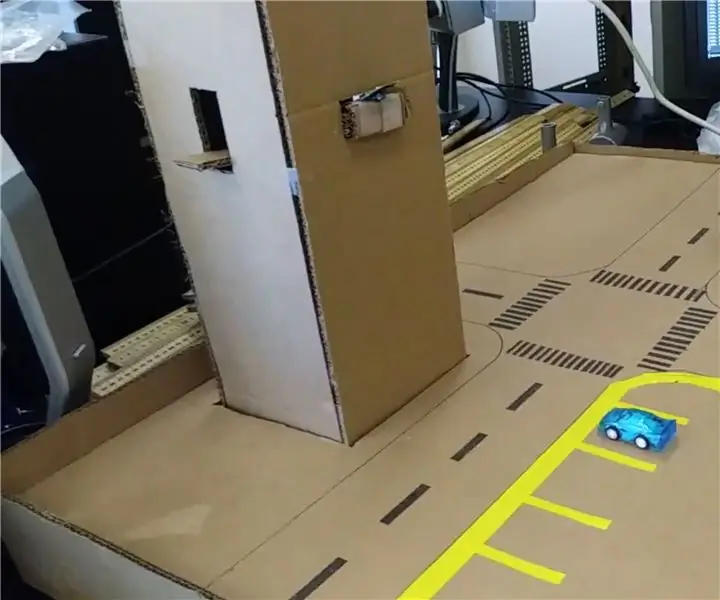
Cyberfysisk säkerhet för smart parkering och trafikkontroll: 6 steg

Cyberfysisk säkerhet för smart parkering och trafikkontroll: Internet växer med miljarder enheter inklusive bilar, sensorer, datorer, servrar, kylskåp, mobila enheter och mycket mer i en aldrig tidigare skådad takt. Detta introducerar flera risker och sårbarheter i infrastrukturen, drift och
DIY dörrsensor för säkerhet med ESP8266: 3 steg

DIY dörrsensor för säkerhet med ESP8266: Skydda ditt hem med en smart dörrsensor helt designad med öppen källkodsteknologi. I den här videon kommer vi att göra en enhet som upptäcker om dörren är öppen eller stängd och känner av informationen till din smartphone med hjälp av BLYNK -servern, w
Säkerhet med Arduino: Atecc608a: 7 steg

Säkerhet med Arduino: Atecc608a: Ämne Hej alla! Det här är min första instruktionsartikel så jag hoppas att det kommer att bli intressant för er alla. I den här artikeln kommer jag att förklara hur du använder ett mikrochip som heter " ATECC608A " som tillhandahåller flera säkerhetsverktyg. Detta chip har
Trådlös säkerhetsknapp för PLC -säkerhet: 6 steg (med bilder)

Trådlös säkerhetsknapp för PLC -säkerhet: Detta projekt är mitt bevis på konceptet för att använda IoT och (så småningom) robotik för att skapa ett ytterligare säkerhetslager för farliga tillverkningsanläggningar. Denna knapp kan användas för att starta eller stoppa flera processer, inklusive styrning av signal
SaferWork 4.0 - Industriell IoT för säkerhet: 3 steg

SaferWork 4.0 - Industriell IoT för säkerhet: Projektbeskrivning: SaferWork 4.0 avser att tillhandahålla miljödata i realtid från industriområden. För närvarande tillgänglig förordning som OHSAS 18001 (Occupational Health and Safety Assessment Series) eller brasiliansk NR-15 (ohälsosamma aktiviteter)
