
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

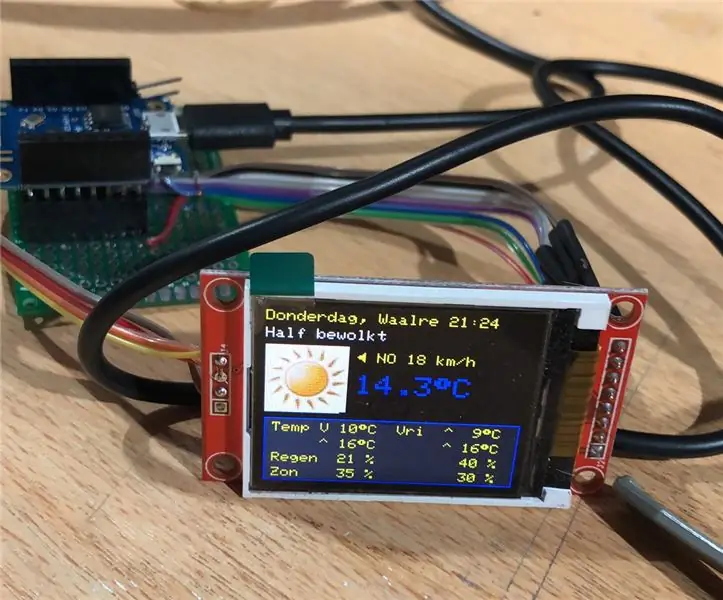
Min pappa är alltid intresserad av de senaste nyheterna och den senaste väderinformationen. Så det förde mig till den perfekta födelsedagspresenten när han blev 76: En liten alltid väderstation utan nonsens, den sitter bara tyst i ett hörn hela dagen och ger en sammanfattning av de senaste förutsägelserna.
Det är utformat kring två nederländska webbplatser. Förmodligen kan du se det på den roliga lokala titeln på detta ämne! En ger den lokala prognosen per stad var 10: e minut i json -format. Den andra ger regnprognosen för de kommande två timmarna i klartextformat som alltid är praktiskt att veta. Jag är säker på att om du inte bor i Nederländerna kan du enkelt anpassa detta ämne till någon annan tjänst.
Tillbehör
- En ESP8266 -bräda; föreslår att du använder en Wemos D1 mini
- En 1,8 -tums TFT -skärm med 128*160 punkter; 16 bitars färg
- Några kablar
- Programmet som det är eller till att börja med för att skapa ditt eget
- En trevlig låda att sätta ihop allt. Använd en standard eller skriv ut din egen med motivet bifogat
Steg 1: Gör prototypen

Anslutande skärm och styrenhet
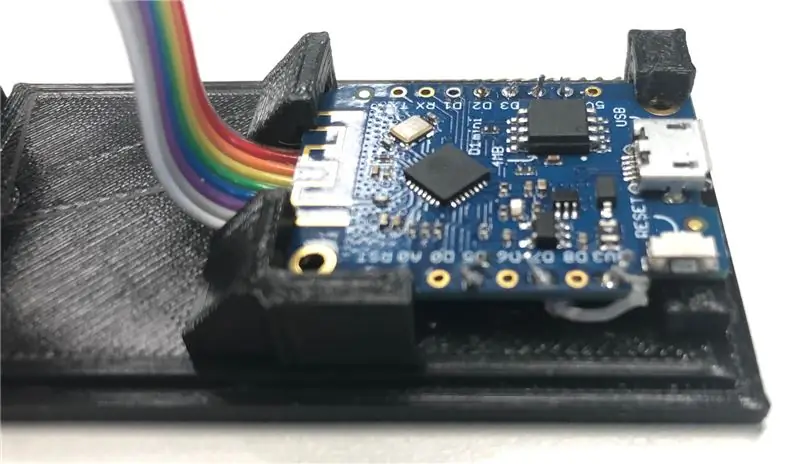
Använd en liten platt kabel och löd kortet och TFT -skärmen tillsammans. Använd listan för att ansluta delarna på rätt sätt
TFT-SKÄRM ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0- -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternativt kan du sätta lysdioden på 3v3 istället för stift D8. Jag har använt stift D8 för att få enheten att sova runt 23:00 på natten och vakna runt 07:00 igen. Detta kommer att vara det första ögonblicket som det läser väderbulletinen efter den tiden, eftersom det läser rubriken för att kontrollera tiden. Det finns ingen realtidsklocka i den här enheten.
Om allt fungerar fungerar pluggar du in din usb -kabel till Wemos och laddar programvaran. Om allt fungerar kan du börja bygga lådan.
Steg 2: Programdesign

Mina idéer om denna väderanordning var
- Lätt att anpassa till en annan wifi -miljö
- Visa väderprognos och regnprognos
- Inga knappar
- Inget ljud, enkel qui, inget fuzz
Med det i åtanke skapade jag ett program som börjar med WifiManager -koden när det inte kan upptäcka ett känt Wifi -nätverk. Det skapar sitt eget nätverk och visar namnet på displayen. Detta ger dig chansen att ställa in Wifi -parametrarna till ditt eget hemnätverk.
Efter denna inställning visar den väderprognosen och nederbörden i tur och ordning var 20: e sekund. Om det av någon anledning inte är möjligt att läsa nästa prognos, visas ett litet felnummer till höger om displayen; och föregående bild visas. I nästa körning görs ett nytt försök att hämta informationen.
Väderinformationen tas emot från sajten i ett json -stilmeddelande. Informationen i den konverteras och sparas i globala variabler. På detta sätt kan vi koppla bort hämtningen av informationen från att visa den. Det finns ingen anledning att hämta vädret snabbare som en gång per 10 minuter.
Att få regnet nederbörd är ännu enklare. Det serveras i klartextformat, med regnmängden förväntad som ett värde 0..255; en vertikal stapel; en tid på varje rad. Detta för var 5: e minut under de kommande 2 timmarna. Regnvärdet levereras på ett smart sätt där små värden ger mer utrymme att visa skillnaden som större värden. Den använda formeln är följande:
mmhour = rund (pow (10, (regnvärde - 109) / 32) * 10) / 10;
Observera att "gånger 10, dividera med 10" är trick för att säkerställa att vi har 1 decimal bakom pricken. Beroende på den maximala mängd regn som förväntas de kommande 2 timmarna används 3 vågar för grafen;
- Max 5 mm/timme förväntas
- Max 20 mm/timme förväntas
- Max tas från det högsta värdet i prognosen
Här i Nederländerna är det högsta värdet som ligger runt 80 mm/timme; så denna skala kommer perfekt att göra. För andra länder kan det vara klokt att ändra detta.
Steg 3: Programkod

Editor -inställningar
Programvaran för denna väderanordning skapas i Arduino -programmeringsmiljön. Du hittar den bifogad här för din bekvämlighet. Använd den som den är; eller ändra den för att passa dina behov. All text som kan visas på TFT -skärmen är DEFINERAD ovanpå programmet; vilket innebär att du enkelt kan ändra det till ditt eget språk om du vill. Jag använde Wemos D1 mini, men liknande brädor fungerar också.
I Arduino -miljön använde jag följande inställningar;
- Bräda: LOLIN (WEMOS) D1 RA & Mini
- Uppladdningshastighet: 115200
- CPU -frekvens: 80 MHz
- Blixtstorlek: 4M (inga SPIFFS) V2 Lägre minne inaktiverat
Programvarutimers används för att göra loop () enklare och mer läsbar. Visningen av informationen separeras från nedladdningen av informationen. På så sätt kan vi använda andra skärmstorlekar etc utan att behöva ändra hela programmet.
Använd.ino -filen och ladda den i arduino -redigeraren. Konfigurera din tavla i redigeraren. Bifoga header-filen som säkerställer att de nödvändiga C-stil PROGMEM-matriserna ingår i programmet.
SD-kort
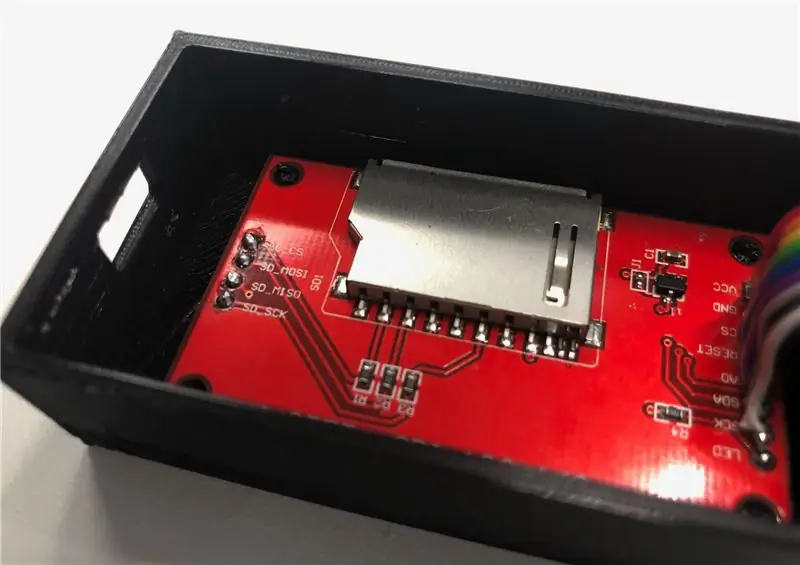
Observera att de flesta tillgängliga 1,8 tums skärmar har en SD -kortplats på baksidan av skärmen. Detta är en trevlig funktion som hjälper dig att lagra stora bilder på kortet. De flesta mikrokontroller har inte för mycket minne ombord så det hjälper.
Även om jag ägnar mycket tid åt att försöka få SD -kortet att fungera med displayen kunde jag inte ha en fungerande situation. Jag kunde använda displayen; Hämta en fil från SD -kortet framgångsrikt, men efter det kunde jag inte längre nå TFT -skärmen. Att byta bibliotek, ändra ordning på biblioteken och "klä av" programmet till det minsta organet för att utesluta andra möjligheter hjälpte mig inte.
För att lägga till min frustration; det finns massor av exempel på internet på människor som gör liknande saker med positivt resultat, hmmm. Kan det vara ett hårdvaruproblem på min TFT -skärm? Eller något jag inte tänkte på? Alla förslag är välkomna för ett nästa försök. I slutet efter att ha spenderat några kvällar på det; Jag bestämde mig för att lämna den vägen. Eftersom bilderna bara är 50x50 pixlar (vilket ger 5000 byte vardera med 16 bitars färg) kan ESP enkelt lagra detta i PROGMEM. Så det är tricket jag använde.
Detta val resulterade i ännu en utmaning. Hur man får BMP -bilden jag hade till ett läsbart format. Efter lite sökning upptäckte jag sajten från Henning Karlsen som löste detta pussel tidigare. Han skapade ett program som konverterar filer av-p.webp
Steg 4: Skapa rutan



Detta är inte den första lådan jag behövde. Massor av standardboxar finns tillgängliga från leverantörer. Med hjälp av en liten såg, en kniv, borr etc är det enkelt att skapa ett hål för displayen i lådan. Men jag lyckades aldrig göra en exakt fin rektangel. Förmodligen inte tillräckligt med färdigheter och/eller tålamod;-)
Lösningen: jag hade tur. Jag har en högskola som är som superman när det gäller att tjata med tekniska grejer. Det inkluderar också 3D -design och utskrift. Så han bestämde sig för att erbjuda mycket av sin fritid för att mäta TFT -displayen och mikrokontrollen och skapa en låda runt den. Allt passar fint, ta en titt på bilderna. Den innehåller till och med snap -ons för displayen, ett hål för USB -kontakten och en plats för att fixa mikrokontrollen.
Tack Arjan för detta suveräna jobb !!! Ännu bättre, han var så snäll att ge alla tillgång till hans arbete, så om du laddar ner hans filer från länken och använder den för din egen 3D -skrivare kan du skapa samma låda med innehåll.
Rekommenderad:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Wemos D1 Mini Weatherstation (Plug & Play): 4 steg

Wemos D1 Mini Weatherstation (Plug & Play): Detta projekt handlar om enklaste möjliga väderstation baserad på WeMos D1 Mini. Jag väljer WeMos D1 Mini, eftersom det har fördelar: 1. du kan programmera och köra den utan att ansluta externa moduler, bara med USB -kabel. du behöver inte spänningsreglering
ESP8266 - 12 Weatherstation: 4 steg (med bilder)

ESP8266 - 12 Weatherstation: Detta projekt handlar om att bygga och testa väderstation baserat på ESP8266 - 12. Konceptet bygger på låg effekt med laddningsbatteri med hjälp av solceller. Denna instruerbara är baserad på mina tidigare två projekt laddningssystem och esp logger.BOM: P
Holländsk 8x8 ordklocka: 7 steg (med bilder)

Holländsk 8x8 ordklocka: Jag vet att jag inte är den första som gör en ordklocka med en Arduino. Ändå var det alltid något på min att göra -lista för att göra en holländsk. För ett annat projekt har jag köpt en 'colorduino / rainbowduino / funduino' för länge sedan för att testa något
RPi Weatherstation med responsiv webbplats: 5 steg

RPi Weatherstation med responsiv webbplats: För ett skolprojekt var vi tvungna att skapa en IoT -enhet med en webbplats för att visualisera den insamlade informationen på ett trevligt sätt. (MariaDB) för mina data
