
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

Efter att ha skaffat ett stort antal kasserade roterande optiska kodare från min arbetsplats bestämde jag mig slutligen för att göra något roligt/användbart med dem.
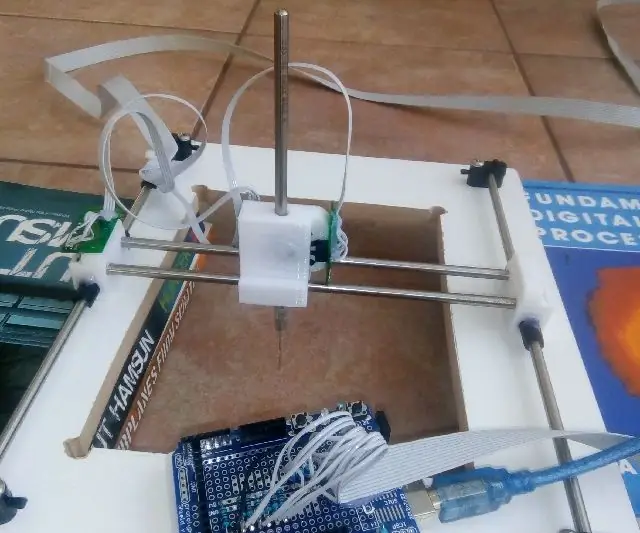
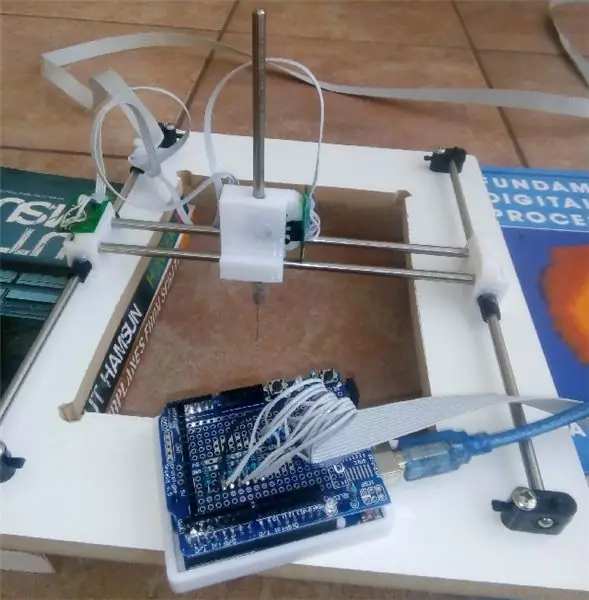
Jag har nyligen köpt en ny 3D -skrivare för mitt hem och vad kan komplimangera det bättre än en 3D -skanner! Detta projekt gav mig också en perfekt möjlighet att använda min 3D -skrivare för att tillverka nödvändiga delar.
Tillbehör
Optiska givare och motsvarande optiska sensorer
Arduino UNO
valfri prototypsköld
stålskenor
tillgång till en 3D -skrivare
Steg 1: De optiska kodarna



Nästan vilken roterande kodare som helst kan användas för detta projekt, så länge det ger dig ett relativt högt antal "klick" per mm. Uppenbarligen kommer olika kodare att kräva en lämplig monteringslösning.
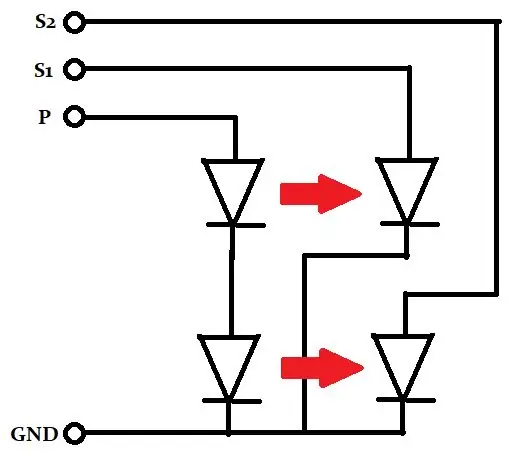
Jag använde en kontinuitetsmätare för att spåra kopplingsschemat för fotosensorerna.
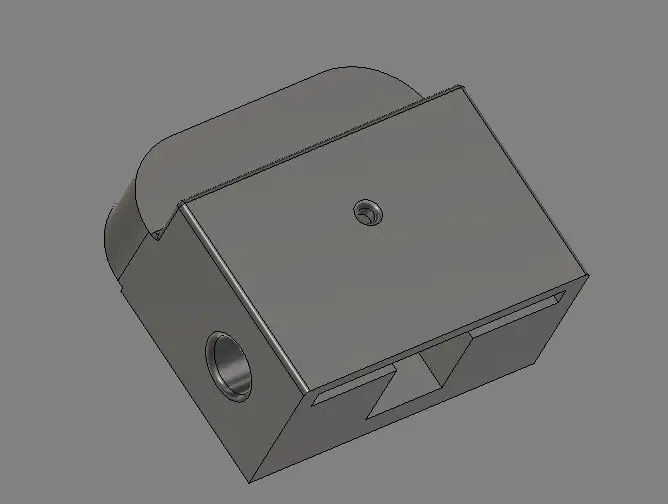
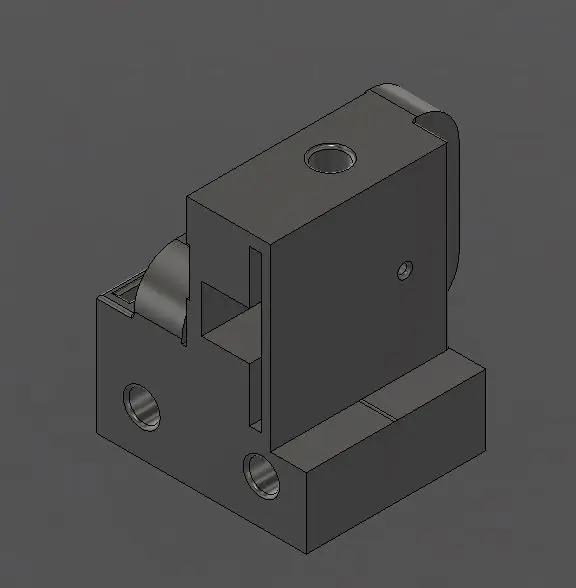
Steg 2: 3D -tryckta delar


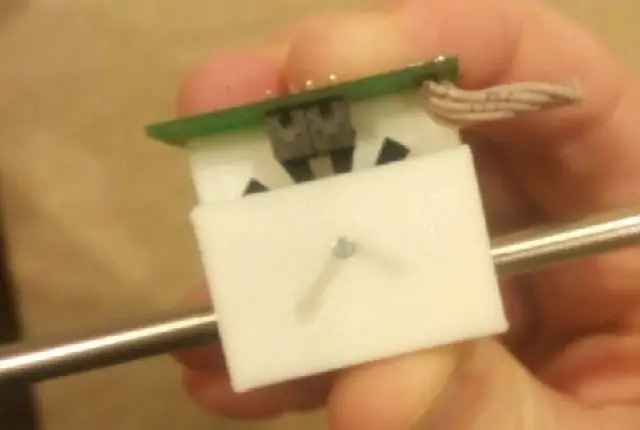
Dessa delar rymmer de roterande kodarna och ger en bild för skenan. Det enda givarhuset har två hål på baksidan för tvärskenorna att montera på. Det dubbla pulsgivarhuset är helt enkelt två enkla hus som smälts samman i rät vinkel.
Jag konstruerade dessa fästen på fusion360 för att passa mitt val av pulsgivare och skenor, pulsgivarens axel har en kort bit slanghotgummiskede för att hjälpa den att greppa rostfritt stålaxel bättre.
Du vill att axeln ska glida fritt och att falla genom huset när den hålls vertikalt, men den måste utöva tillräckligt med tryck på givaren för att inte glida. Det som fungerade för mig var att låta skaftet för axeln överlappa med givaraxeln med 0,5 mm. Slanggummit är tillräckligt mjukt för att deformeras med den mängden och ger bra dragkraft.
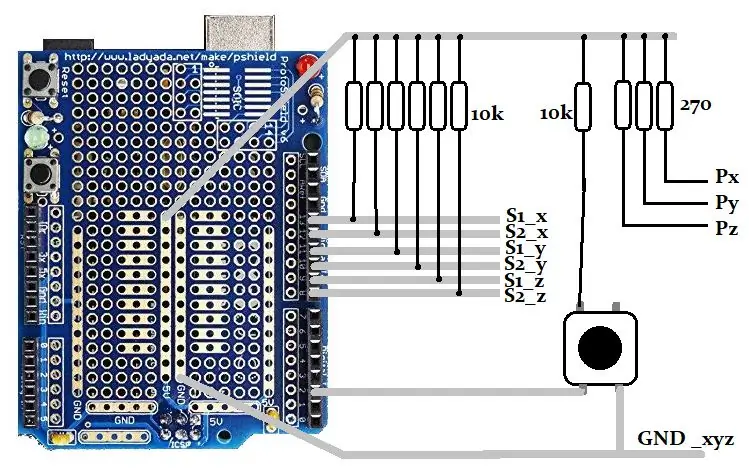
Steg 3: Anslutningsdiagram

Kretsen är väldigt enkel. Optosensorerna kräver lite ström för IR-sändardioderna, ett jord- och uppdragningsmotstånd för fotodioderna.
Jag bestämde mig för 5mA för seriens emitterdioder, i den här givaren är spänningsfallet över dioderna 3,65V. Jag använder en 5V -matning från Arduino, som lämnar 1,35V för motståndet, vid 5mA fungerar detta till 270 ohm.
10k ohm valdes för pull-ups eftersom fotodioderna bara kan sänka en liten ström, 10k ohm användes också för tryckknappen. Det finns en knapp tillgänglig för användning på prototypkortet som redan är ansluten till marken, förse den med ett uppdragningsmotstånd och koppla den till önskad ingångsstift.
Steg 4: Arduino -kod



Koden behöver en liten förklaring eftersom dess funktion kanske inte är direkt uppenbar, men den måste optimeras på detta sätt för att kunna bearbeta 3 kodare tillräckligt snabbt.
För det första vill vi bara bearbeta riktningsdata OM det har skett en förändring i kodarens position.
ändringar = nytt_värde ^ lagrat värde;
För att få mer upplösning från mina pulsgivare var jag tvungen att bearbeta både stigande och fallande kanter.
På min inställning är min upplösning 24 klick per 1 cm.
Detta lämnar oss med några scenarier.
S1 är konstant 0 och S2 växlar från 0 till 1
S1 är konstant 0 och S2 växlade från 1 till 0
S1 är konstant 1 och S2 växlar från 0 till 1
S1 är konstant 1 och S2 växlar från 1 till 0
S2 är konstant 0 och S1 växlade från 0 till 1
S2 är konstant 0 och S1 växlade från 1 till 0
S2 är konstant 1 och S1 växlar från 0 till 1
S2 är konstant 1 och S1 växlar från 1 till 0
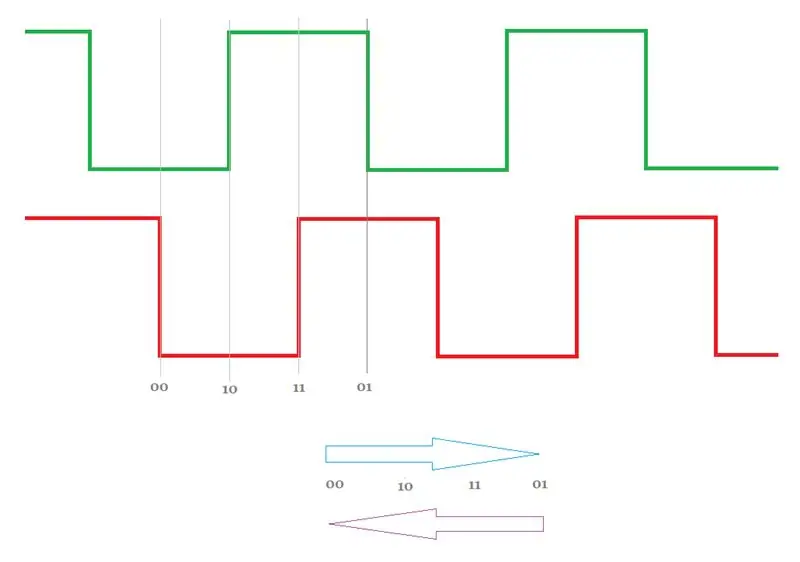
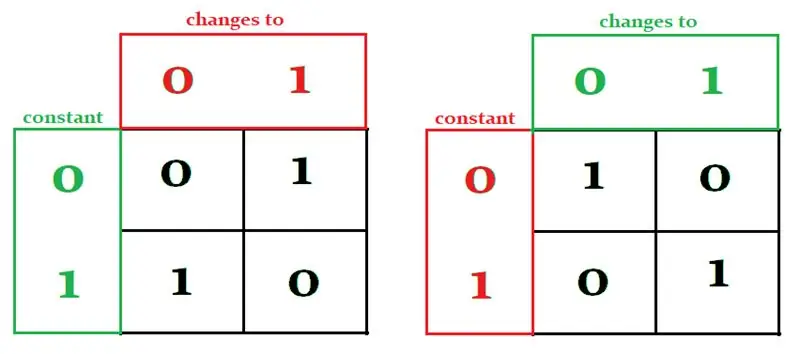
Dessa förhållanden förstås bättre i sanningstabellerna ovan, också ger varje villkor en 'riktning', som godtyckligt heter 0 eller 1.
Diagrammen ger oss två viktiga ledtrådar:
1) det ena diagrammet är det fullständiga inverset av det andra, så om vi har ett kan vi enkelt beräkna det andra genom att helt enkelt vända utmatningen. Vi inverterar utgången bara om en stift ändras och inte den andra, vi kan välja en godtyckligt.
2) Själva diagrammet är helt enkelt XOR för S1- och S2 -signalerna. (det andra diagrammet är INTE av detta).
Nu är det enkelt att förstå koden.
// läs parallellt i PORT // kom ihåg att intilliggande par tillhör samma kodarstatus = PINB & 0x3f; // vilka stift har ändrats om någon diff = håll ^ tillstånd; // XOR intilliggande S1 och S2 signaler för att få sanningstabellen // det enklaste sättet är att göra en kopia av det aktuella tillståndet // och flytta det till höger med en bit uppslagning = tillstånd >> 1; // nu är bitarna inriktade för XOR dir = lookup ^ state; // kom ihåg, tabellen måste inverteras om en // av ingångarna förblev konstant, vi behöver inte ett IF // -uttalande för detta. För närvarande är den önskade riktningsbiten // högerbiten för varje par i variabeln "dir" // den vänstra handbiten är meningslös // variabeln "diff" har den bit som ändrade "set" // så vi har antingen '01' eller '10' // XOR detta med 'dir' byte kommer antingen // att invertera eller inte den meningsfulla biten. dir ^= diff; // nu uppdatera håll variabel håll = tillstånd; // om någon av bitarna har ändrats för den här kodaren om (diff & 0x03) {// bestäm riktning om (dir & 0x01) {// baserat på din hadware och ledningar antingen ++ eller ---z; } annat {++ z; }} // ditto för resten om (diff & 0x0c) {if (dir & 0x04) {++ y; } annat {--å; }} if (diff & 0x30) {if (dir & 0x10) {--x; } annat {++ x; }}
När du trycker på knappen skickar vi det aktuella XYZ -värdet till ett terminalprogram.
Seriell data är långsam, men under normal drift kommer positionerna för kodarna inte att förändras under denna tid ändå.
Uppgifterna skickas som raw counts. Du kan göra matematiken och skicka data i mm eller tum etc. Jag tycker att råvärdena är lika bra eftersom vi kan skala objektet senare i programvara.
Steg 5: Första genomsökningen




Att samla poängen är en långsam process, jag golvar sonden i det övre vänstra hörnet och återställer Arduino.
Detta nollställer positionen som hem.
Flytta sedan sonden till platsen på målet, håll den stadigt och tryck på knappen "ögonblicksbild".
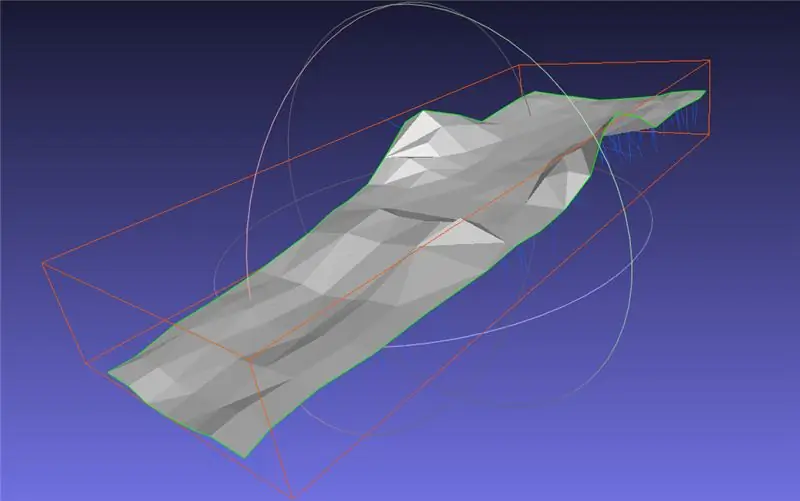
För denna ganska stora provbit tog jag bara ~ 140 poäng, så detaljerna är inte bra på slutprodukten.
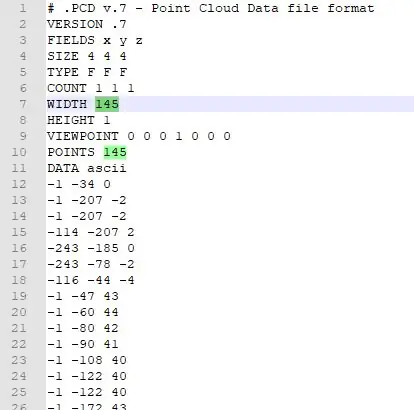
Spara data i en. PCD -fil och lägg till rubriken
#. PCD v.7 - Point Cloud Data filformatVERSION.7 FÄLT x y z STORLEK 4 4 4 TYPE F F F RÄKNING 1 1 1 WIDTH (ditt poängtal) HEIGHT 1 VIEWPOINT 0 0 0 1 0 0 0 POINTS (ditt poängtal)
Sätt din poängräkning i rubriken, detta är enkelt för alla redaktörer som ger dig radnummer.
Ovanför prickarna kan du se i freeCad, de exporteras sedan från freeCad som. PLY -fil.
Öppna. PLY på MeshLab och ytan på objektet. Gjort!!
Rekommenderad:
Använd en stegmotor som en roterande kodare: 9 steg (med bilder)

Använd en stegmotor som en roterande kodare: Rotary encoders är bra för användning i mikrokontrollerprojekt som en ingångsenhet men deras prestanda är inte särskilt smidig och tillfredsställande. Eftersom jag hade många extra stegmotorer runt omkring bestämde jag mig för att ge dem ett syfte. Så om du har lite steg
Stegmotorstyrd modelllok - Stegmotor som roterande kodare: 11 steg (med bilder)

Stegmotorstyrd modelllok | Stegmotor som roterande kodare: I en av de tidigare instruktionerna lärde vi oss hur man använder en stegmotor som en roterande kodare. I detta projekt kommer vi nu att använda den stegmotor som vrider på roterande givare för att styra ett modelllok med en Arduino -mikrokontroller. Så utan fu
Stegmotorstyrd stegmotor - Stegmotor som roterande kodare: 11 steg (med bilder)

Stegmotorstyrd stegmotor | Stegmotor som roterande kodare: Har ett par stegmotorer liggande och vill göra något? I denna instruerbara, låt oss använda en stegmotor som en roterande kodare för att styra en annan stegmotors position med en Arduino -mikrokontroller. Så utan vidare, låt oss ge
Så här: en kontaktlös roterande kodare: 3 steg

Så här gör du: en kontaktlös roterande kodare: Denna applikationsnot beskriver hur man utformar en roterande omkopplare eller kodare med hög tillförlitlighet med en Dialog GreenPAK ™. Denna omkopplare är kontaktlös och ignorerar därför kontaktoxidation och slitage. Den är idealisk för utomhusbruk där det är lång
Hur man använder stegmotor som roterande kodare och OLED -display för steg: 6 steg

Så här använder du stegmotor som roterande kodare och OLED -skärm för steg: I denna handledning lär vi oss hur du spårar stegmotorstegen på OLED -skärmen. Titta på en demonstrationsvideo. Kredit för den ursprungliga handledningen går till YouTube -användaren " sky4fly "
