
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Tinkercad -projekt »
Idag kommer vi att göra ett Tic Tac Toe -spel på TinkerCad med Arduino. Vi kommer att använda många enkla komponenter och använda koden för att knyta ihop dem alla. Huvuddelen av denna krets som sammanför allt detta är koden. Detta program har många möjligheter och kan ändras till hur användaren finner det lämpligt. Detta spel har också möjlighet att använda RGB -lampor, men om någon vill gå vidare med detta projekt måste de ansluta 2 arduinos till varandra.
Tillbehör
- Arduino
- Brödbräda (stor)
- Trådar
- Tryckknapp
- Lysdioder
- Motstånd (10k och 150)
- Fotoresistorer
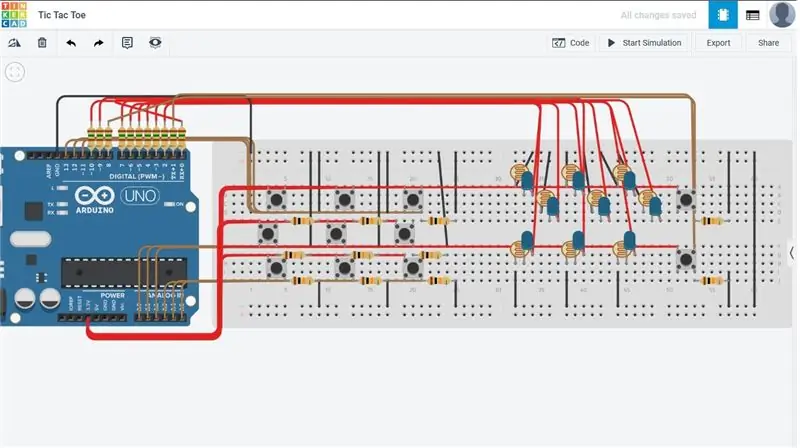
Steg 1: Början

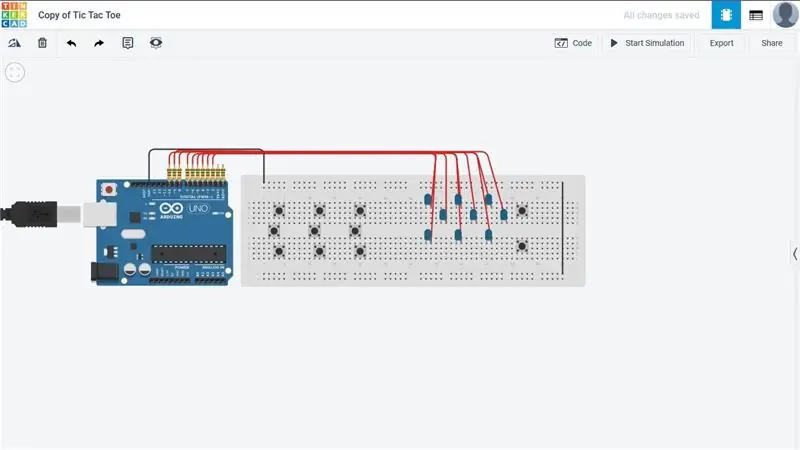
Så vi börjar det här med en stor brödbräda och Arduino -mikrokontroller.
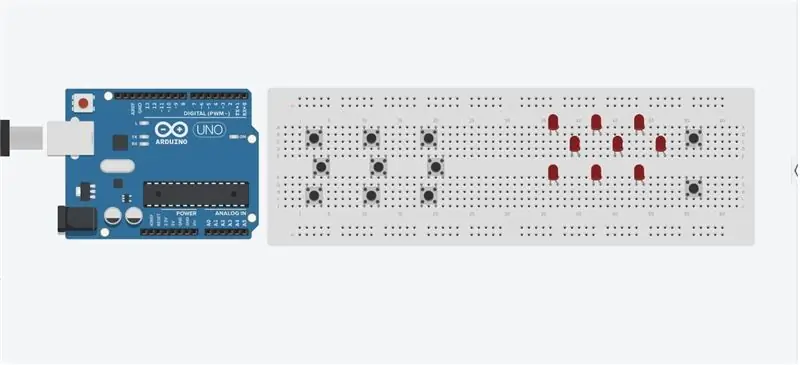
Steg 2: Lägga till lysdioder

Nästa steg är att lägga till lysdioder och tryckknappar på panelen. Vi ansluter dem inte ännu utan placerar dem bara på tavlan på ett sätt så att ingen av trådarna stör andra tryckknappar. Det finns många komponenter så vi måste placera ut dem så här så att ingen rör vid varandra. En stor brödbräda rekommenderas för detta projekt.
Steg 3: Digitala stift

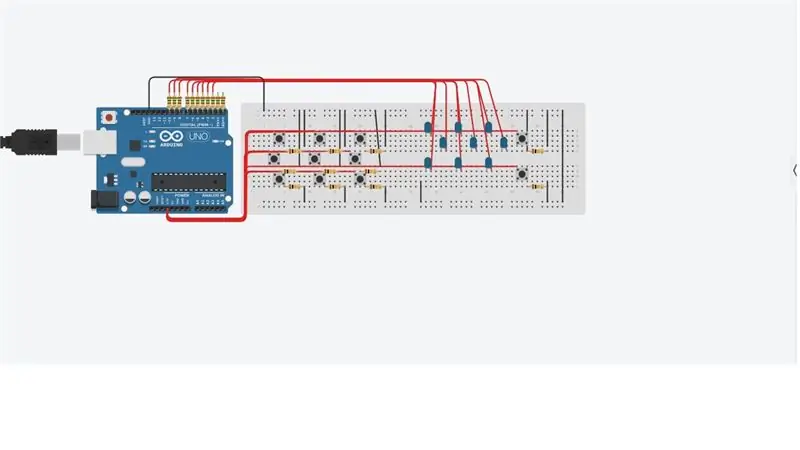
Så innan vi lägger till något annat kan vi först ansluta de digitala stiften till lysdioderna. I det här projektet kommer vi att använda alla analoga och digitala stift som Arduino har.
Steg 4: Tryckknappar

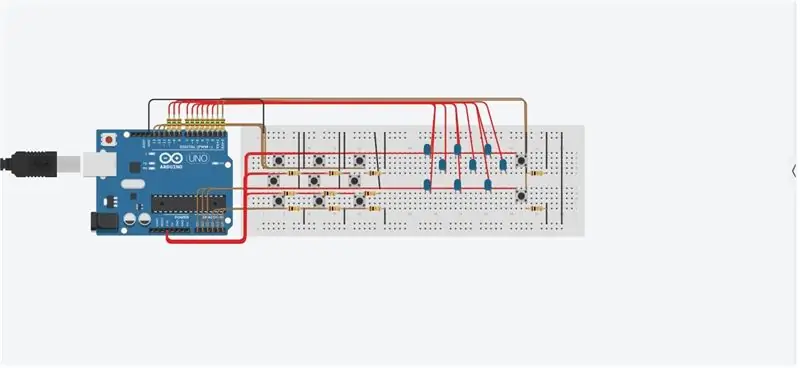
För detta steg ska vi ansluta ström och jord till tryckknappen. I detta steg kommer vi att använda 10k motstånd för att begränsa mängden effekt. De två knapparna till höger används inte för att slå på eller av lysdioden, men de används för att starta ett nytt spel, och för något annat kommer vi att se när vi startar koden.
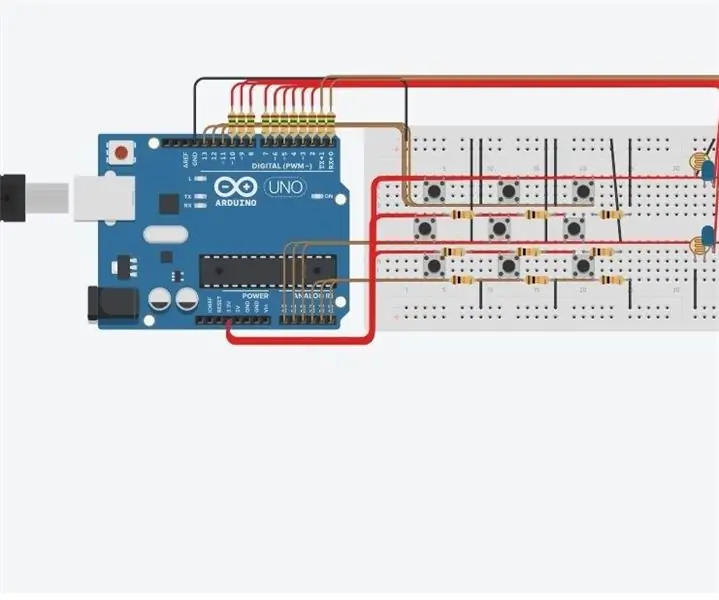
Steg 5: Digitala och analoga stift

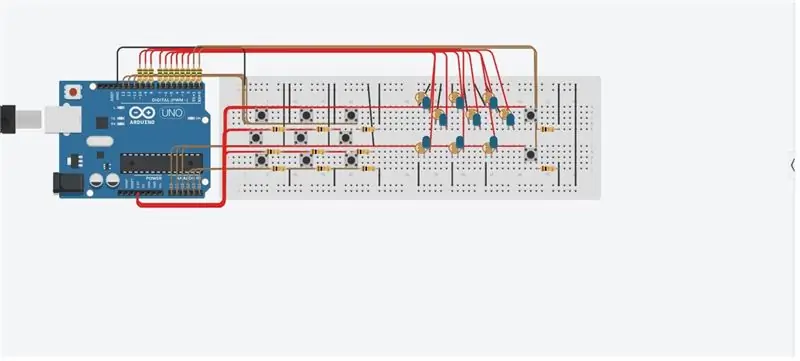
I det här steget kommer vi att ansluta knapparna till de digitala och analoga stiften. De analoga stiften kan användas i det här fallet eftersom de kan användas på samma sätt som digitala stift används.
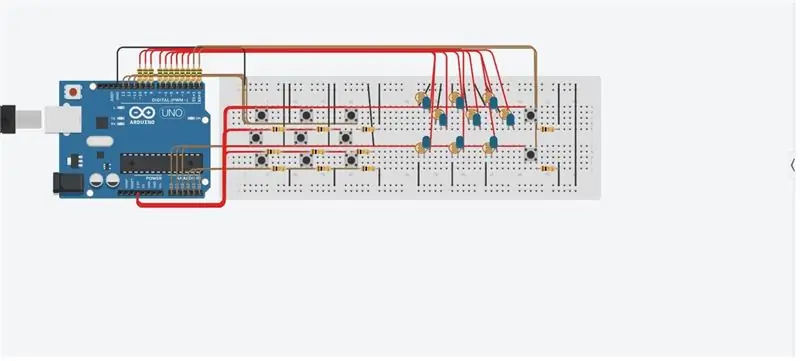
Steg 6: Fotoresistorer

I det här steget kommer vi att ansluta fotoresistorerna till lysdioderna. Poängen med detta är att låta olika spelare få olika nivåer av ljusstyrka och detta gör det möjligt för spelare att skilja sig. I det här steget ser du varför avståndet mellan stegen var nödvändigt.
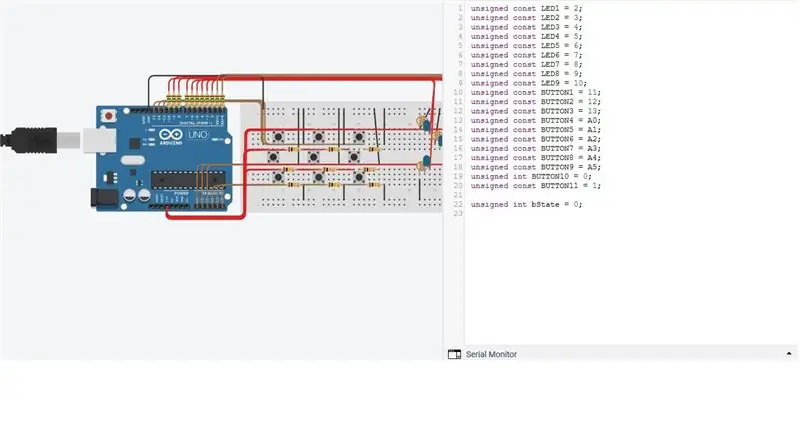
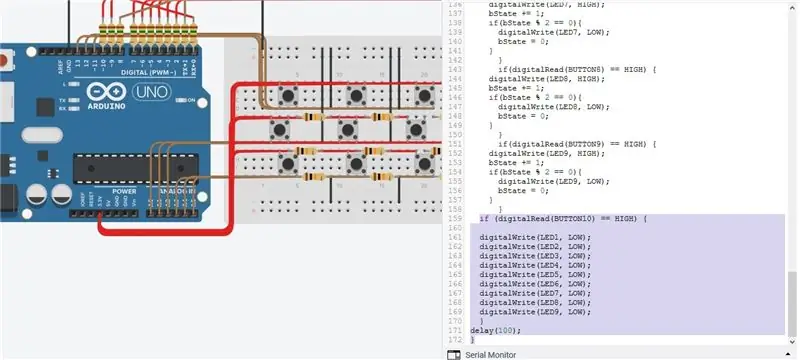
Steg 7: Definiera variabler

I det här steget ska vi starta koden. Den första delen av detta kommer att definiera de olika knapparna och lysdioderna, men också en annan variabel som är lika med 0. Denna variabel hjälper oss att slå på och stänga av lysdioderna med ett knapptryck.
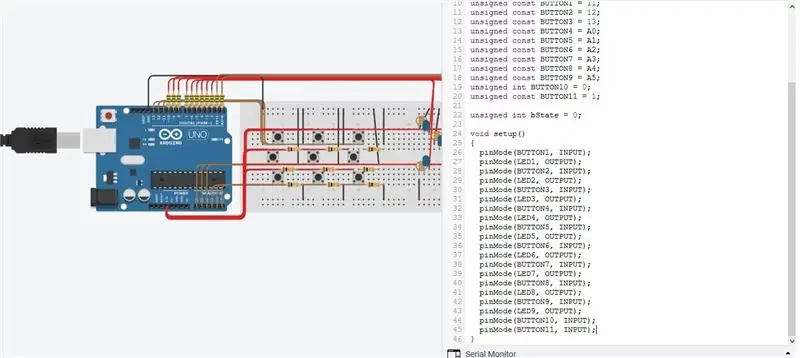
Steg 8: Deklarera variabler

I det här steget kommer vi att avsluta deklarationen av dessa variabler och ställa in knapparna som ingång och lysdioderna som utgångar.
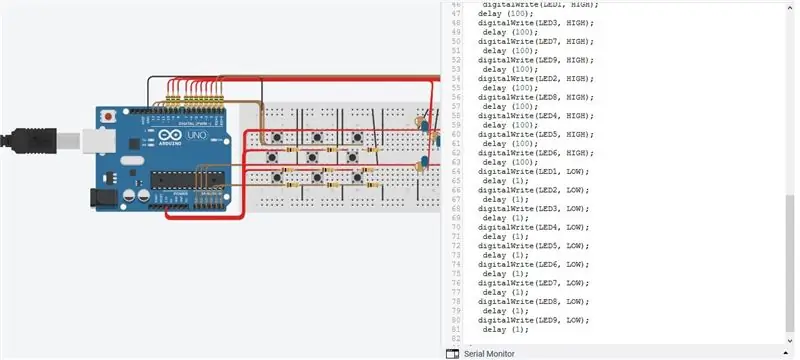
Steg 9: Laddar

Denna del av koden kan ses som en "laddningsskärm". De flesta spel har vanligtvis några startsekvenser i början men den här delen är valfri och görs endast för showen. Det här är vad den andra knappen till höger skulle kunna användas till. Den kunde visa startsekvensen tills en "startknapp" trycktes.
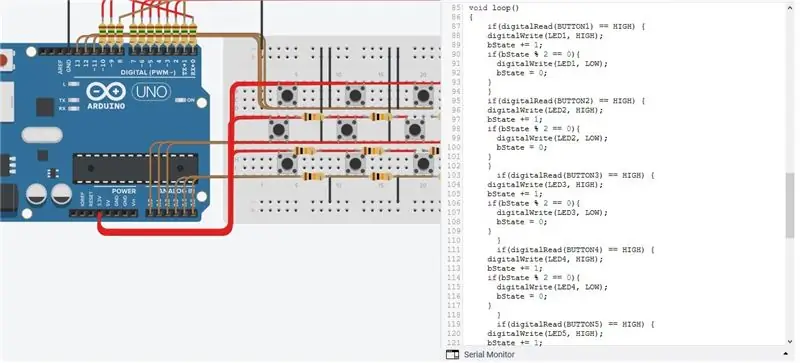
Steg 10: LED på/av

Detta steg fokuserar på huvudkoden för hur man slår på och av lysdioden med knapparna. I den här koden använder vi variabeln som är lika med 0 som vi ursprungligen ställde in när vi definierade våra variabler. Enligt denna kod tänds lysdioden när knappen trycks in, men släcks igen när den trycks in igen.
Steg 11: Av -knapp

Detta steg kodar av -knappen eller det nya spelknappen. Detta används när en spelare har vunnit eller gjort spelet, och spelet kommer att återställas och kan startas om. Denna knapp är i grunden en återställningsknapp som startar om slingan så att spelet kan spelas om och om igen.
Steg 12: Njut av att spela

Det var slutet på denna handledning och jag hoppas att du har roligt att leka med den här kretsen och koden och göra fler och fler ändringar i den här kretsen eftersom möjligheterna är oändliga eftersom det här är ett mycket öppet program.
Rekommenderad:
Python Tic Tac Toe -spel: 4 steg

Python Tic Tac Toe Game: python tic tac toe game detta spel är gjort i python som är ett datorspråk jag har använt en python -editor som heter: pycharm du kan också använda normal python -kodredigerare också
Arduino Touch Tic Tac Toe -spel: 6 steg (med bilder)

Arduino Touch Tic Tac Toe -spel: Kära vänner välkomna till en annan Arduino -handledning! I denna detaljerade handledning ska vi bygga ett Arduino Tic Tac Toe -spel. Som du ser använder vi en pekskärm och vi spelar mot datorn. Ett enkelt spel som Tic Tac Toe är
Elektroniskt Tic-Tac-Toe-spel i en trälåda: 5 steg

Elektroniskt Tic-Tac-Toe-spel i en trälåda: HejJag introducerar det roliga Tic-Tac-Toe-spelet i en ny upplaga. Jag sökte på nätet efter liknande projekt, men tanken här är unik. Jag hoppas :) Så låt oss börja nu
Microbit Tic Tac Toe -spel: 4 steg (med bilder)

Microbit Tic Tac Toe -spel: För detta projekt skapade min medarbetare - @descartez och jag ett fantastiskt tic -tac toe -spel med hjälp av mikrobits radiofunktionalitet. Om du inte har hört talas om mikrobiter tidigare är de en fantastisk mikrokontroller som är utformad för att lära barn programmering. De
RG LED Tic Tac Toe: 9 steg

RG LED Tic Tac Toe: RG Tic Tac Toe är ett klassiskt spel som kan göras i olika versioner. Men jag bestämde mig för att bygga den med vanliga katod -RG -lysdioder på 5 mm som övervakare av resultaten så att lysdioden visar resultatet i färger rött eller grönt när
