
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



Modeller av ett system med flera instrument som kan användas med material som kan återskapas, i synnerhet, reproducera la nota especifica och muestra en pantalla la nota especifica.
Tillbehör
PC (para el desarrolo)
Raspberry pi (desde la version 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Memoria microSD 16Gb
Wemos Lolin Esp32
Kablar Duponts Macho
Kartong och papel
Memoria usb
Steg 1: Instalar Sistema Operativo


Utnyttjar en dator för att ladda ner operativsystemet för en Raspbian -version av en Linux -specifikation för Raspberry. Raspbian
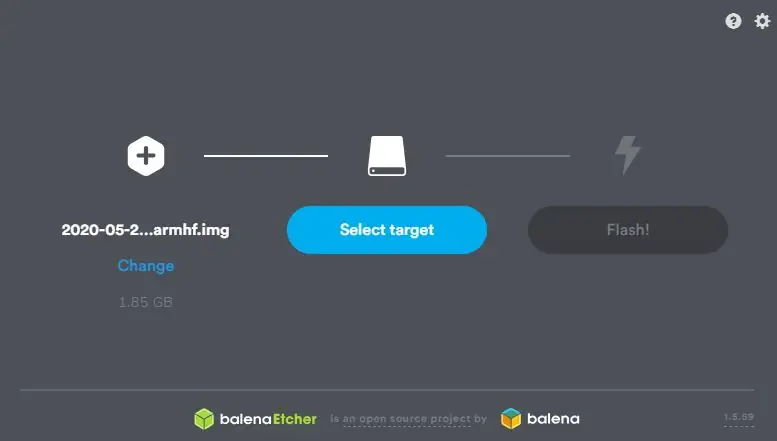
Tambien usaremos Balena Etcher för flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la hallon con el SO. För defekt för användningen: Pi y contraseña es: Hallon
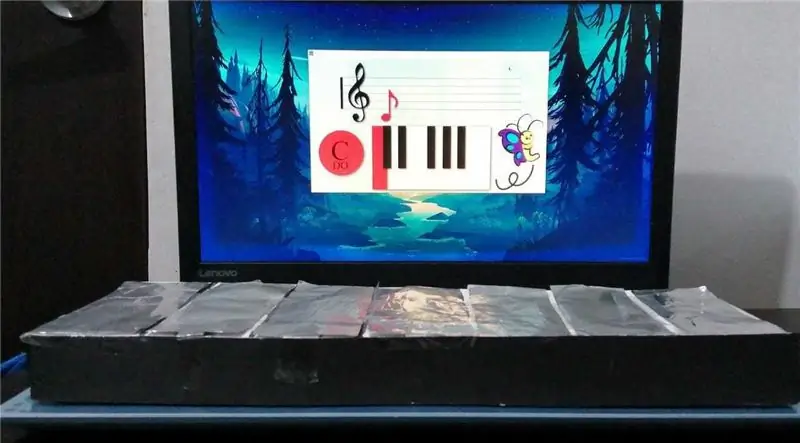
Steg 2: Montaje


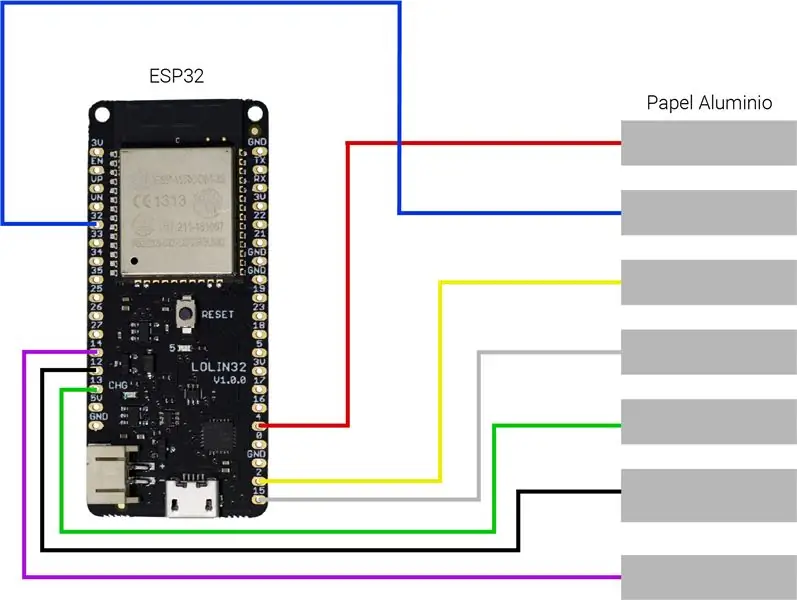
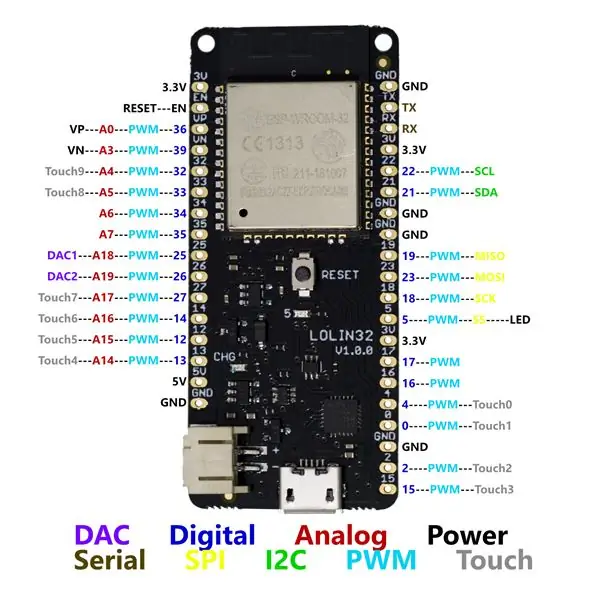
Para el montaje utilizamos cable duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Steg 3: Subir Codigo Al Arduino



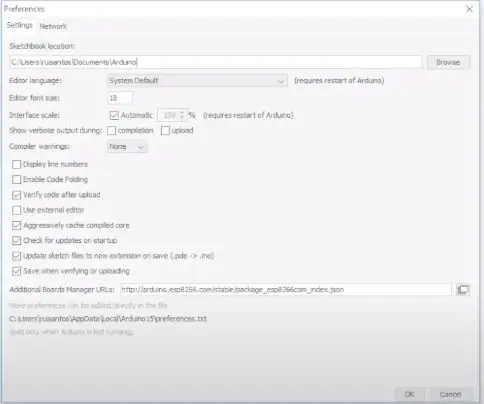
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences and agregar en Boot manaeger boards esta URL:
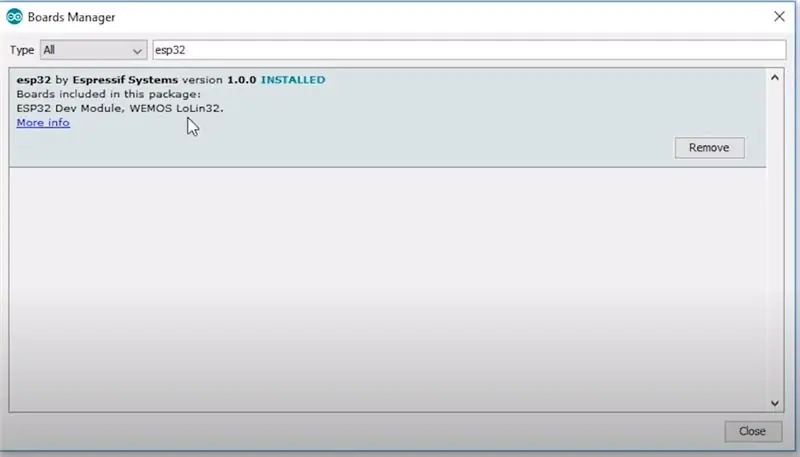
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, busscar and installal la nombrada como Esp32
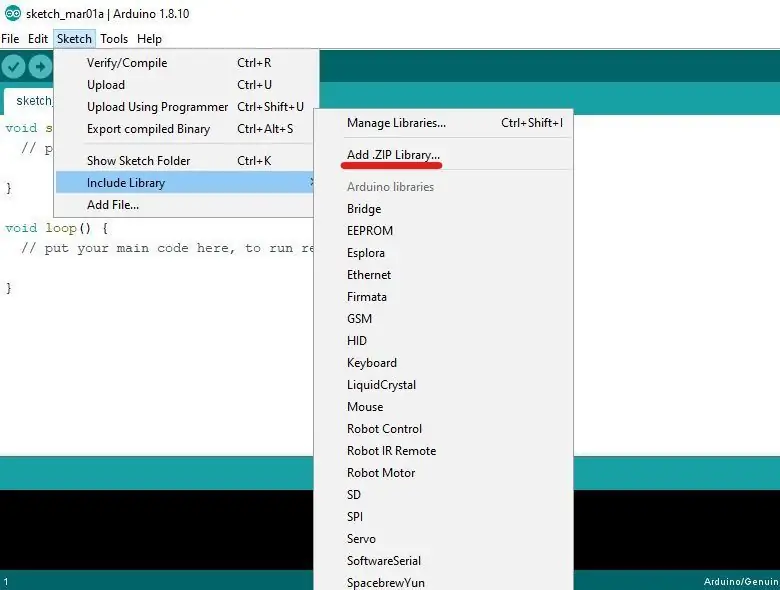
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccadoado en Tools sea Arduino Mega, specifika los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
BLEKEYBOARD
Steg 4: Armamos La Carcasa

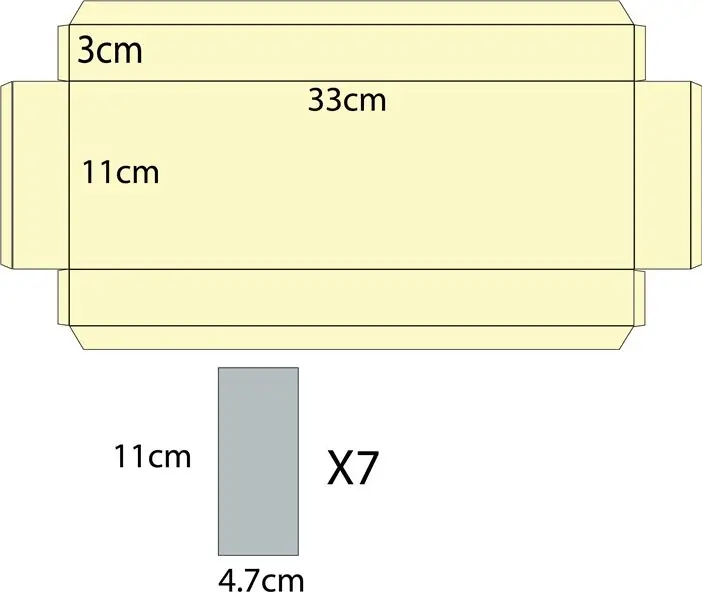
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cable que medirán las pulsaciones.
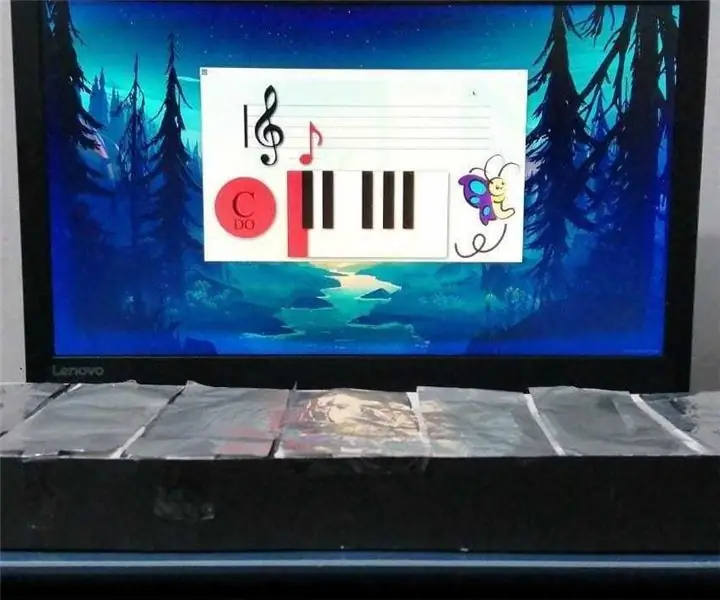
Steg 5: Preparación De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor of imagen con un indicador de cada una de las teclas correspondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la note and un pentagrama.
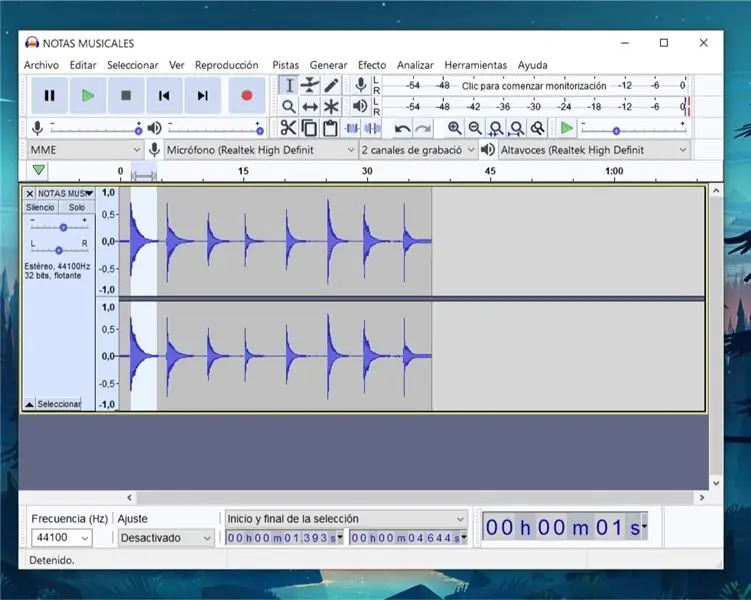
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programa de edición de audio (rekommenderar djärvhet)
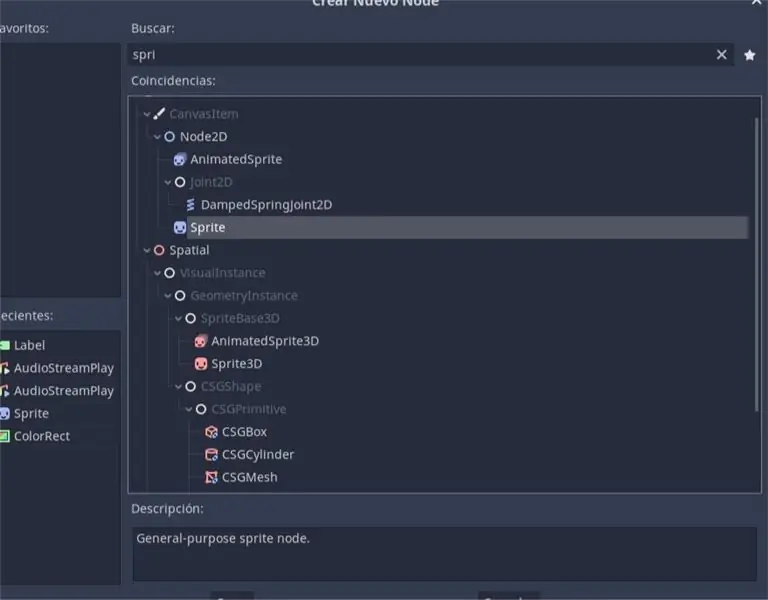
Steg 6: Creación De La Aplicación En Godot3



Descargamos y abrimos Godot3, vi kan också hitta en ny produkt, välj OpenGL 2.0 för maximal kompatibilitet och creamos una escena inicial con el texto que indica pulsar una tecla fora empezar.
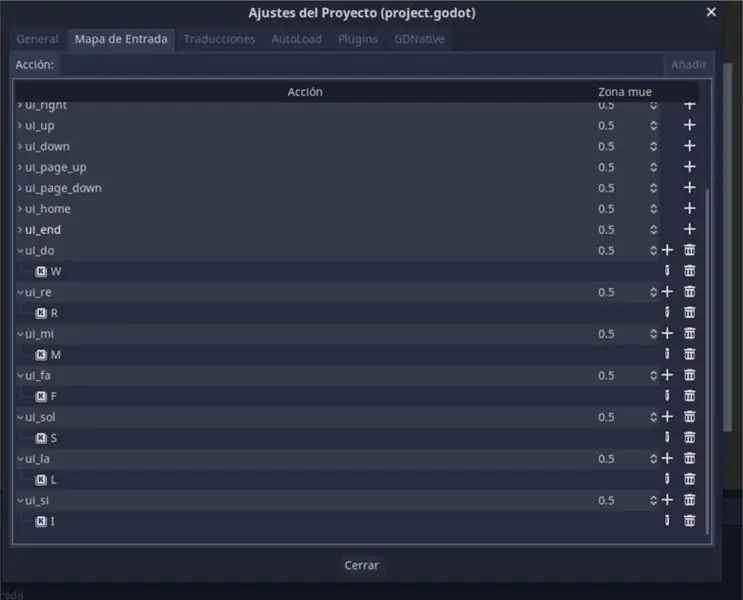
Först och främst kan du använda programmen, se en projekt> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su tecla correspondiente.
En la escena creada vamos a aadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una note está siendo presionada, y si es así, llamamos al nodo correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
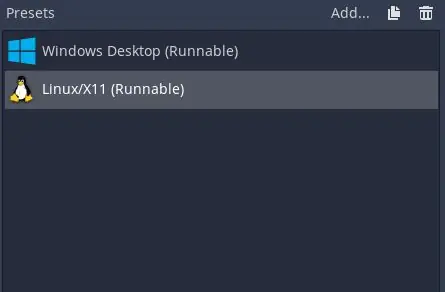
Steg 7: Subir Tu App ett hallon

Det kan användas för app och hallon, export av produkter och förberedelser för Linux/X11 (32bits) och för export till PCK. De ahi podemos pasarlo a la hallon por la memoria USB och listo haz terminado tu instrumento.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
CIRCUITOS DE PAPEL: 6 steg (med bilder)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investigando y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
