
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Ring the Web är för att påverka webbplatser från lokala/riktiga platser.
Mer information om det:
makker.hu/RingTheWeb/
Du kommer att behöva:
- 1 tryckknapp
- 10k motstånd
- Arduino (vilken typ som helst)
- kablar
- liten dator med låg effekt - i detta fall en RPi
- åtkomst till en server eller dator med offentlig IP med node.js
- hemsida
Steg:
- Tryckknapp till arduino
- Arduino till hallon
- Hallon till servern
- Webbplats till server
Steg 1: Tryckknapp till Arduino
Först behöver du en Arduino och en tryckknapp!
Alla typer av dem är möjliga, det är upp till dig att välja.
För att ansluta dem, följ den officiella knapphandledningen för Arduino.
Här är Arduino -koden:
// Arduino -kod för att läsa en digital pin och skicka värde till serieporten
// Balázs Kovács, 2018. void setup () {Serial.begin (9600); // öppna seriell port pinMode (8, INPUT); // anslut tryckknapp till Pin 8} int -räknare = 0; // något som används senare void loop () {if (digitalRead (8) == 1) {// check pin 8 status Serial.write ("8"); } fördröjning (100); räknare ++; om (räknare = 20) {// var 20x100 = 2000ms -> räknare = 0; Serial.write ("0"); // skickar ett "jag finns" -meddelande till servern}} // det är allt!
Steg 2: Arduino till hallon

Nu kan vi ansluta Arduino till en dator. I det här fallet använder vi ett hallon på grund av dess låga strömförbrukning.
Anslut den via USB eller direkt med RX-TX-stiften, som beskrivs här.
Installera sedan node.js och npm enligt beskrivningen här. Nyckelorden är:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
och då
sudo apt -get install -y nodejs
Npm (Node.js pakethanterare) behöver socket.io-klient- och serieportmoduler, så installera dem:
npm installera socket.io-klient
npm installera serieport
Öppna och spara en something.js -fil med följande kod:
// initiera socket.io -anslutningen:
var socket; var io = require ('socket.io-client'); socket = io ("https://yourserver.com:port"); // om anslutningen till servern lyckas: socket.on ('connect', function () {socket.send ("jag är här!"); console.log ("ansluten till servern");}); // initiera seriell portkommunikation, NB /dev = ttyACM0 kan ändras: var SerialPort = require ('serialport'); var serialPort = ny SerialPort ('/dev/ttyACM0', {baudRate: 9600}); // Om något kommer från Arduino, skickar olika meddelanden // till servern enligt det serialPort.on ('data', funktion (data) {console.log ('Data:', data.toString ('ascii')); if (data.indexOf ('8')! ==-1) {socket.send ('/RingTheBell 1');} if (data.indexOf ('0')! ==-1) {socket. skicka ('/client1 1');}}); // Läs data som är tillgänglig - jag tror att det inte är nödvändigt serialPort.on ('läsbar', funktion () {console.log ('Data:', port.read ());});
Nu bör du också konfigurera servern node.js -kod tills du kan starta och testa skriptet med
nod./something.js
Låt mig veta om något är fel!
Steg 3: Kod på serversidan

På serversidan behöver vi node.js med socket.io -server.
Så lägg till det med:
npm installera socket-io
Då behöver du ett liknande skript som koden i det andra steget, med skillnaden att den väntar på anslutningar, och om de är närvarande kommer det att sända alla meddelanden som skickas från klienten till alla klienter, i detta fall, till webbplatsens användare …
Så öppna en serverscript.js med följande:
var http = require ('http'), io = require ('socket.io'); // öppna en minimal http -server. socket.io behöver det. var server = http.createServer (function (req, res) {res.writeHead (200, {'Content-Type': 'text/html'}); res.end ('hej');}); // slå på tcp -uttaget - ställ in din port! server.listen (7004, function () {console.log ("TCP -server körs på port 7004");}); // analysera tcp -meddelanden var socket = io.listen (server); socket.on ('anslutning', funktion (klient, rinfo) {client.broadcast.emit ('system', 'någon ansluten …'); client.on ('meddelande', funktion (händelse) {console.log (händelse); // sända alla meddelanden till alla anslutna användare! socket.emit ('meddelande', händelse);}); client.on ('alla', funktion (händelse) {}); client.on ('koppla bort', function () {socket.emit ('meddelande', 'någon avbruten …');});});
Prova att testa det med
nod./serverscript.js
Om klienten också körs bör du se deras kommunikation på båda konsolerna. Åtminstone dessa:
Data: 0
-berättar regelbundet för systemet att Arduino-> Hallon-> serverkommunikation fungerar.
och
Data: 8
- säger att knappen är på.
Steg 4: Konfigurera webbplats

Nu är vi redo med 75%!
Avsluta det hårda arbetet med inkludera koden för webbplatsen.
Det är lätt.
inkludera först socket.io -klienten:
skapa sedan meddelandeanalysatorsystemet:
var socket;
socket = io ("din server.com:port"); socket.on ('connect', function () {socket.send ('anonym klient - en webbplatsanvändare - är ansluten!'); socket.on ('meddelande', funktion (msg) {// om du vill se varje meddelande, bara kommentera det: // console.log (msg); if (msg == "/RingTheBell 1") // här kommer koden som ska användas för att uttrycka tryckknappshändelsen: {document.body.style.background = "#ccc"; setTimeout (function () {document.body.style.background = "#000";}, 1000);}; om (msg == "/client1 1") {// här kan du placera något som reagerar på den anslutna klientstatusen};});
Voilá!
redo.
Rekommenderad:
UK Ring Video Doorbell Pro som arbetar med mekanisk klocka: 6 steg (med bilder)

Storbritannien Ring Video Doorbell Pro som arbetar med mekanisk klocka: **************************************** **************** Observera att denna metod bara fungerar med växelström just nu. Jag uppdaterar om/när jag hittar en lösning för dörrklockor som använder likström Under tiden, om du har en likström leverans, du behöver inte
Volymindikator Neopixel Ws2812 LED -ring och Arduino: 8 steg

Volymindikator Neopixel Ws2812 LED -ring och Arduino: I denna handledning lär vi oss hur man gör en volymindikator med en Neopixel Ws2812 LED -ring och arduino. Se videon
Hur gjorde jag en fruktkorg med "webben" i Fusion 360 ?: 5 steg

Hur jag gjorde en fruktkorg med "webben" i Fusion 360 ?: För några dagar sedan insåg jag att jag inte har använt " Ribben " funktion i Fusion 360. Så jag tänkte använda den i det här projektet. Den enklaste tillämpningen av " revbenen " funktionen kan vara i form av en fruktkorg, eller hur? Se hur du använder
Ansluta din Raspberry Pi till webben: 9 steg

Ansluta din Raspberry Pi till webben: I den här lektionen får du lära dig hur du skapar en webbsida, samlar in data med hjälp av world wide web och använder API: er för att lägga upp bilder på Tumblr och Twitter
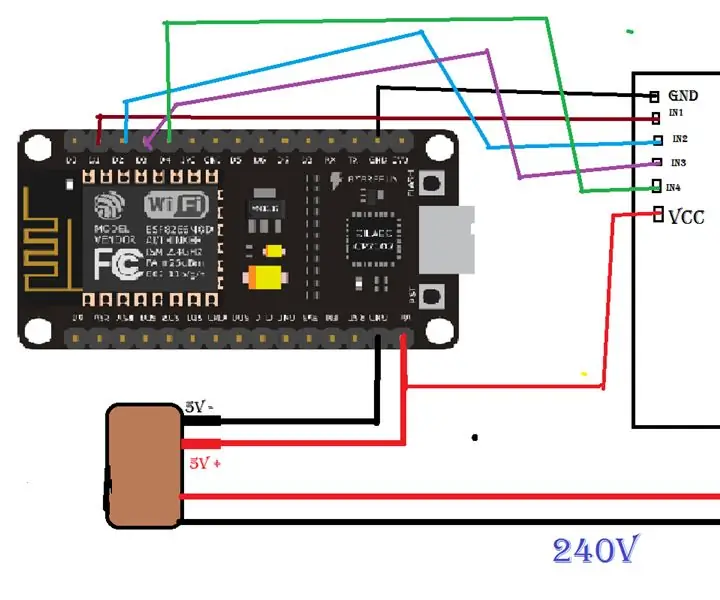
NODEMCU 1.0 (ESP8266) KONTROLLERAT RELÄ MED BLYNK (ÖVER WEBBEN): 5 steg (med bilder)

NODEMCU 1.0 (ESP8266) KONTROLLERAT RELÄ ANVÄNDER BLYNK (ÖVER WEBBEN): HI GUYS MITT NAMN ÄR P STEVEN LYLE JYOTHI OCH DETTA ÄR MIN FÖRSTA INSTRUKTABELA OM HUR MAN KONTROLLERAR RELÄER MED NODEMCU ESP8266-12E VIA BLYNK THROGETS INTERNET GREEN LANDET MIN DÅLIGA ENGELSKA
