
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:35.
- Senast ändrad 2025-01-23 15:10.

I denna handledning kommer vi att lära oss hur man gör en GPS -GRÄNSGRÄNS med Arduino, detta är användbart när du har en robot och du inte vill att den ska gå utanför det angivna området.
När roboten befinner sig utanför området visar displayen "Outside" och "Inside" när roboten är inne i området.
Titta på videon!
Steg 1: Vad du behöver



- Arduino UNO (eller någon annan Arduino)
- GPS Neo 6m
- OLED -skärm
- Bygelkablar
- Visuino -programvara: Ladda ner Visuino
Steg 2: Starta Visuino och välj Arduino UNO -korttyp


Visuino: https://www.visuino.eu måste också installeras. Ladda ner gratisversionen eller registrera dig för en gratis provperiod.
Starta Visuino som visas på den första bilden Klicka på "Verktyg" -knappen på Arduino -komponenten (bild 1) i Visuino När dialogrutan visas väljer du "Arduino UNO" som visas på bild 2
Steg 3: Lägg till komponenter i Visuino




- Lägg till "Serial GPS" -komponent
- Lägg till komponenten "Analog flerkälla"
- Lägg till en annan "Analog Multi Source" -komponent
- Lägg till "Digital Multi-Source Merger" -komponent
- Lägg till komponenten "Detect Edge"
- Lägg till en annan "Detect Edge" -komponent
- Lägg till komponenten "Digital (booleskt) och"
- Lägg till "Text Value" -komponent
- Lägg till en annan "Text Value" -komponent
- Lägg till komponenten "Analog To Text"
- Lägg till en annan "Analog To Text" -komponent
- Lägg till "Text Multi-Source Merger" -komponent
Steg 4: I Visuino Set Components



- Välj "AnalogToText1" och "AnalogToText2" och ställ in "Precision" på 6 i egenskapsfönstret
- Välj "DetectEdge1" och ställ in Rising to False i egenskapsfönstret
- Välj "TextValue1" och ställ in "Value" på INSIDE i egenskapsfönstret
- Välj "TextValue2" och i egenskapsfönstret ställ in "Värde" på UTANFÖR
- Dubbelklicka på DisplayOLED1 och dra "textfältet" till vänster i elementfönstret
- Ställ in storlek på 2 i egenskapsfönstret
- I fönstret Elements drar du ytterligare ett "textfält" till vänster
- I fastighetsfönstret ställer du Y till 30 och storlek till 2
- I fönstret Elements drar du ytterligare ett "textfält" till vänster
- I fastighetsfönstret ställer du Y till 50 och storlek till 2
- Stäng fönstret Elements
Steg 5: Skaffa GPS -koordinater



Gå till Google maps och hitta din plats och
Klicka på kartan (övre vänstra hörnet av ditt område), koordinaterna visas längst ner. Kopiera först koordinaterna Latitude till Visuino "CompareRange1"> Range> MaxCopy andra koordinaten Longitud till Visuino "CompareRange2"> Range> MIn
- Klicka på kartan (övre högra hörnet av ditt område), koordinaterna visas längst ner. Kopiera andra koordinaten Longitud till Visuino "CompareRange2"> Område> Max
- Klicka på kartan (nedre vänstra hörnet av ditt område), koordinaterna visas längst ner. Kopiera först koordinaterna Latitude till Visuino "CompareRange1"> Range> Min
Steg 6: I Visuino Connect -komponenter



- Anslut GPS -utgången till Arduino Serial [0] pin In
- Anslut GPS -stiftets latitud till AnalogMultiSource1 pin In
- Anslut GPS -pinlängden till AnalogMultiSource2 pin In
- Anslut AnalogMultiSource1 pin Out till AnalogToText1 pin In
- Anslut AnalogMultiSource2 pin Out till AnalogToText2 pin In
- Anslut AnalogMultiSource1 pin Out till CompareRange1 pin In
- Anslut AnalogMultiSource2 pin Out till CompareRange2 pin In
- Anslut CompareRange1 pin Out till "And1", pin 0 In
- Anslut CompareRange2 pin Out till "And1", pin 1 In
- Anslut CompareRange1 pin Out till DigitalMultiMerger1, pin 0 In
- Anslut CompareRange2 pin Out till DigitalMultiMerger1, pin 1 In
- Anslut DigitalMultiMerger1, pin Out till DetectEdge1 pin In
- Anslut DetectEdge1 pin Out till TextValue2 pin clock
- Anslut "And1" pin ut till DetectEdge2 pin In
- Anslut DetectEdge2 -stiftet till TextValue1 -stiftklockan
- Anslut "TextValue" 1, pin out, till TextMultiMerger1 pin [0] in
- Anslut "TextValue" 2, pin out, till TextMultiMerger1 pin [1] in
- Anslut TextMultiMerger1 pin Out till DisplayOLED1 textfält1 pin In
- Anslut AnalogToText1 pin Out till DisplayOLED1 text field2 pin In
- Anslut AnalogToText2 pin Out till DisplayOLED1 textfält3 pin In
- Anslut DisplayOLED1 pin I2C Out till Arduino pin I2C In
Steg 7: Generera, kompilera och ladda upp Arduino -koden

Viktig
När du laddar upp till Arduino kopplar du bort stiftet RX på Arduino och när uppladdningen är klar återansluter du den igen.
I Visuino klickar du längst ned på fliken "Bygg", se till att rätt port är vald, klicka sedan på "Kompilera/bygga och ladda upp" -knappen.
Steg 8: Spela
Om du driver Arduino -modulen, efter ett tag (när NEO 6m kalibreras), kommer displayen att börja visa GPS -koordinater och text: INSIDE/OUTSIDE.
Grattis! Du har slutfört ditt projekt med Visuino. Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable, du kan ladda ner det och öppna det i Visuino:
Rekommenderad:
Skapa anpassade kartor för din Garmin GPS: 8 steg (med bilder)

Skapa anpassade kartor för din Garmin GPS: Om du har en Garmin GPS avsedd för vandring och andra utomhusaktiviteter (inklusive GPSMAP, eTrex, Colorado, Dakota, Oregon och Montana -serien, bland några andra) behöver du inte nöja dig med bara benkartorna som kom förinstallerade på den. E
FoldTronics: Skapa 3D -objekt med integrerad elektronik med hjälp av hopfällbara HoneyComb -strukturer: 11 steg

FoldTronics: Skapa 3D-objekt med integrerad elektronik med hjälp av hopfällbara HoneyComb-strukturer: I den här självstudien presenterar vi FoldTronics, en 2D-skärbaserad tillverkningsteknik för att integrera elektronik i 3D-vikta objekt. Nyckeltanken är att klippa och perforera ett 2D -ark med en skärplotter för att göra det vikbart till en 3D -bikakestruktur
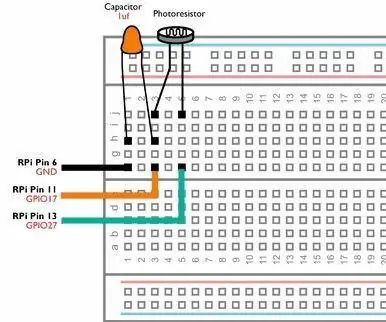
Skapa en dataloggare med Raspberry Pi: 3 steg (med bilder)

Skapa en dataloggare med Raspberry Pi: Denna enkla datalogger tar regelbundna ljusmätningar med en analog LDR (fotoresistor) och lagrar dem i en textfil på din Raspberry Pi. Denna datalogger mäter och registrerar ljusnivån var 60: e sekund, så att du kan övervaka
Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: 7 steg (med bilder)

Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: Detta är min post för iRobot Create -utmaningen. Den svåraste delen av hela processen för mig var att bestämma vad roboten skulle göra. Jag ville demonstrera de häftiga funktionerna i Create, samtidigt som jag lade till lite robo -stil. Alla mina
Skapa kretskort med en INKJET -skrivare: 8 steg (med bilder)

Skapa kretskort med en INKJET -skrivare: När jag först började undersöka hur jag skulle etsa mina egna kretskort, använde jag varje instruktions- och handledning jag hittade en laserskrivare och strykte på mönstret på något sätt. Jag äger inte en laserskrivare men jag har ett billigt bläck
