
Innehållsförteckning:
- Steg 1: Alla vill ha automatisering med en stor skärm
- Steg 2: Resurser som används
- Steg 3: Pinout Raspberry Pi 3 Model B
- Steg 4: Montering
- Steg 5: Raspberry Pi 3 Model B PMW Pins
- Steg 6: QT -projektgränssnitt
- Steg 7: Kod: Deklarationer och variabler
- Steg 8: Konstruktör och Destructor
- Steg 9: Kod: SetPins
- Steg 10: Kod: UpdateStatus
- Steg 11: Skjutreglagehändelser
- Steg 12: Lampor Knappar Händelser
- Steg 13: ChangeImageButton
- Steg 14: Fläktknappshändelse
- Steg 15: Kryssrutahändelse som visar eller döljer musmarkören
- Steg 16: Ladda ner filerna
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


Ja, ännu en video om DISPLAYS, ett ämne jag verkligen gillar! Vet du varför?
För med det är det möjligt att förbättra användargränssnittet.
Automatiseringsanvändare behöver en bra visuell indikation. Så jag tar med dig ett exempel med en 7 -tums skärm, med kapacitiv touch och en Raspberry Pi med QT Creator (grafikbibliotek).
Steg 1: Alla vill ha automatisering med en stor skärm

I det här inlägget kommer jag att presentera en QT Creation-automation med nya komponenter och ett exempel på servomotoraktivering med hjälp av PWM-utgången från Raspberry Pi. Vi kommer också att använda en 4-relämodul i vår automatisering.
Steg 2: Resurser som används
· Raspberry Pi 3 modell B+
· 2x Servos Towerpro MG996R
· 4-relä modul
· 2x lampor
· Förlängningsuttag
· Fonte 5V
· Arduino nätadapter
· Hoppare
· Protoboard
· Visa 7 -tums HDMI LCD 7”(pekskärm)
· Fläkt
Steg 3: Pinout Raspberry Pi 3 Model B

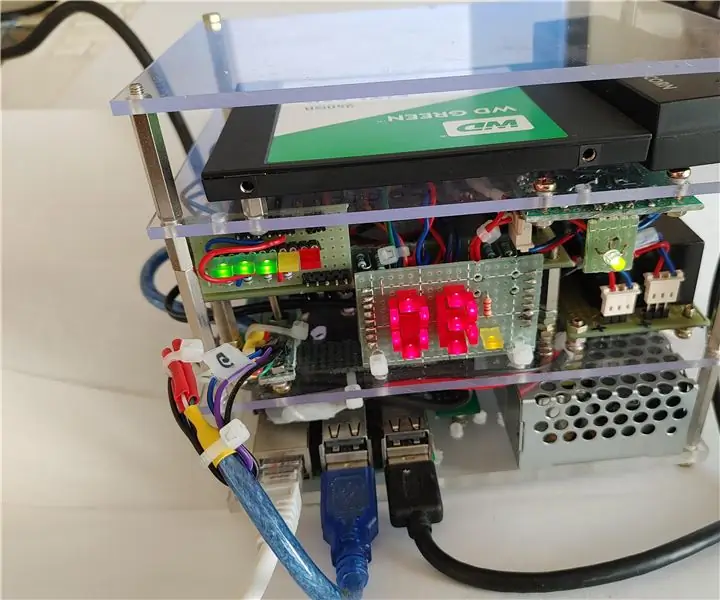
Steg 4: Montering


Steg 5: Raspberry Pi 3 Model B PMW Pins


PWM -stiften i Raspberry Pi 3 visas i bilden ovan. Vi använder kanalen 0 för en servomotor och kanal 1 för en annan. Vi måste vara uppmärksamma på GPIO som används av Wiring Pi (bilden till höger), så vi använder GPIO1 och GPIO24 och inte BCM -stiften (Broadcom SOC -kanal) GPIO10 och GPIO19.
www.electronicwings.com/raspberry-pi/raspberry-pi-pwm-generation-using-python-and-c
Steg 6: QT -projektgränssnitt


PS. Tryckknappskomponenten stöder inte giffs, så vi kommer att använda en etikett (lblFan) för att reproducera giffen. Vi kommer också att använda en osynlig tryckknapp som heter imgFan, placerad över etiketten, så att vi kan arbeta med klickhändelsen.
Det finns ett annat sätt att få det att fungera, skapa en klickbar etikettklass, men vi valde att förenkla koden, så vi kommer inte att använda det här sättet.
Steg 7: Kod: Deklarationer och variabler

Steg 8: Konstruktör och Destructor

Steg 9: Kod: SetPins

Steg 10: Kod: UpdateStatus

Steg 11: Skjutreglagehändelser

Steg 12: Lampor Knappar Händelser

Steg 13: ChangeImageButton

Steg 14: Fläktknappshändelse

Steg 15: Kryssrutahändelse som visar eller döljer musmarkören

Steg 16: Ladda ner filerna
INO
Rekommenderad:
STOR alfanumerisk DISPLAY: 7 steg (med bilder)

STOR alfanumerisk DISPLAY: Det finns få val om du behöver en display som kan ses från andra sidan rummet, en stor display. Du kan göra en som min "time squared" eller "leds on glass" men det tar cirka 40 timmars jobbigt arbete. Så här är en LÄTT att göra stor display. De
Nike LED Swoosh! Detta är en stor inredning för ett rum. Detta är det enda projektet som alla kan upprepa .: 5 steg

Nike LED Swoosh! Detta är en stor inredning för ett rum. Detta är det enda projektet som alla kan upprepa .: Verktyg -måttband-skruvmejsel -lödkolvsåg-elektrisk borr-sandpapper Tillbehör -LED-remsa (RGB) 5m-LED-styrenhet-Strömförsörjning 12V 4A-trä 50-50-1500 2x-timmer 20-20-3000 2x-plywood 500-1000mm-skruvar (45mm) 150x-skruvar (35mm) 30x-skr
Vill du bygga en snögubbe ?: 9 steg (med bilder)

Vill du bygga en snögubbe ?: IntroduktionDetta projekt visar hur man bygger en dansande snögubbe med Raspberry Pi och PivotPi - en servokontroller byggd just för det! Scratch används för att koda den dansande snögubben och Sonic Pi genererar helgdagens musik
Lägg till ljus och skrämmande musik till din Jack-O-Lantern-ingen lödning eller programmering (om du inte vill): 9 steg (med bilder)

Lägg till ljus och skrämmande musik till din Jack-O-Lantern-ingen lödning eller programmering (såvida du inte vill): Ha den läskigaste Jack-O-Lantern på din gata genom att lägga till glödande ljus och spöklik musik! Detta är också ett bra sätt att testa Arduino och programmerbar elektronik eftersom hela projektet kan slutföras utan att skriva kod eller lödning
Elektroniska alla årstider, alla helgdagar, LED -örhängen: 8 steg (med bilder)

Elektroniska alla årstider, alla helgdagar, LED -örhängen: OK, så vi är på väg att göra några ganska avancerade örhängen.Detta är INTE ett nybörjarprojekt, och jag skulle rekommendera dem som vill ta det här, börja med mindre projekt och arbeta dina färdigheter Så här först .. Saker vi behöver. (DELAR) (1) L
