
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


Reagera mellanhandshandledning
Se färdig produkt här.
Vad lär du dig?
Du kommer att skapa en enkel att-göra-lista med React.js och lära dig mer om de mer komplicerade delarna av reaktionen. Förkunskaper (rekommenderas starkt) slutföra react.js startguide. En kunskap om HTMLAn kunskap om CSS Grundläggande skalkommandon Anständig kunskap i JavaScript
Tillbehör
All programvara kommer att omfattas av självstudien.
Du behöver en dator med följande programvara installerad:
- npm/garn
- En IDE som stöder js
- En webbläsare
Steg 1: Reagera mellanliggande handledning
Komma igång
Varför React.js?
Med React.js är poängen att återanvända kod. Säg till exempel att du har ett navigeringsfält på 100 sidor. Om du behöver lägga till en ny sida måste du ändra navigeringsfältet på varje sida, vilket innebär att du måste göra samma sak för 100 sidor. Även med makron blir det väldigt tråkigt.
Installera nödvändig programvara/paket
Du kommer behöva:
npm/garn
Hur man installerar:
- Gå och installera den senaste LTS av Node.js
- VALFRITT: om du föredrar garn som din pakethanterare, installera garn genom att skriva in powershell npm install -g garn
- Öppna powershell/cmd.exe
- Navigera till den katalog som du vill skapa ditt projekt i
- Skriv npx create-react-app.
Du har slutfört installationsfasen. för att testa det, öppna powershell, navigera till din projektkatalog och skriv npm start. du bör få en webbsida laddad i din standardwebbläsare.
Steg 2: Steg 1: Komma igång

För att börja, ta bort följande filer från din /src -katalog:
- App.test.js
- index.css
- logo.svg
- serviceWorker.js
- setupTests.js
Vi behöver inte dessa filer.
Låt oss också organisera vårt filsystem. Skapa dessa kataloger i /src /:
- js
- css
lägg App.js i js dir och App.css i css dir.
Låt oss sedan omorganisera beroenden.
i index.js, ta bort importen för serviceWorker och index.css. Ta bort serviceWorker.register (). Omdirigera sökvägarna för App.
i App.js, ta bort importen för logo.svg, eftersom vi inte behöver det längre. Omdirigera app. Css. ta bort App () -funktionen och exportera för App.
I React har vi två sätt att definiera element. Vi har funktioner och klasser. funktioner är för mindre komplicerade objekt, och klasser är i allmänhet för mer komplicerade komponenter. Eftersom en todo -lista är mer komplicerad än en massa HTML, kommer vi att använda klassens syntax.
Lägg till detta i din kod:
pastebin.com/nGXeCpaH
html kommer att gå inom de 2 divs.
låt oss definiera elementet.
pastebin.com/amjd0jnb
Lägg märke till hur vi definierade värde i staten. Vi kommer att behöva detta senare.
i render -funktionen, ersätt hi med {this.state.value}
vi återger värdet som passeras från det tillstånd som vi definierade.
så låt oss testa det!
i render -funktionen för App, ersätt den med detta:
pastebin.com/aGLX4jVE
det bör visa ett värde: "test".
låt oss se om vi kan återge flera uppgifter!
i stället för att få React att återge bara ett element, kan vi skapa en array av och berätta för reagera för att rendera arrayen istället.
ändra renderingsfunktionen till detta:
pastebin.com/05nqsw71
detta bör ge 10 olika uppgifter. Lägg märke till hur vi lade till nycklar. Dessa nycklar används som identifierare för reagera och oss, om vi skulle behöva dem.
Nu när vår uppgiftslista fungerar hittar vi ett sätt att ladda uppgifterna. Det är här vår stat kommer in.
låt oss lägga till en konstruktör till vår.
pastebin.com/9jHAz2AS
I denna konstruktör flyttade vi taskArray bort från renderingsfunktionen till tillståndet. ta bort taskArray och for loop i renderingsfunktionen. ändra taskArray i div till this.state.taskArray.
Nu ska din App.js -kod se ut så här:
pastebin.com/1iNtUnE6
Steg 3: Lägga till ett sätt att lägga till och ta bort objekt
Låt oss lägga till ett sätt att lägga till och ta bort objekt. Låt oss planera det.
Vad behöver vi?
- Ett sätt för användaren att lägga till objekt
- En plats att lagra föremål
- Ett sätt att hämta föremålen
Vad ska vi använda?
- Ett element
- Localstorage API w/ JSON
Låt oss börja med inmatningselementet.
nedanför {this.state.taskArray} lägger du till en ingång och knapp i din kod
Lägg till
Det ska finnas en textinmatning och knappen Lägg till nu.
Det gör ingenting just nu, så låt oss lägga till 6 metoder till vår App -metod.
Vi behöver en metod för när du klickar på knappen och även när någon skriver in inmatningen. Vi behöver också ett sätt att generera uppgiftsmatrisen, samt spara, ladda och ta bort uppgifter.
låt oss lägga till dessa 6 metoder:
knappKlicka ()
inputTyped (evt)
genereraTaskArray ()
saveTasks (uppgifter)
getTasks ()
removeTask (id)
låt oss också lägga till denna variabel till vårt tillstånd:
inmatning
Vi måste också binda våra funktioner till detta.
pastebin.com/syx465hD
Låt oss börja lägga till funktionalitet.
lägg till 2 attribut till liknande så:
detta gör det så att när användaren skriver något i ingången, kör den funktionen.
lägg till ett onClick -attribut till Lägg till så här:
Lägg till
när användaren klickar på knappen körs funktionen.
nu när html -delen är klar, låt oss fortsätta med funktionaliteten.
Jag har redan förskrivit localStorage API-gränssnittet, så byt ut funktionerna saveTasks, getTasks och removeTask med detta:
pastebin.com/G02cMPbi
låt oss börja med inputTyped -funktionen.
när användaren skriver måste vi ändra ingångens interna värde.
låt oss göra det genom att använda setState -funktionen som medföljer reagera.
this.setState ({input: evt.target.value});
på detta sätt kan vi få värdet på ingången.
när det är klart kan vi arbeta med knappen ClickClick.
vi måste lägga till en uppgift på uppgiftslistan. vi hämtar först uppgiftslistan från localStorage, redigerar den och sparar den sedan. Vi kallar sedan en återåtergivare av taskList för att uppdatera den.
var taskList = this.getTasks ();
taskList.tasks.push (this.state.input);
this.saveTasks (taskList);
this.generateTaskArray ();
vi får uppgifterna, trycker in ingångsvärdet i uppgifterna och sparar det sedan. Vi genererar sedan uppgiftsmatrisen.
nu, låt oss arbeta med genereraTaskArray () -funktionen.
vi måste:
- få uppgifter
- skapa en uppsättning uppgiftskomponenter
- skicka uppgiftskomponenterna att rendera
vi kan hämta uppgifterna och lagra dem i en variabel med getTasks ()
var uppgifter = getTasks (). uppgifter
vi måste sedan skapa en matris och fylla den.
pastebin.com/9gNXvNWe
det borde fungera nu.
KÄLLKOD:
github.com/bluninja1234/todo_list_instructables
EXTRA IDEER:
Borttagningsfunktion (mycket enkelt, lägg till ett onclick och ta bort med removeTask från nyckelindex)
CSS (också enkelt, skriv din egen eller använd bootstrap)
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
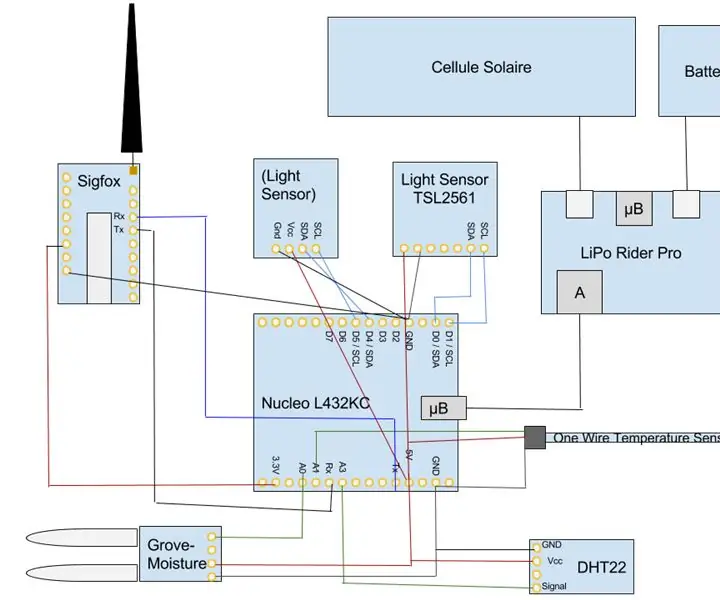
Växthusprojektet (RAS): Övervaka elementen som ska reagera på vår plantage: 18 steg (med bilder)

Växthusprojektet (RAS): Övervaka de element som ska reagera på vår plantage: Detta projekt föreslår att övervaka lufttemperatur, ljusstyrka och luftfuktighet samt lundtemperatur och luftfuktighet. Det föreslår också att ansluta dessa åtgärder som är så läsbara på webbplatsen Actoborad.com För att göra, ansluter vi 4 sensorer till N
