
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.




Att skapa ett system som kan hantera stora mängder sensordata, ha flera utgångar och ansluta till internet eller ett lokalt nätverk tar lång tid och stora ansträngningar. Alltför ofta kämpar människor som vill skapa sina egna smarta hemnätverk med att kunna hitta och montera anpassade komponenter till ett större system. Det var därför jag ville göra en modulär och funktionsrik plattform som skulle göra det enkelt att konstruera IoT-anslutna sensorer och utgångar.
Tack till DFRobot och PCBGOGO.com för sponsringen av detta projekt!
För mer ingående information, besök Github-repo:
Tillbehör
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
DHT22 -sensor
www.dfrobot.com/product-1102.html
-
APDS9960 Ljus- och gestsensor
www.dfrobot.com/product-1361.html
-
I2C 20x4 LCD -modul
www.dfrobot.com/product-590.html
- Analog RGB LED -remsa
www.dfrobot.com/product-1829.html
- DRV8825 Stegmotordrivrutiner
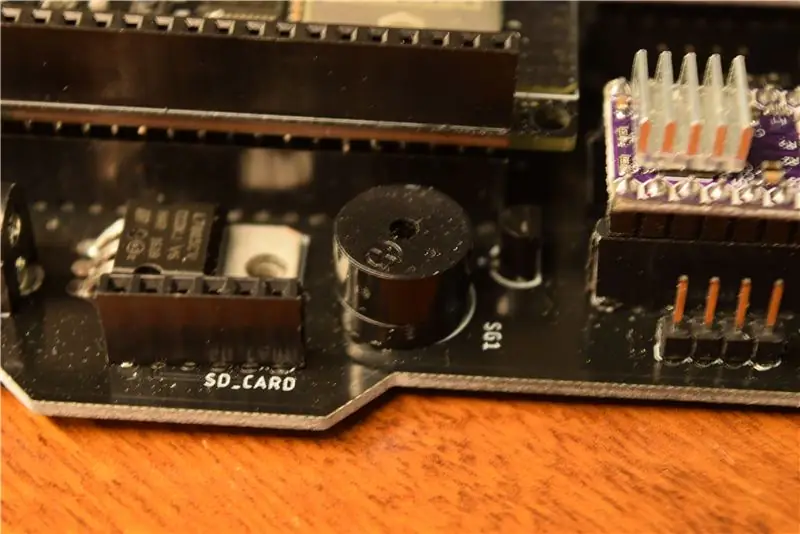
- SD -kortläsare
- NEMA17 Stegmotorer
Steg 1: Funktioner



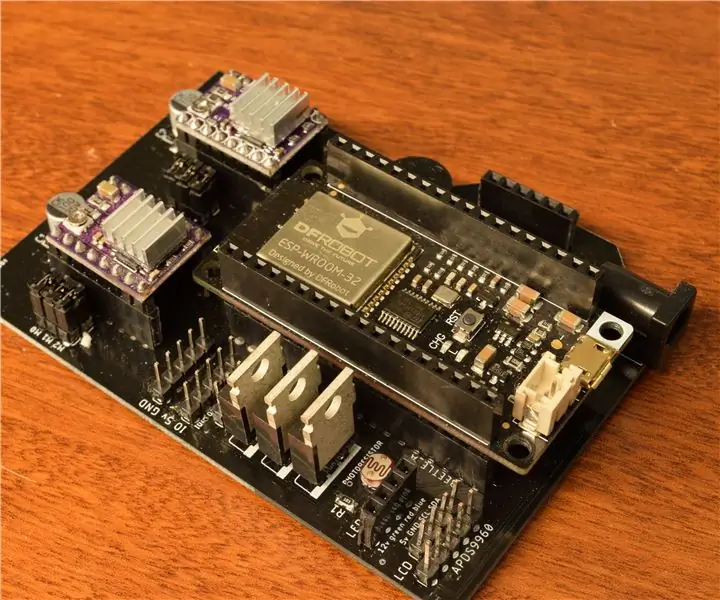
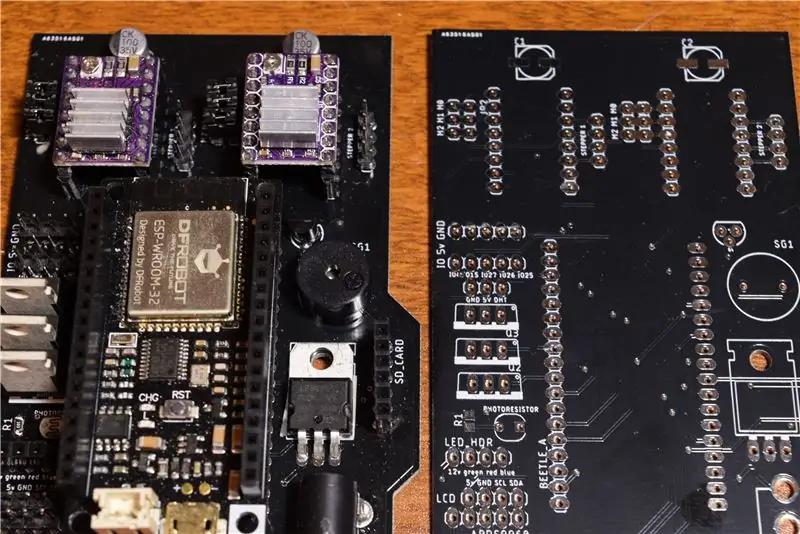
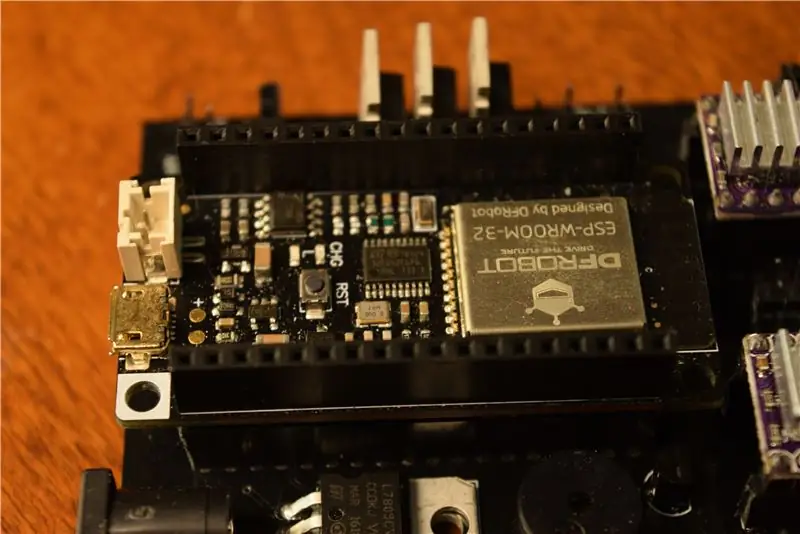
Huvuddragen i detta kort är ett ESP32 FireBeetle Development Board som hanterar all kommunikation, sensoravläsningar och utgångar. Det finns två stegmotordrivrutiner som styr två bipolära stegmotorer.
I2C -bussen är också utbruten för användning med komponenter som APDS9960 eller en LCD. För avläsning av temperaturen finns det stift som bryts för att ansluta till en DHT22 -sensor, samt en fotoresistor för avläsning av omgivande ljusnivåer.
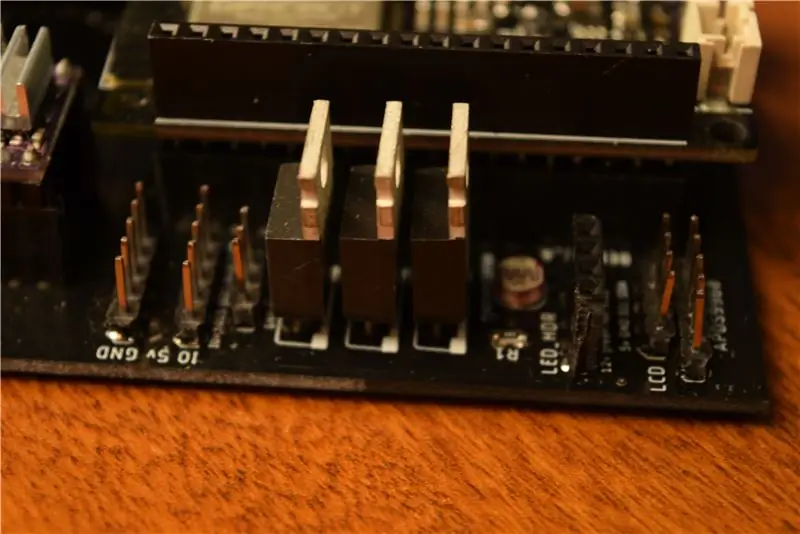
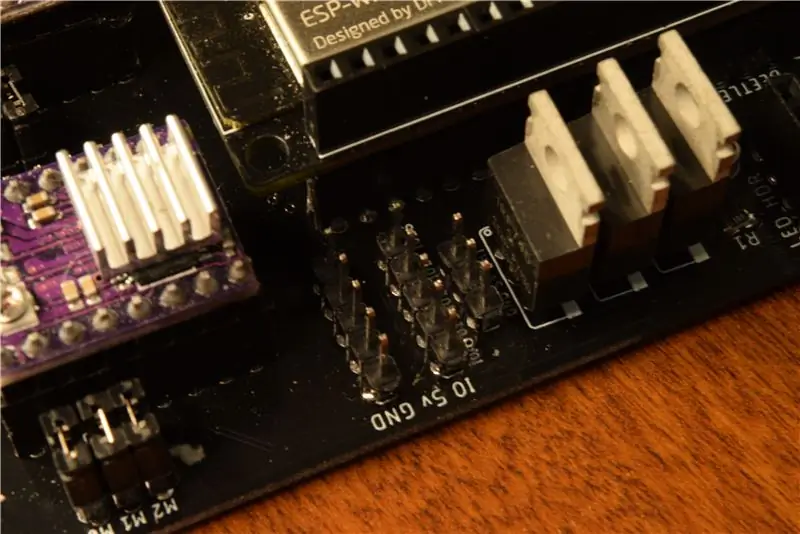
Det finns stöd för en analog ljusremsa på kortet, som har tre MOSFET: er för att driva LED -lamporna.
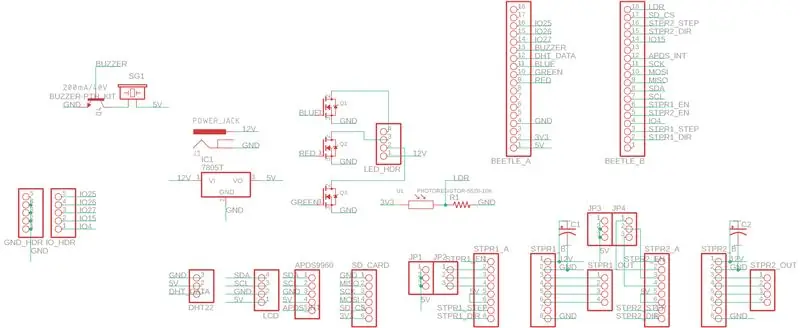
Steg 2: PCB




Jag började PCB -designprocessen med att först skapa en schematisk bild i Eagle. Eftersom jag inte kunde hitta ett ESP32 FireBeetle -bibliotek använde jag bara två stift 1x18 stifthuvuden istället. Sedan skapade jag en strömhanteringskrets som kunde acceptera 12v via en DC -fatuttag och konvertera den till 5v för att driva sensorerna och ESP32.
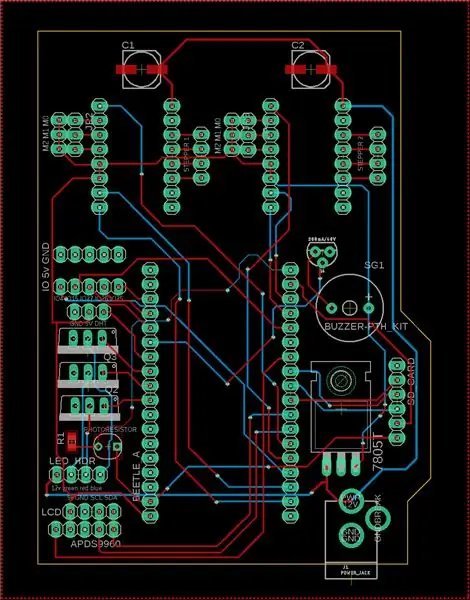
Efter att schemat slutförts gick jag vidare till att designa själva kretskortet.
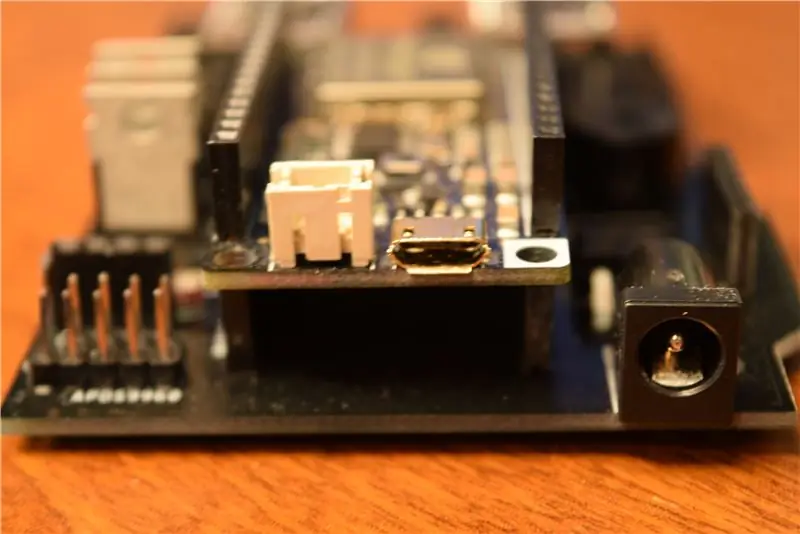
Jag visste att DC -fatkontakten måste vara nära brädans framsida, och 100uF strömförsörjningens utjämningskondensatorer behövde vara nära stegmotorns drivindata. Efter att allt var lagt ut började jag spåra spår.
Medan Oshpark tillverkar PCB av hög kvalitet, är deras priser ganska höga. Tack och lov gör PCBGOGO.com också bra PCB till ett överkomligt pris. Jag kunde köpa tio kretskort för bara $ 5, istället för att betala $ 52 för bara tre brädor från Oshpark.com.
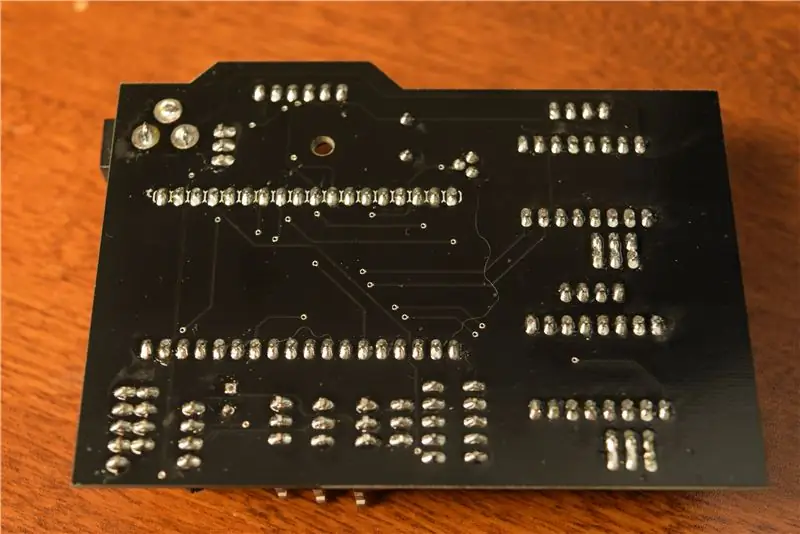
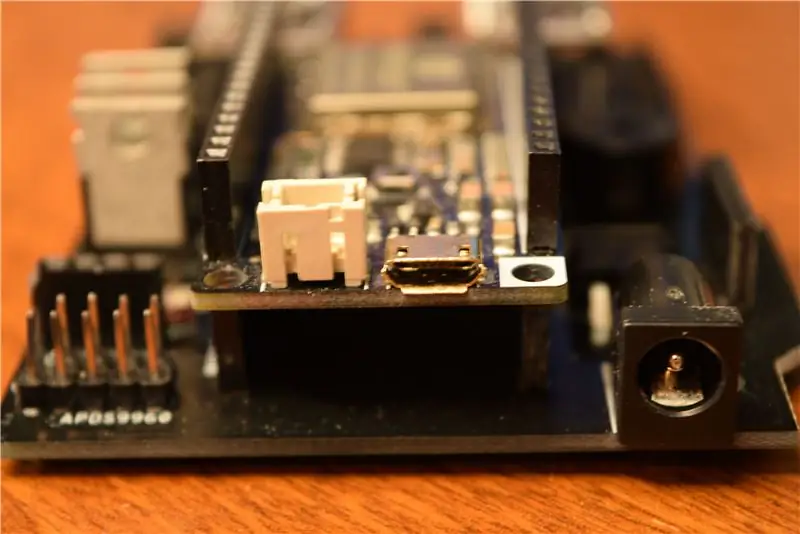
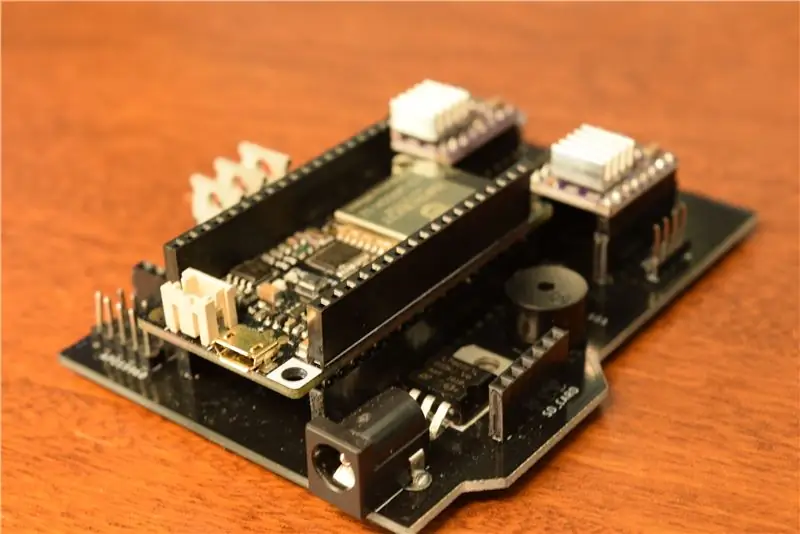
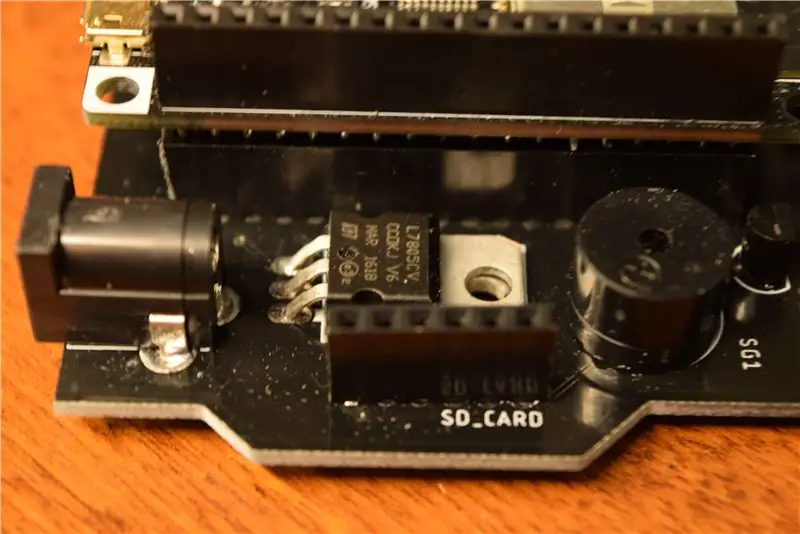
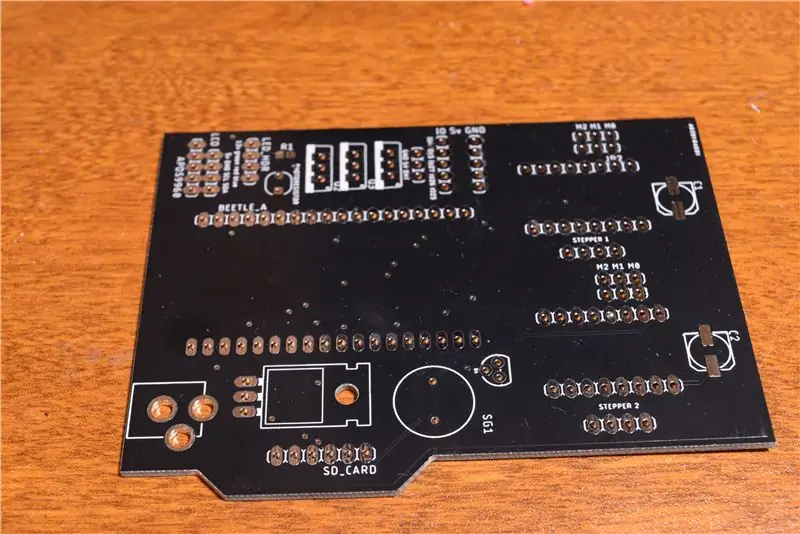
Steg 3: Montering



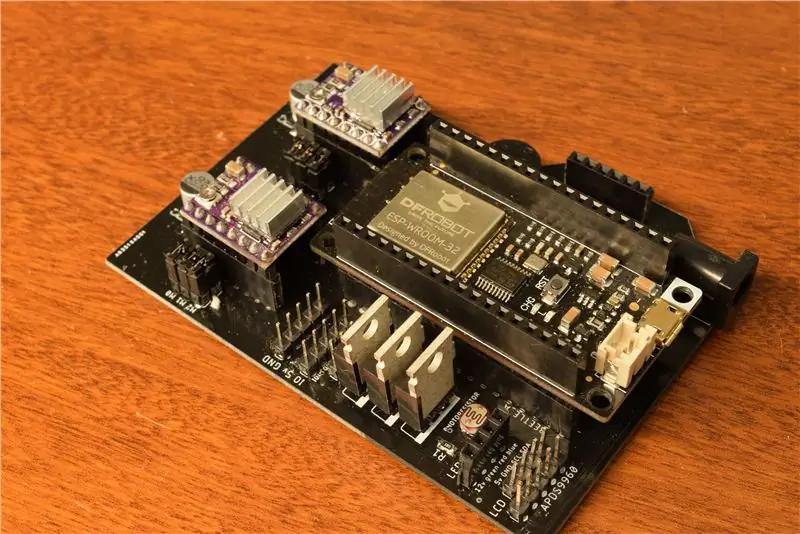
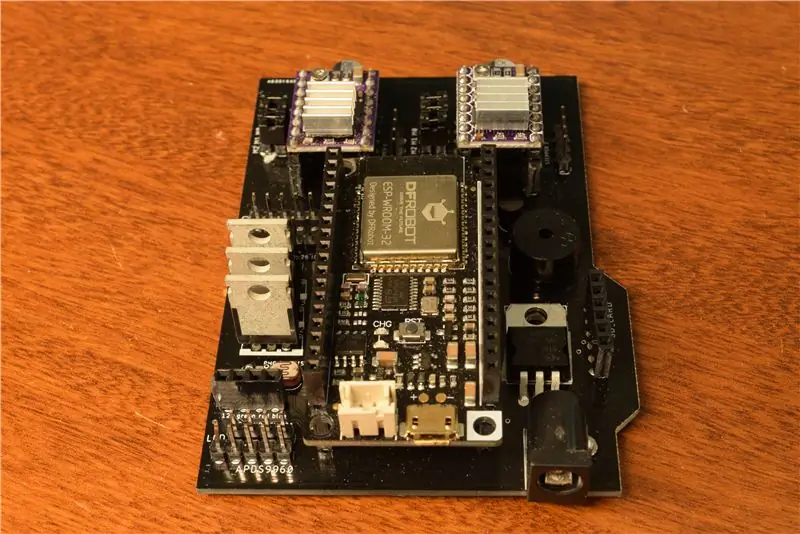
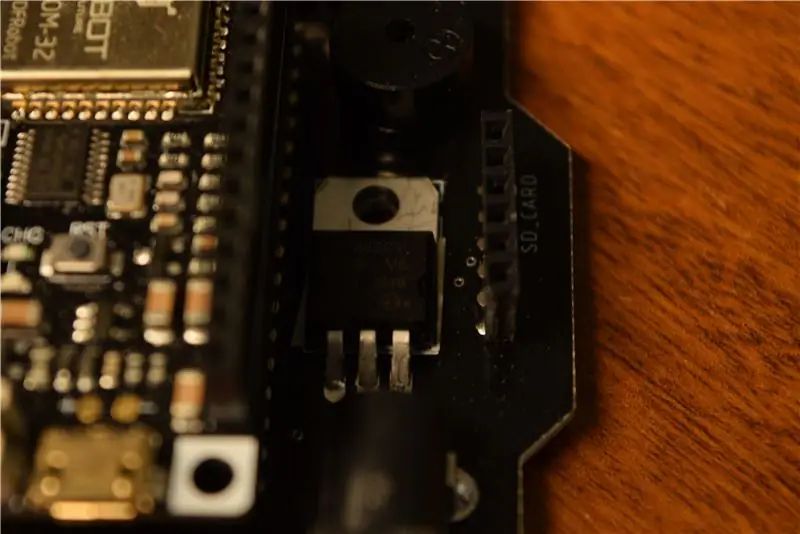
Sammantaget var det ganska enkelt att montera brädet. Jag började med att lödda de ytmonterade komponenterna och sedan fästa fatkontakten och regulatorn. Därefter lödde jag i stifthuvudena för komponenter som motordrivrutiner och FireBeetle.
Efter att lödningen hade slutförts testade jag kortet för kortslutning genom att sätta en multimeter i motståndsmätningsläge och se om motståndet var över en viss mängd. Styrelsen passerade, så jag kunde sedan ansluta varje komponent.
Steg 4: Programmeringsöversikt
Jag ville att koden för detta kort skulle vara modulär och enkel att använda. Detta innebar att ha flera klasser som hanterar specifika funktioner, tillsammans med en större omslagsklass som kombinerar de mindre.
Steg 5: Ingångar



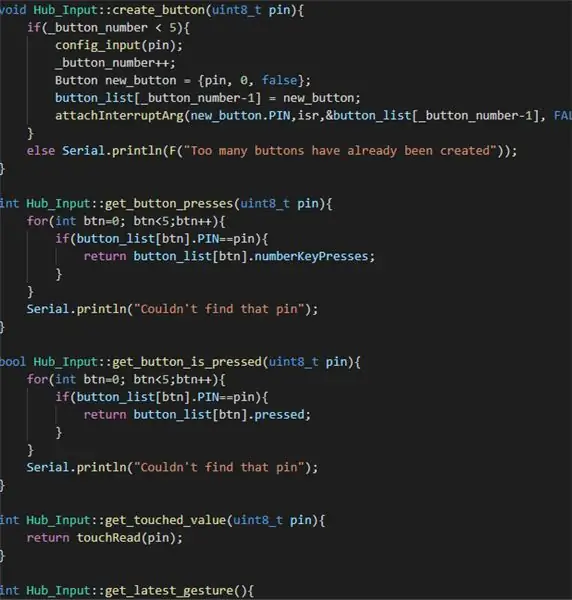
För hantering av ingångar skapade jag en klass som heter "Hub_Inputs", som låter hemmahuben kommunicera med APDS9960, tillsammans med att skapa och hantera knappar och kapacitiva pekgränssnitt. Den innehåller följande funktioner:
Skapa -knappen
Få om knappen trycks in
Få antal knapptryckningar
Få den senaste gesten
Få kapacitivt beröringsvärde
Knapparna lagras som en struktur med tre attribut: is_pressed, numberPresses och pin. Varje knapp, när den skapas, kopplas till ett avbrott. När det avbrottet utlöses passerar Interrupt Service Routine (ISR) den knappens pekare (anges som minnesadress för den i knappmatrisen) och ökar antalet knapptryckningar, tillsammans med uppdateringen av det is_pressade booleska värdet.
Kapacitiva beröringsvärden är mycket enklare. De hämtas genom att föra pekstiftet till funktionen touchRead ().
Den senaste gesten uppdateras genom att undersöka APDS9960 och kontrollera om någon ny gest har upptäckts, och om en har upptäckts, ställ in den privata gestvariabeln till den gesten.
Steg 6: Utgångar



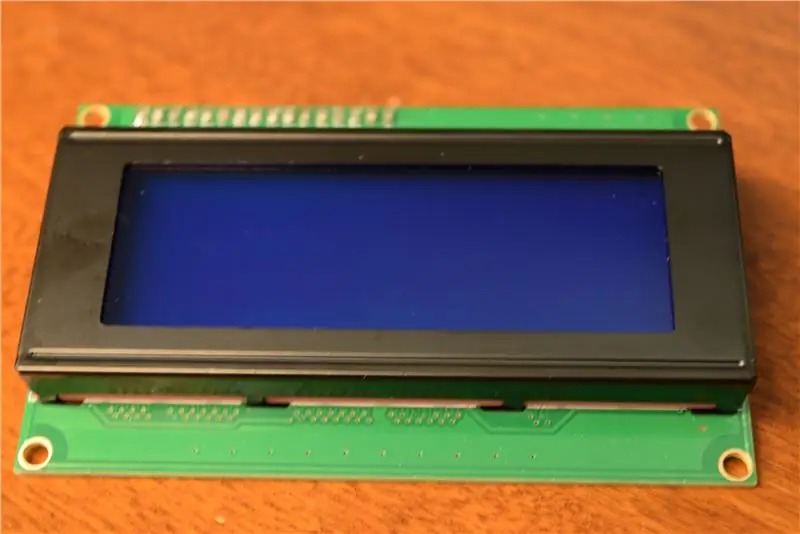
Det smarta hemmet har flera sätt att mata ut information och byta lampor. Det finns stift som bryter ut I2C -bussen, så att användarna kan ansluta en LCD -skärm. Hittills stöds bara en storlek på LCD -skärmen: 20 x 4. Genom att använda funktionen "hub.display_message ()" kan användare visa meddelanden på LCD -skärmen genom att skicka in ett strängobjekt.
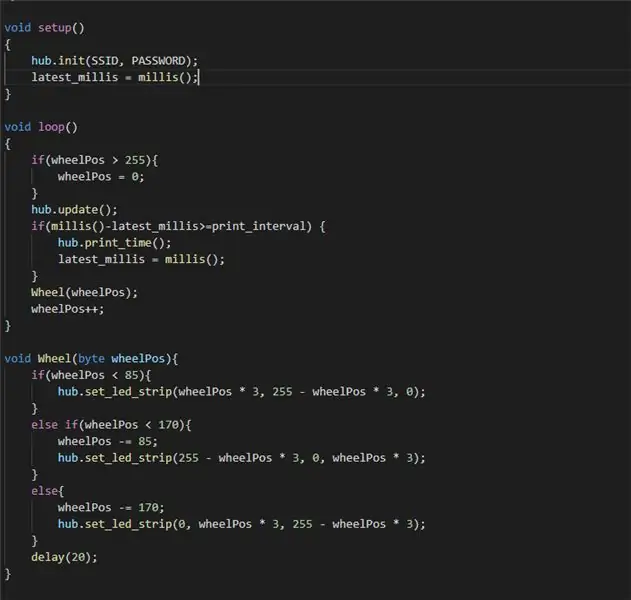
Det finns också en stifthuvud för att ansluta en rad analoga lysdioder. Genom att kalla funktionen "hub.set_led_strip (r, g, b)", ställer färg på remsan.
De två stegmotorerna drivs med ett par DRV8825 -drivrutiner. Jag bestämde mig för att använda BasicStepper -biblioteket för att hantera motorstyrning. När kortet startas upp skapas två stegobjekt och båda motorerna aktiveras. För att stega varje motor används funktionen “hub.step_motor (motor_id, steg)”, där motor -id är antingen 0 eller 1.
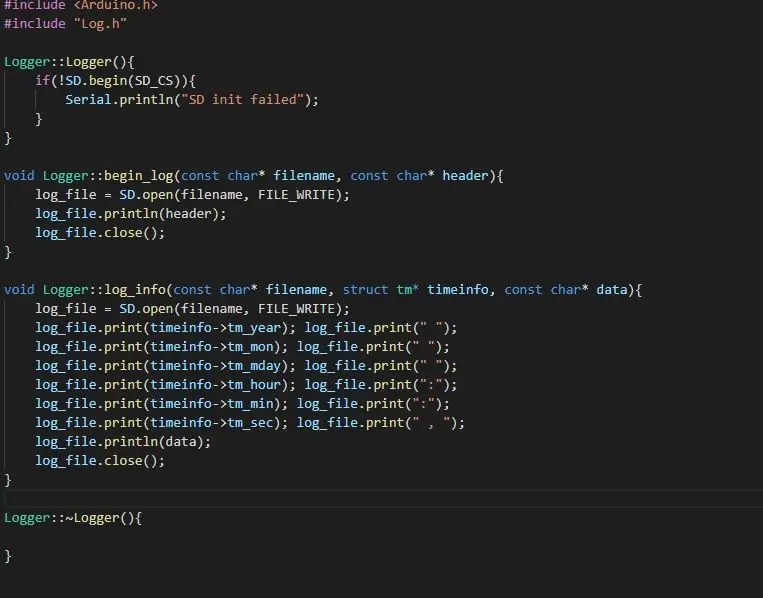
Steg 7: Loggning



Eftersom kortet har flera sensorer ville jag ha möjlighet att lokalt samla in och logga data.
För att börja logga skapas en ny fil med "hub.create_log (filnamn, rubrik)", där rubrik används för att skapa en CSV -filrad som anger kolumner. Den första kolumnen är alltid en tidsstämpel i Year Month Day Hour: Min: Sec -format. För att få tiden får funktionen hub.log_to_file () tiden med funktionen basic_functions.get_time (). Tm -tidsstrukturen skickas sedan genom referens till loggningsfunktionen, tillsammans med data och filnamn.
Steg 8: summer

Vad är bra för ett IoT -kort om du inte kan spela musik? Därför inkluderade jag en summer med en funktion för att spela ljud. Att kalla”hub.play_sounds (melodi, varaktighet, längd)” börjar spela en låt, där melodin är en uppsättning notfrekvenser, varaktighet som en uppsättning tonlängder och längd som antalet noter.
Steg 9: Externa IoT -integrationer



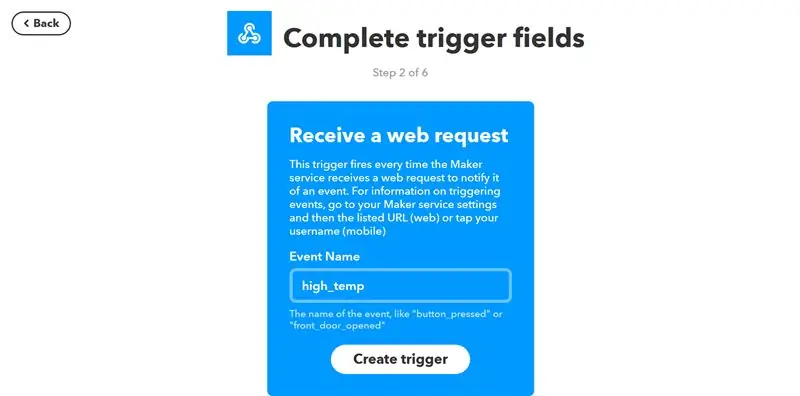
Navet stöder för närvarande IFTTT webhooks. De kan utlösas genom att anropa funktionen Hub_IoT.publish_webhook (url, data, händelse, nyckel) eller Hub_IoT.publish_webhook (url, data). Detta skickar en POST -begäran till den angivna webbadressen med den informationen bifogad, tillsammans med ett eventnamn om det behövs. För att konfigurera ett exempel på IFTTT -integration, skapa först en ny applet. Välj sedan webhook -tjänsten som utlöses när en begäran tas emot.
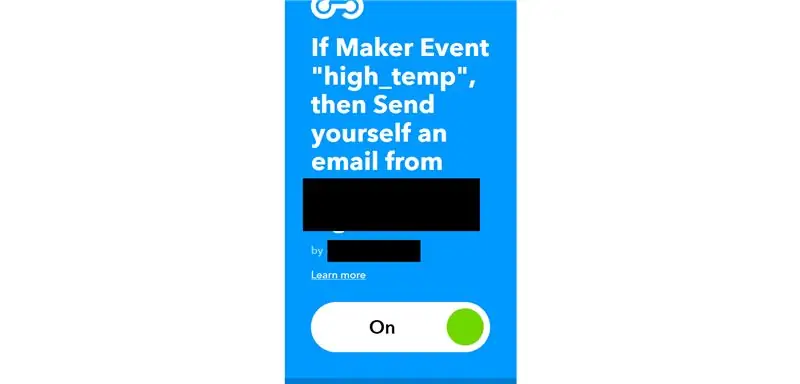
Kalla sedan händelsen”high_temp” och spara den. Välj sedan Gmail -tjänsten för "Det" -delen och välj alternativet "Skicka ett e -postmeddelande till mig själv". I inställningen för tjänsten sätter du”Temperaturen är hög!” för ämnet, och sedan satte jag”Mätt temperatur på {{Value1}} på {{OccuredAt}}”, som visar den uppmätta temperaturen och den tidpunkt då händelsen utlöstes.
Efter att du har konfigurerat det klistrar du bara in webbhook -URL: en som skapas av IFTTT och sätter "high_temp" i händelseavsnittet.
Steg 10: Användning




För att använda Smart Home Hub, ring helt enkelt alla nödvändiga funktioner i antingen setup () eller loop (). Jag har redan lagt exempel på funktionssamtal, till exempel att skriva ut aktuell tid och ringa en IFTTT -händelse.
Steg 11: Framtidsplaner
Smart Home Hub -systemet fungerar mycket bra för enkla hemautomatisering och datainsamling. Den kan användas för nästan vad som helst, till exempel att ställa in färgen på en LED -remsa, övervaka temperaturen i ett rum, kontrollera om ett ljus tänds och en mängd andra potentiella projekt. I framtiden skulle jag vilja utöka funktionaliteten ännu mer. Detta kan inkludera att lägga till en mer robust webbserver, lokal filhotell och till och med Bluetooth eller mqtt.
Rekommenderad:
IoT -baserat smart trädgård och smart jordbruk med ESP32: 7 steg

IoT -baserat smart trädgårdsskötsel och smart jordbruk Användning av ESP32: Världen förändras med tiden och jordbruk. Numera integrerar människor elektronik på alla områden och jordbruket är inget undantag för detta. Denna sammanslagning av elektronik i jordbruket hjälper bönder och människor som förvaltar trädgårdar
Komma igång med ESP32 - Installera ESP32 -kort i Arduino IDE - ESP32 blinkningskod: 3 steg

Komma igång med ESP32 | Installera ESP32 -kort i Arduino IDE | ESP32 Blink -kod: I denna instruktion kommer vi att se hur man börjar arbeta med esp32 och hur man installerar esp32 -kort i Arduino IDE och vi kommer att programmera esp 32 för att köra blinkkod med hjälp av arduino ide
Raspberry Pi-Arduino-SignalR Home Automation Hub: 11 steg (med bilder)

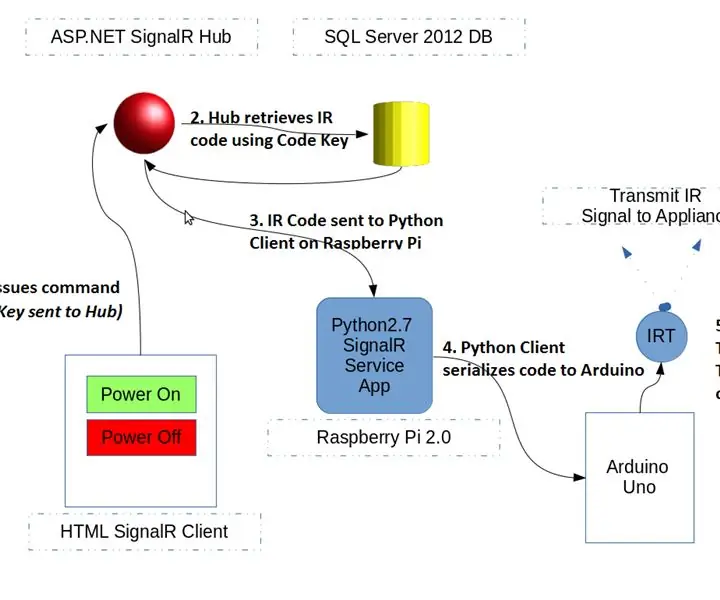
The Raspberry Pi-Arduino-SignalR Home Automation Hub: Efter ett par av mina förspel IBLE som publicerats här och här tar detta projekt det första steget mot att bygga en grundversion av en funktionell Home Automation Hub.Jag har använt flera olika tekniker i en ansträngning att förstå hur jag kan
Gränssnitt Honeywell Vista Alarm With Smart Hub (Wink/Smartthings): 7 steg (med bilder)

Gränssnitt Honeywell Vista Alarm With Smart Hub (Wink/Smartthings): Hej! Jag ville ge en kort handledning om hur jag fick mitt Honeywell Vista -larmsystem integrerat i mitt smarta nav. Jag använder Wink för den här självstudien, men det här borde fungera med alla smarta hubbar (Smartthings/Iris/etc.) Innan vi sätter igång går du
DIY Google Home med Bluetooth -högtalare på Raspberry Pi Zero Docking Hub: 7 steg (med bilder)

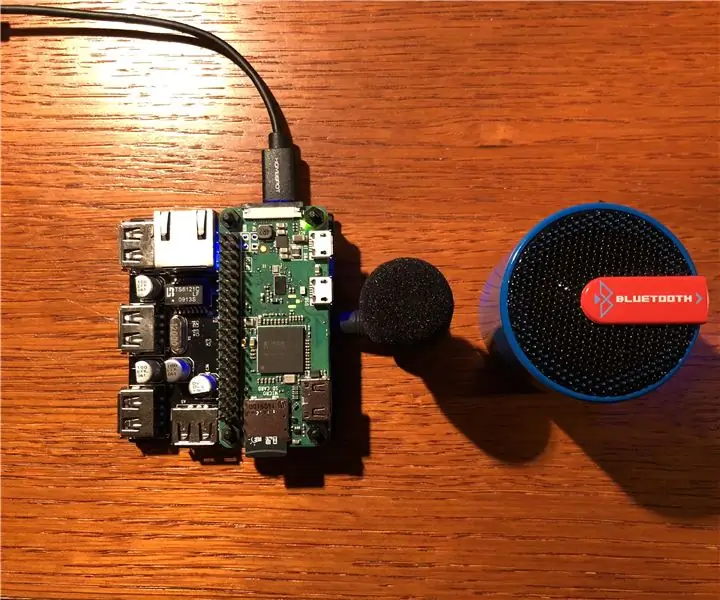
DIY Google Home med Bluetooth -högtalare på Raspberry Pi Zero Docking Hub: Vi har en instruktion om DIY Amazon Echo Alexa - Alexa Voice Assistant på Raspberry Pi Zero Docking Hub. Den här gången vill vi visa dig hur du bygger ett DIY Google Home. I den här instruktionsboken visar vi dig hur du installerar och konfigurerar Google Assistant
